How to Build a Creative Director Portfolio Easily (+13 Examples)
Working your way up the career ladder in advertising, you’ll know the importance of an outstanding portfolio. By the time you become a creative director, whether you started out as a copywriter or an art director, you’ll have created quite a few of them yourself. We’re here to help you take it one step further and build your new creative director portfolio now.
We’ll show you 13 great examples that you can get some ideas and inspiration from, then we’ll go into detail about how you can create a similar one for yourself.
13 Creative director portfolios you need to see for inspiration
Before we get into the details, we wanted to show you some creative director portfolio examples. Checking these will be great for seeing how yours should be structured, and getting some ideas and inspirations for visuals as well.
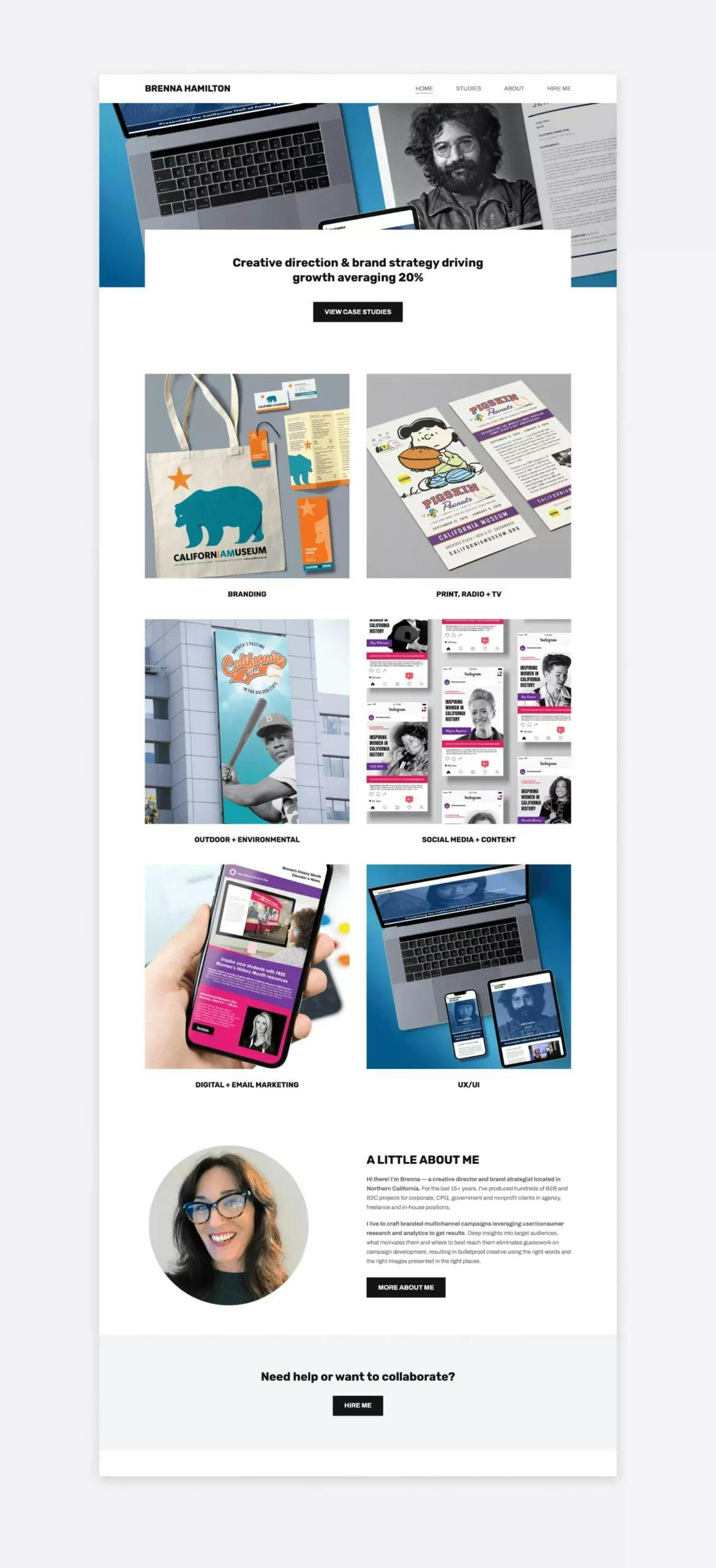
1. Brenna Hamilton – Creative Director & Brand Strategist
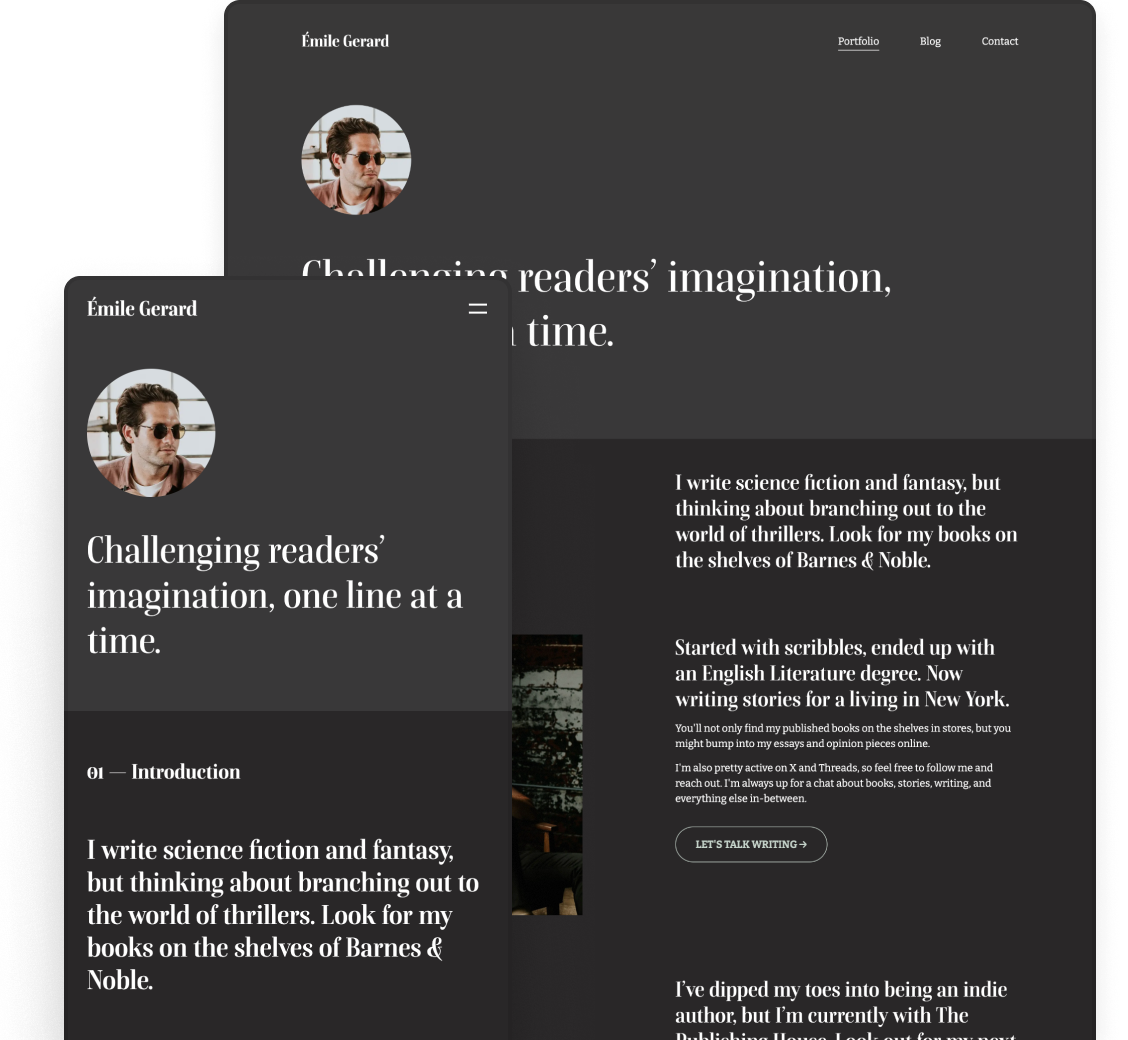
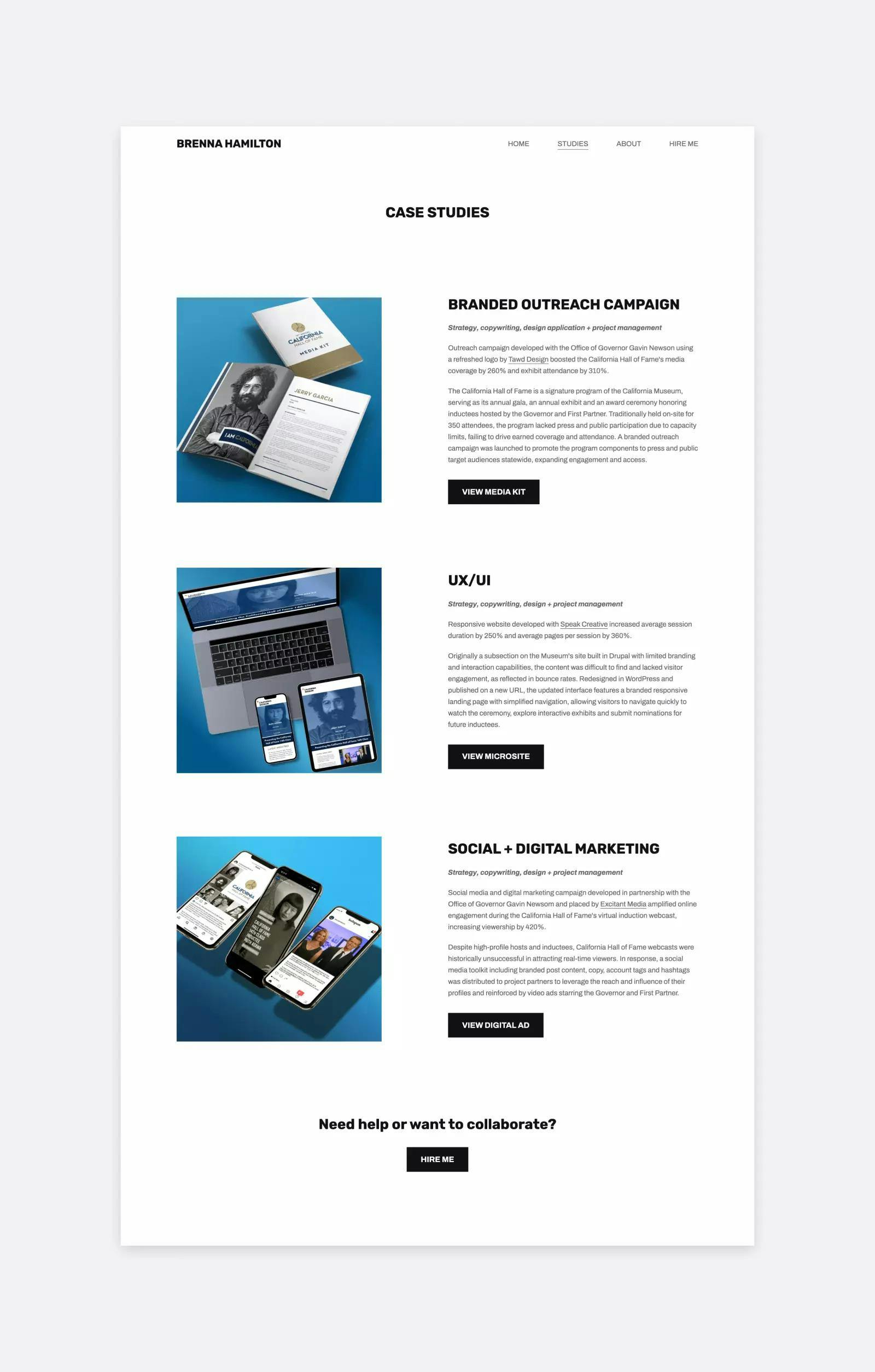
Brenna is a creative director and brand strategist from Northern California, who created an absolutely stunning portfolio website. The secret to its success is in the cohesive look (matching style of thumbnails on a crisp white background, with consistent fonts in black), and the neat organization.
She organized her projects not by brand but by type instead: you can check her work in branding, traditional channels like print, radio, and tv, social media and content, and more. Finishing off the homepage with a short "about me" section and a clear CTA, Brenna leads her website visitors intentionally.

Brenna added a case studies page to her top menu, where you can learn even more about her expertise. She listed three project types with further descriptions and buttons leading to the finished results and examples. Similar to her homepage, she finished the page with a clear CTA to maximize her conversions.
Brenna created her creative director portfolio using Copyfolio and the "Billboard" template.
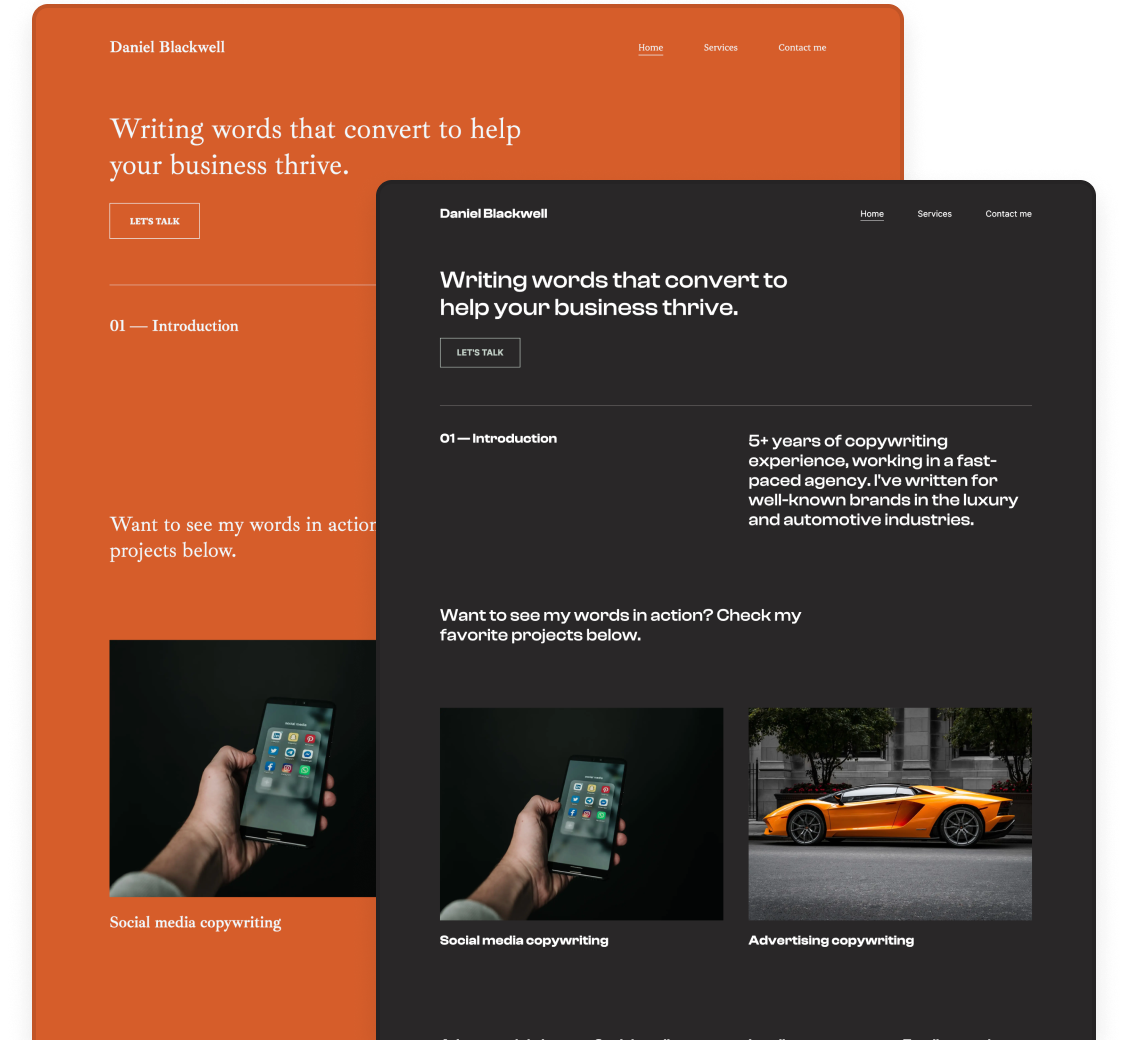
2. Melodie Karama – Freelance Creative Director & Bilingual Copywriter
Melodie is a freelance creative director and bilingual copywriter who used a black background to make all of her visuals pop. Pairing it with brightly colored project thumbnails right underneath her hero section makes a strong impression.
It's easy to find her projects (aka the whole point of her portfolio) and to see what each one is about before even clicking through. She added the brand names as project titles, but underneath, as the project description, you see their categories: campaigns, brand platforms, and so on.
And when you click through the thumbnails to check the case studies, you'll find lots of visuals with all the info you could possibly need about each project. It's all presented in a visually interesting way, so you won't find it overwhelming.
Melodie used Copyfolio's Poster template to create her portfolio.
Love Melodie's personal brand?
3. Tina Price – Creative Director & Marketing Manager
We love the way Tina structured her homepage, especially her first two sections. Your first impression will be this friendly yet professional photo of her, and a clear idea of what she does and what you can expect.
Before diving into her creative director case studies, she outlines her main areas of expertise: creative strategy, visual identity, and brand copywriting. Not only that, but she explains that with brilliant copywriting, so you can really decide if that's something your business needs or not.
Her tone of voice is a great example of polished yet engaging—exactly what you'd expect from a creative director.
She of course also has many impressive projects right on her homepage, with case studies behind the thumbnails. Similarly to the first two examples, it's a mix of visuals and written info, the latter often structured into challenge, idea, and result sections.
Tina's portfolio is built with Copyfolio's Brochure template.
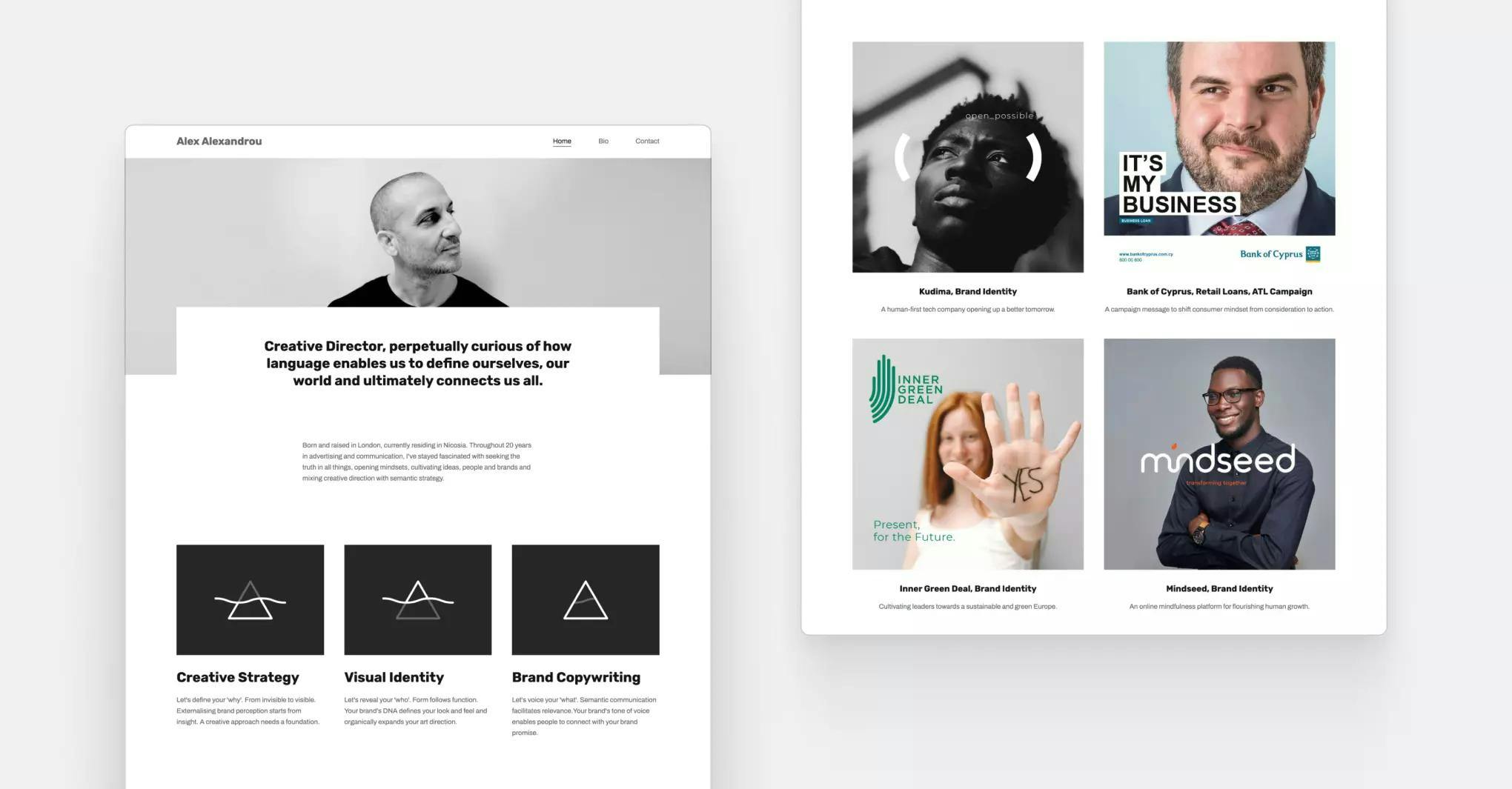
4. Alex Alexandrou – Creative Director
Alex started his portfolio homepage with a clean, black-and-white design. His profile picture at the top in monochromatic, and the custom illustrations showcasing his areas of expertise follow that style as well. This makes the website feel professional, elegant, and modern.
Underneath, he displayed an array of projects: case studies of 7 pieces of work he's proud of. In each creative direction case study, you'll find:
- A short description of the project
- The services he provided
- Professional visuals that were part of the campaign
- Their creative considerations, approach, reasoning, and
- Explanations about the challenge, the idea, and the results.
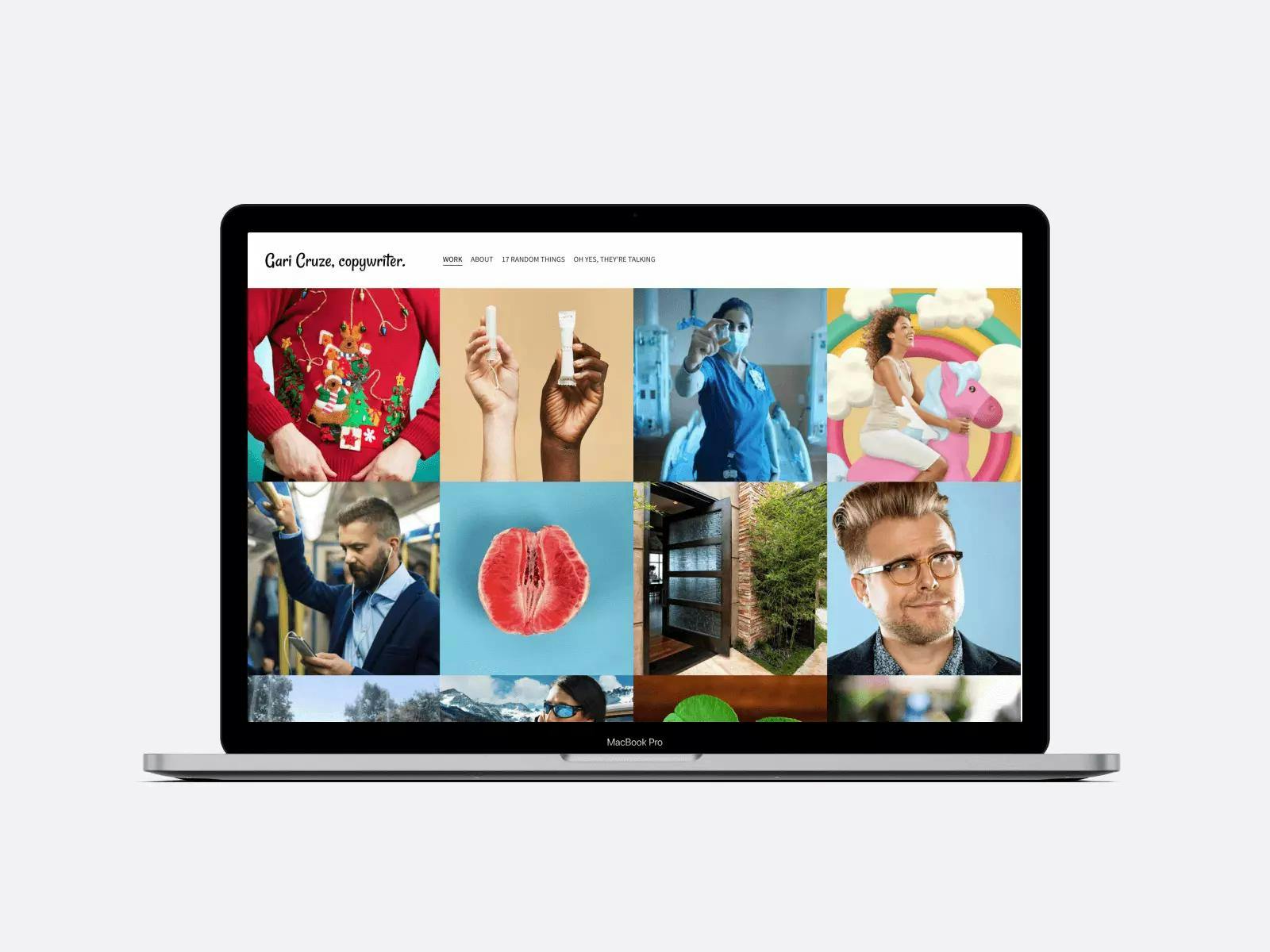
5. Gari Cruze – Associate Creative Director

An associate creative director with HUGE, Gari also has super creative, must-see projects in his portfolio, like the Lyft Christmas campaign or the activation for the Period Movement. He puts the focus on his work so much so that it’s all he has on his homepage, apart from a top menu to help you navigate. But when you look at the details in his case study or about page, his personal brand really shines through.
Interested in the life and work of an ACD like Gari? Read our interview with Gari on the Copyfolio blog!
6. Roy Torres – Global Brand Creative Director at Pizza Hut

Instead of using thumbnails, Roy decided to put everything on one page. He divided the projects by adding a title and short description, then typically 4 visuals underneath. His page has lots of videos embedded too, so prepare for a lot of things happening all at once as you're scrolling.
Our main room-for-improvement tip would be figuring out a better presentation for vertical videos. The current way you see in the picture doesn't look the most professional.
You could choose to build your portfolio with Copyfolio instead, where you can upload vertical videos easily.
7. Scott Dinerman – Marketing Leader & Creative Director
Scott is a communications & marketing leader and creative director. Similar to many other creative directors, his portfolio homepage centers around his projects. After his main areas of expertise, he has big, bold thumbnails, showcasing his best work.
Scott's page was made with Copyfolio's Typewriter portfolio template.
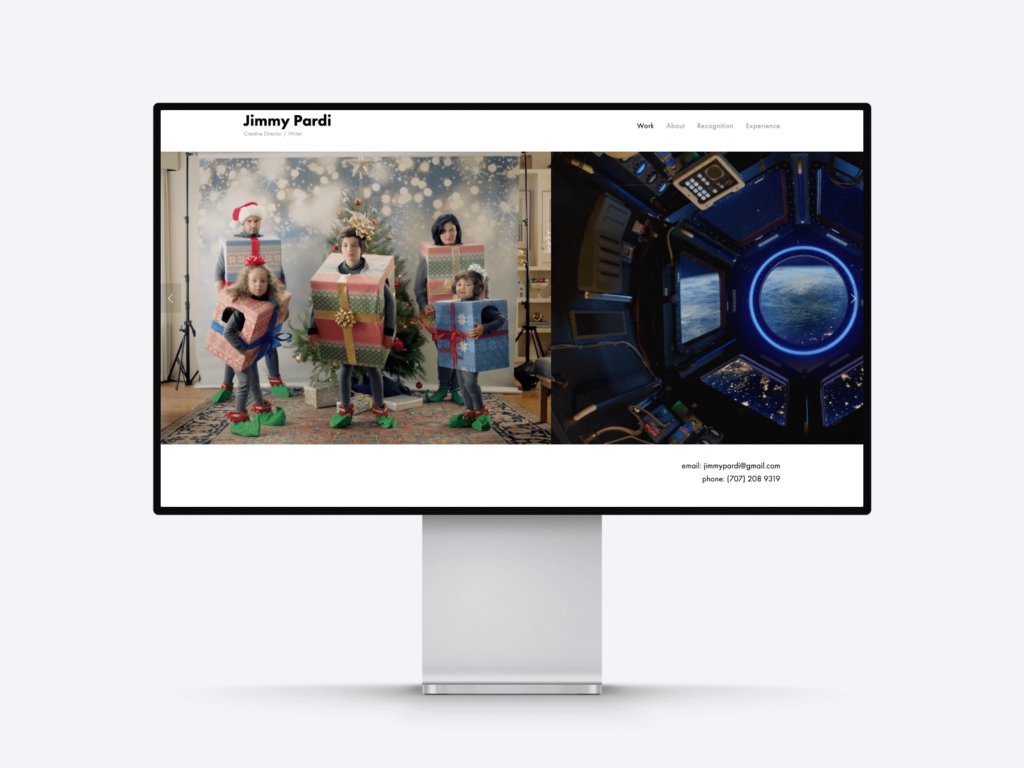
8. Jimmy Pardi – Creative Director

Jimm’s currently a creative lead at Amazon, but he’s also worked with advertising agencies like Leo Burnett or Ogilvy. He’s passionate about pushing for representation for people of color, those that are differently-abled, and members of the LGBTQ+ community —which is reflected in the work he showcases.
He has a long list of awards on a separate “Recognition” page and a minimalist resumé on a page titled “Experience”.
9. Lindsay McCombie – Creative Director
Like many other creative directors, Lindsay goes straight to the point. After her tagline, she features her projects in a masonry grid, with bright, eye-catching thumbnails. Underneath each project title, you'll find a short description, so you can choose the type of work to check that your business might need too.
Lindsay built her portfolio with Copyfolio, using the Brochure portfolio template.
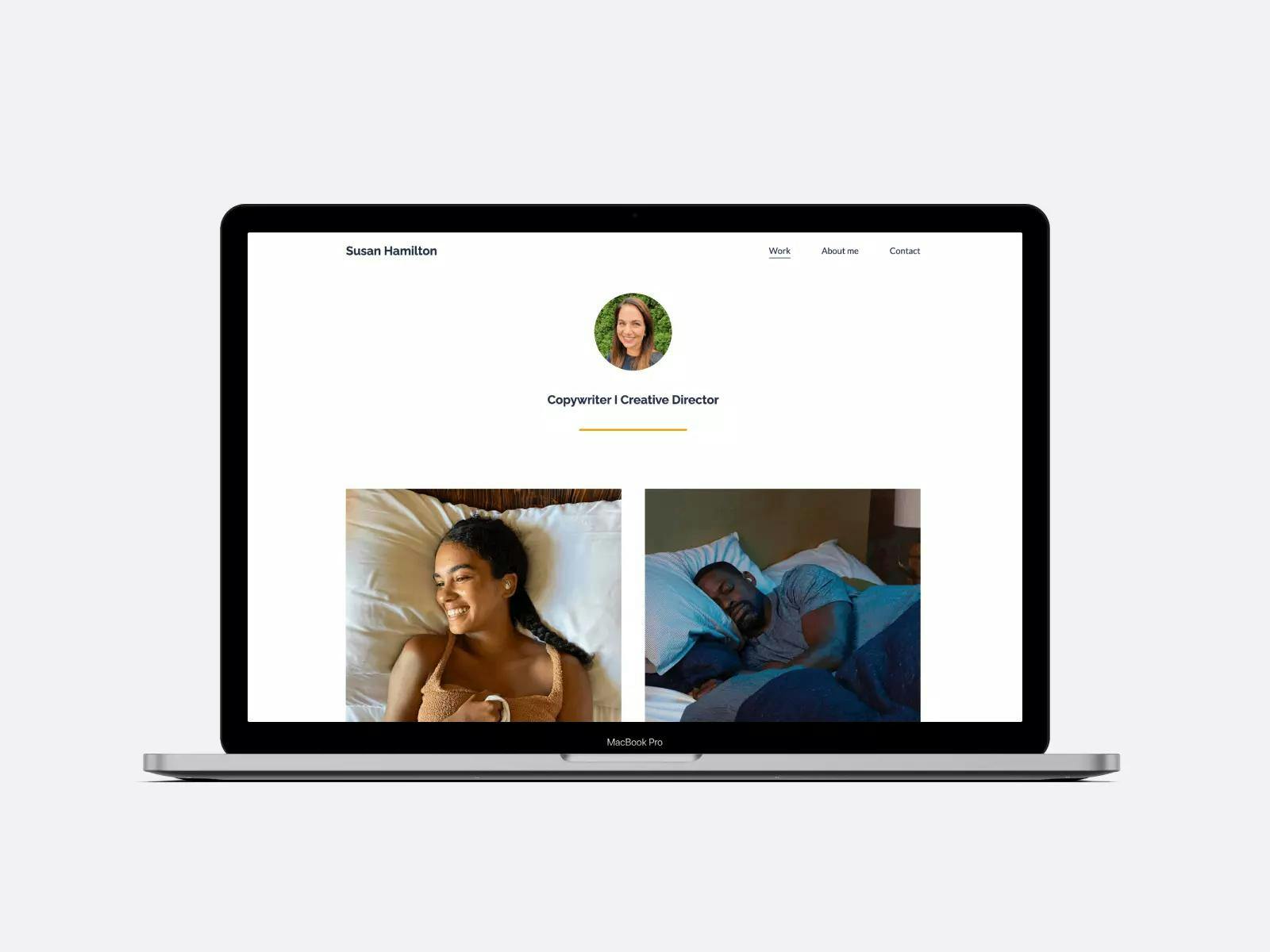
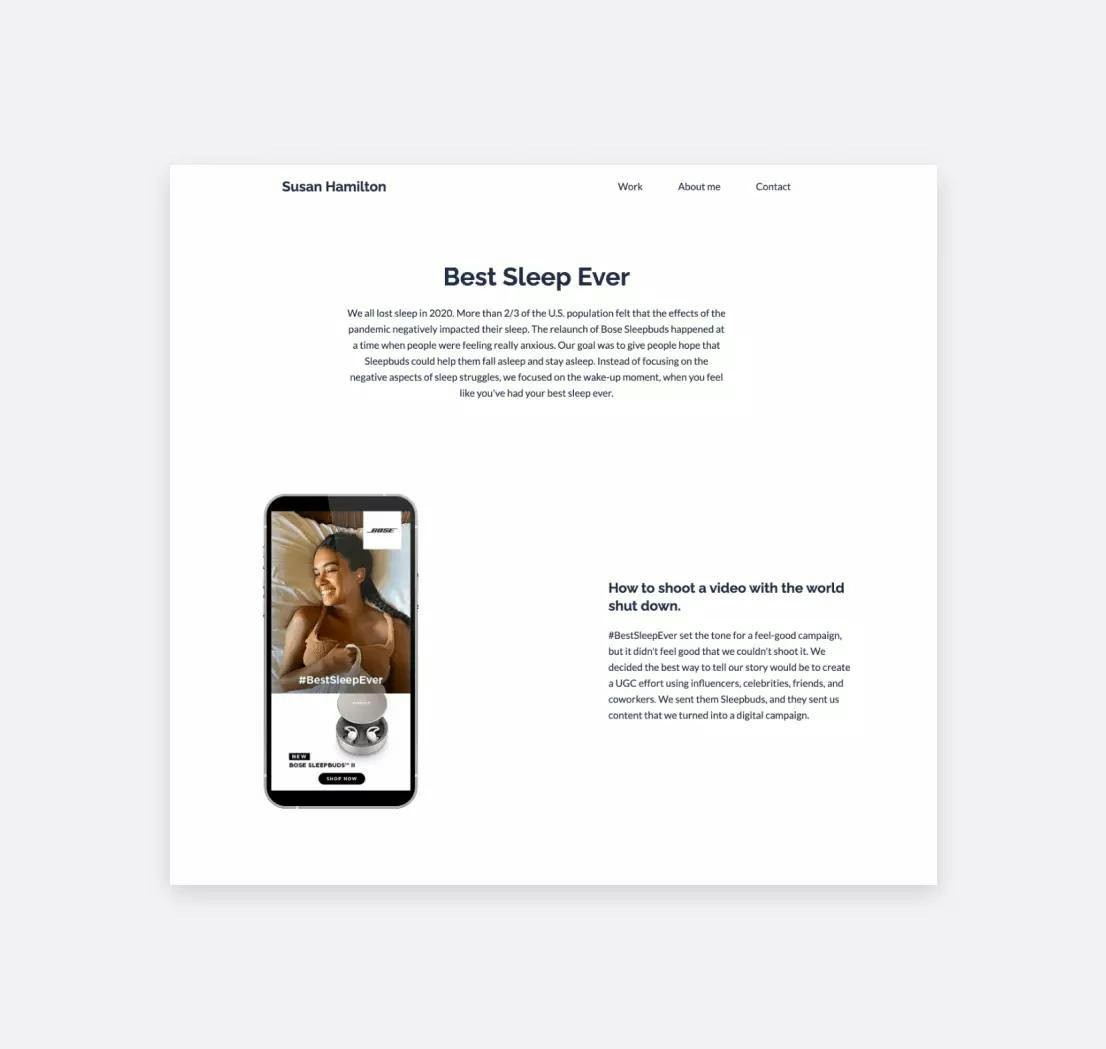
10. Susan Hamilton – Creative Director

With an impressive 20+ years of experience working for agencies, Susan has led many creative teams, worked with and mentored many writers. Currently sailing with BOSE, most of her projects are related to this specific industry, including videos, social media campaigns, and even TV or print ads.

Susan created her creative director portfolio with Copyfolio, using the “Letterpress” template.
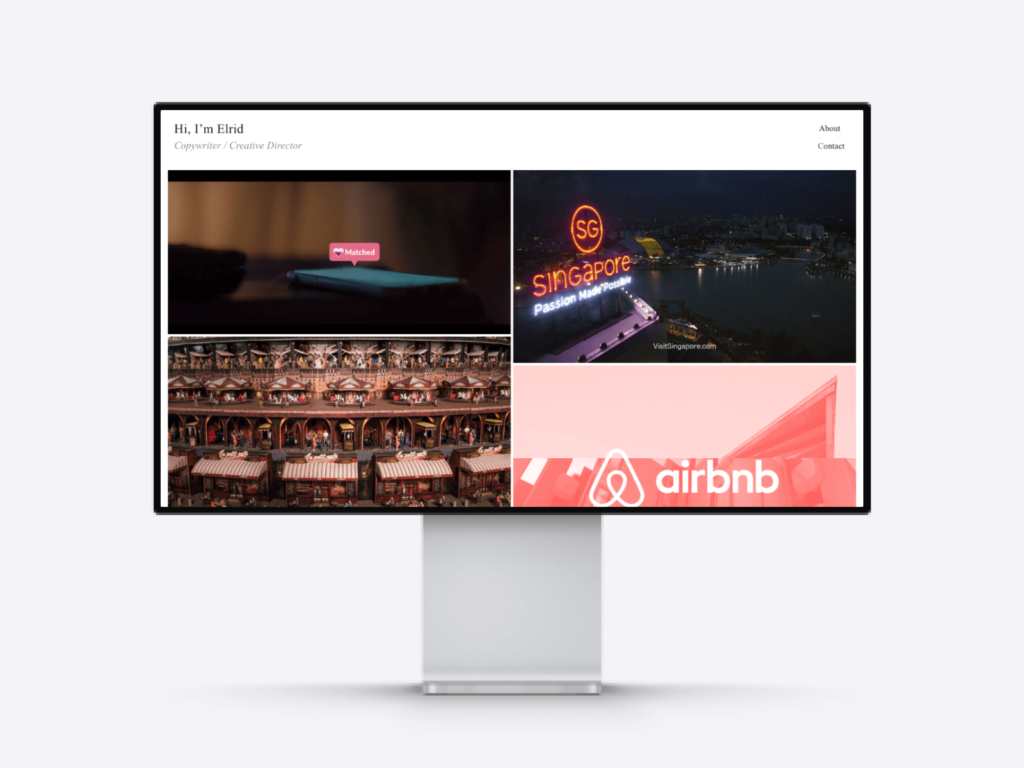
11. Elrid Carvalho – Creative Director

Elrid’s a creative director at Ogilvy Singapore, so you’ll see many ad campaigns from non-US markets in his portfolio. He has projects in it from brands like Airbnb, KitKat, and Michelin —and he’s also worked with the Singapore Tourism Board on some exciting projects.
You can find his resume and awards on his about page, and his number and email address under “Contact”. If you’d like to read more about Elrid and his work, check out our interview with him on the blog.
12. Leigh Muzslay Browne – Creative Director & Writer

By this point, we can probably say that the signature creative director portfolio layout is having a project grid and not much else on your portfolio homepage. The work should speak for itself, after all. Lindsay followed this with a three-by-five grid, writing only a short title for each tile.
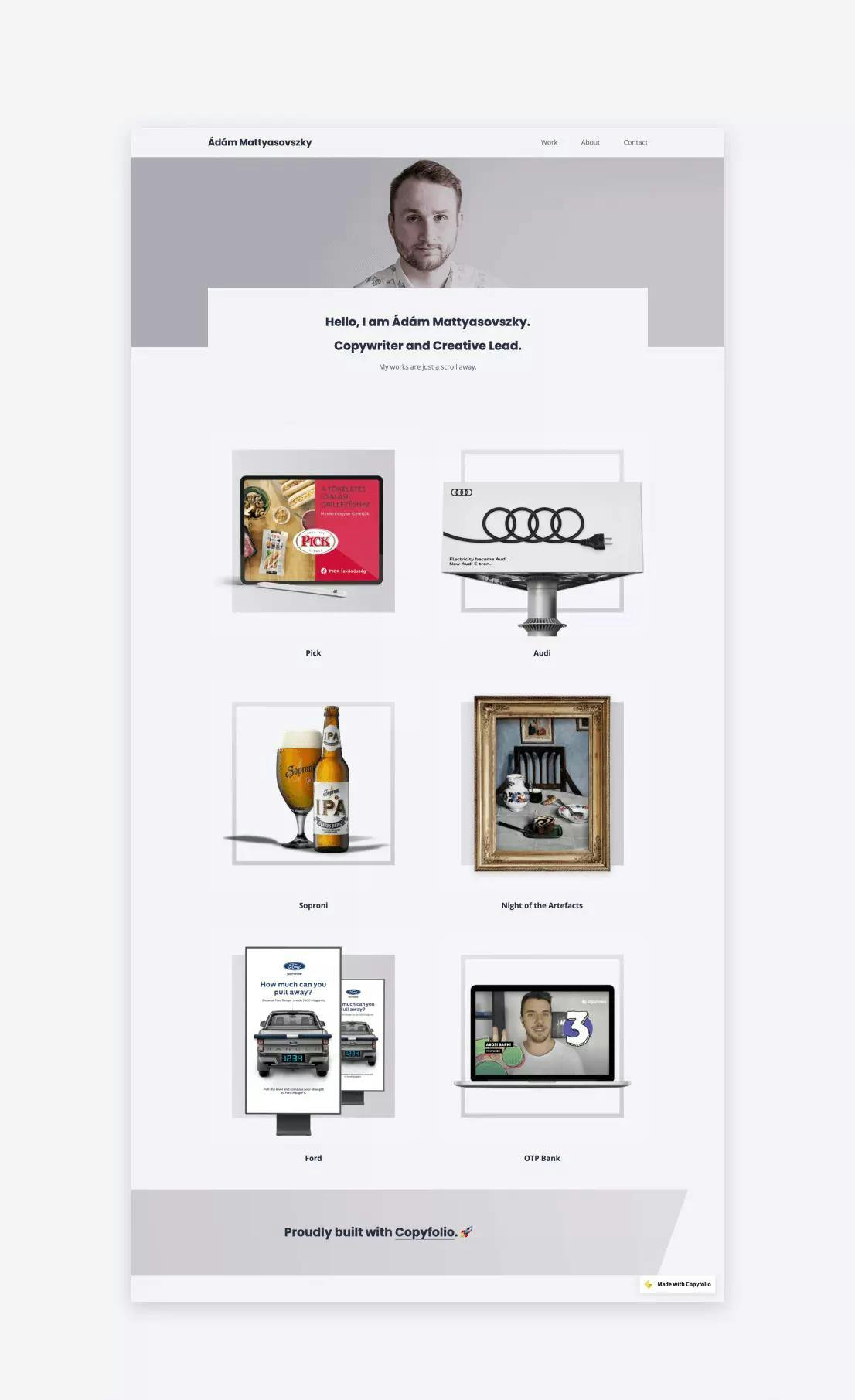
13. Ádám Mattyasovszky – Copywriter and Creative Lead

Ádám is a copywriter and creative lead at the advertising agency Kraftwork with almost 10 years of experience in advertising.
He’s probably had many exciting projects during these years, but he chose to showcase his six best pieces of work in his portfolio. These get the main focus on his homepage: with big, prominent thumbnails that match the colors and overall design of his portfolio website.
Ádám’s portfolio was created with Copyfolio, using the “Billboard” template.
How to build a creative director portfolio
Now it’s time to take action, so let’s dive into the practical details of building a creative director portfolio!
What to include in a creative director portfolio
First and foremost: what are the essentials? What should you include in your portfolio?
As you could see from the examples above, the most important thing to have on your creative director portfolio is your work —more details about that in a little bit. You should also include an about page with a photo of yourself, a short introduction, and your resume.
If your previous projects have won awards, it’s a great idea to add a list of your awards and recognitions as well. You can create a whole new page for them, or add them to your about page if that’s more convenient.
Having your contact information, meaning your email address and/or your phone number, is also essential. If you’re active on social media, you can definitely link your profiles as well.
How many projects should you add to your portfolio?
The very first thing we need to emphasize is that when it comes to projects in a creative director portfolio, quality always overrules quantity. As with any portfolio, really. Whenever you’re selecting which ad campaigns and case studies to include, you need to be really strict and only choose the best of the best.
What makes a project good enough for a creative director portfolio?
There are a few different things that might make a project worthy of including in your portfolio:
- It’s won awards. If a project has gotten notable recognition, a Cannes Lion, for example, it’s a good indicator that it has a place amongst your top work.
- It was for a big brand. Having brands in your portfolio that everyone knows gives you a certain authority and credibility, as people know they can afford to only work with the best advertising agencies and professionals.
- Has a great story behind it. Whether it’s the project background or the creative process, if the project has a catching, one-of-a-kind story, you could consider adding it too.
- It’s your personal favorite. Although choosing all the projects based on personal preference might not be the best way to go, choosing one or two that are simply close to your heart is absolutely fine.
Okay, now you know which ones have the potential. But the question still remains…
How many projects should you include?
What you need to keep in mind is that you should have enough projects to show your expertise and the variety of your skills —but not as many that’d be overwhelming and impossible to get through for your visitors.
We recommend you add around 6-8 projects for that reason. But the rule of “quality over quantity” still stands, so if you feel like you don’t have enough outstanding projects, don’t be afraid to go under 6. As long as you don’t have just one lonely project up, you’ll be fine.
Step-by-step guide: here’s how to create a creative director portfolio easily
By now you probably have an idea of how you want your portfolio to look and what project you want to add to it. The next step is to choose where to build it and inevitably, to actually get started.
Step 1: find the best portfolio builder
The tool you use will make or break both your website-building experience and the success of your creative director portfolio website. You need to make sure you choose a tool that’s easy to use, fast to load, and helps you every step of the way. The best portfolio builder for creative directors is hands down Copyfolio.
Here’s what you should look for in a portfolio builder tool:
- Quick and easy to set up and use
- Has good-looking templates to start with
- You can easily case study pages, with thumbnails on the homepage
- Has a built-in assistant to polish your copywriting
- Makes adding visuals easier with mockups and special sections
- Creates automatically responsive websites
- You can buy your own domain name on it
- Great customer support to help whenever you need
Step 2: create your site & setup the basics
Once you made your choice, it’s time to sign up and create your site. With the right tool, it shouldn’t take more than 2-3 minutes. In Copyfolio, it takes about 3 minutes to create an account and have your starter site ready, with 3 basic pages set up for you. We actually timed it.
What do we mean by basics? You should have a homepage, an about page, and a contact page at least. Write a tagline, highlight your unique selling point, and upload a photo for your home page first —but don’t worry about the other two pages yet, we’ll get there in a second.
Step 3: add your projects
When the top of your homepage is ready, you can move on to add your projects. Create nice big thumbnails that lead to case study pages for each project.
Pro tip: try to choose thumbnails that fit the color scheme of your website. If your background is white with black/grey text and elements, you can choose basically any color for your thumbnail. But if you have a colored background and/or text, then make sure each thumbnail fits the overall aesthetic.
When working on your project pages, aim to write brief case studies about each. Describe the creative brief you got, the process of coming up with ideas and choosing the final one, executing the vision, and working with the client.
Don’t forget to show the final results either! You can add their images into billboard, magazine, or laptop mockups for a professional look, and include testimonials from the clients for added credibility.
Worked on lots of video projects? You can easily upload vertical or horizontal videos—no more awkward embeds that don't fit the size.
Step 4: write your about and contact pages
Now that the most important parts are done, it’s time to finish up the website by filling out your about and contact pages.
As a creative director, your about me page should ideally have a picture of yourself, a brief summary of your career so far, and a little bit about your areas of interest and expertise. It’s also a perfect spot for featuring your resume and your awards/recognitions —or you can create separate pages for each of these.
And the contact page? Just keep it simple. The easier it is to find your contact info the better. So feel free to just drop your email address and phone number —or add a simple contact form instead.
Step 5: buy a domain & share your site
And then it’s time to put the cherry on top by buying a custom domain name and connecting it to your site. As a creative director, it’s important for your portfolio to feel as professional as possible, and that’s exactly what a domain name will give you. Try to get yourname.com if possible —if it’s taken already, just try a different ending instead of .com.
When you’re all set and ready to go, there’s nothing left but to share your creative director portfolio with the world. Add its link to your email signature, resume, and your social media profiles, and don’t forget to update it on any other professional platforms you’re using.
Build your creative director portfolio with Copyfolio
Follow these 5 easy steps and build your creative director portfolio with Copyfolio today! With Copyfolio you can…
- Buy your own domain that we’ll automatically connect to your site
- Figure out your brand personality, tone of voice, and USP with a few fun quizzes
- Improve your copywriting with a built-in assistant that can even apply your personal tone of voice
- Add your images to mockups, including billboards and laptops with a single click
- Change the whole look of your site in seconds with color palettes and font presets
- Create case study pages with thumbnails automatically added to your homepage
- Get help with writing the case studies, with prompts and guiding questions
Get started for free, sign up and create a portfolio site today!