29 Copywriting Portfolio Examples & How to Build Yours
You decided: you’re going to update your copywriter portfolio finally. More than that, you’re going to create one so amazing that clients just won’t be able to resist. You even selected some of your favorite projects to add in there. Awesome! There’s just one little problem left… What is it supposed to look like again?
In this post, we’ll show you 29 real copywriting portfolio examples. This will give you a good idea of what they usually look like, and a chance to get inspired. Through these examples, you will learn what makes a copywriter portfolio great, and in the end, we’ll show you how to build one using a copywriting portfolio builder tool.
Prefer a video format? Check 7 new examples below 👇
Copywriting portfolio examples
Even if you know what you should include in your portfolio, it’s helpful to see how other people have done it. That’s why we’re bringing you 29 copywriting portfolio examples today that we hand-selected from hundreds that we looked through. You can get some inspiration for yours and also learn from them.
Examples of a good copywriter portfolio home page
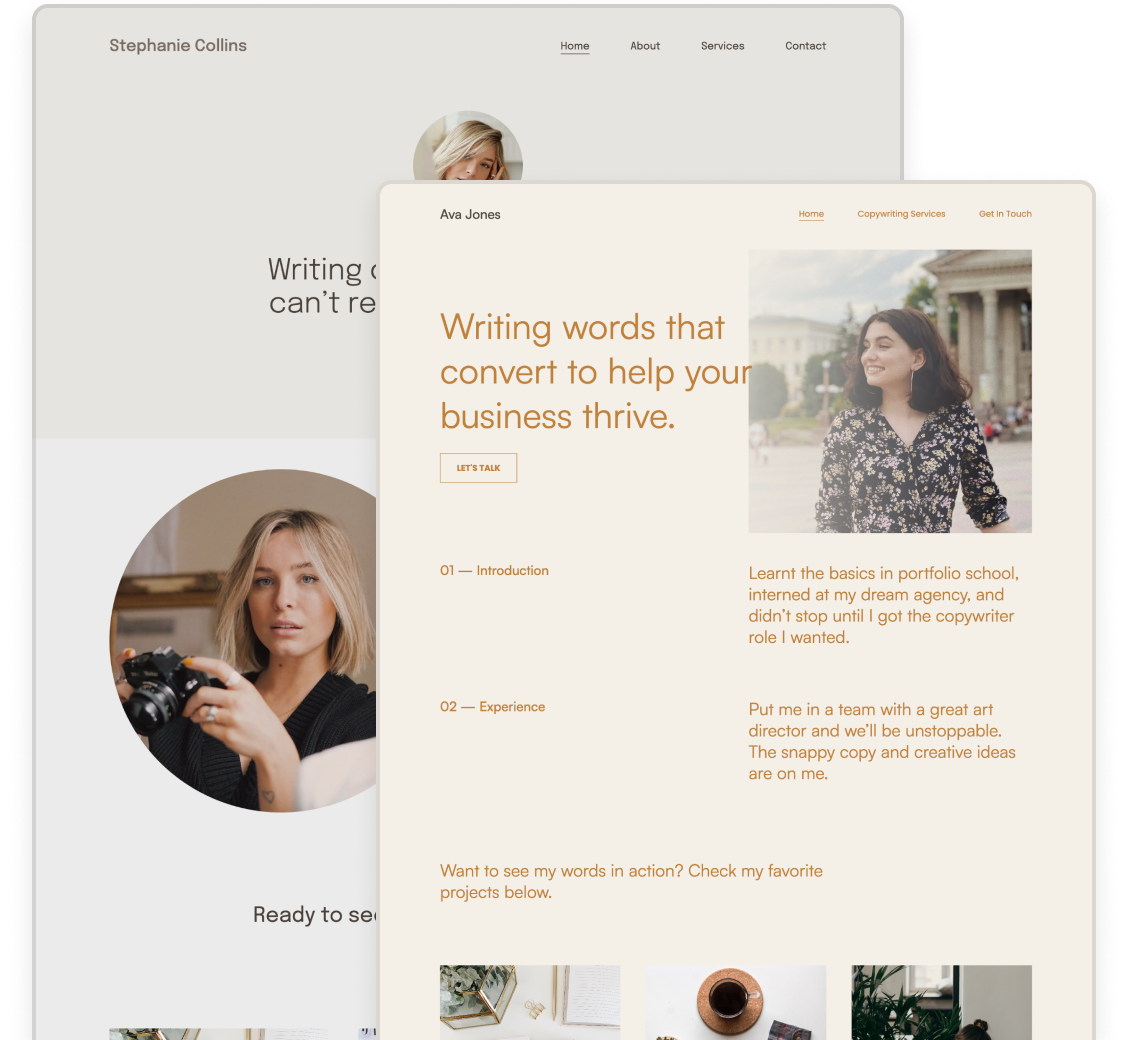
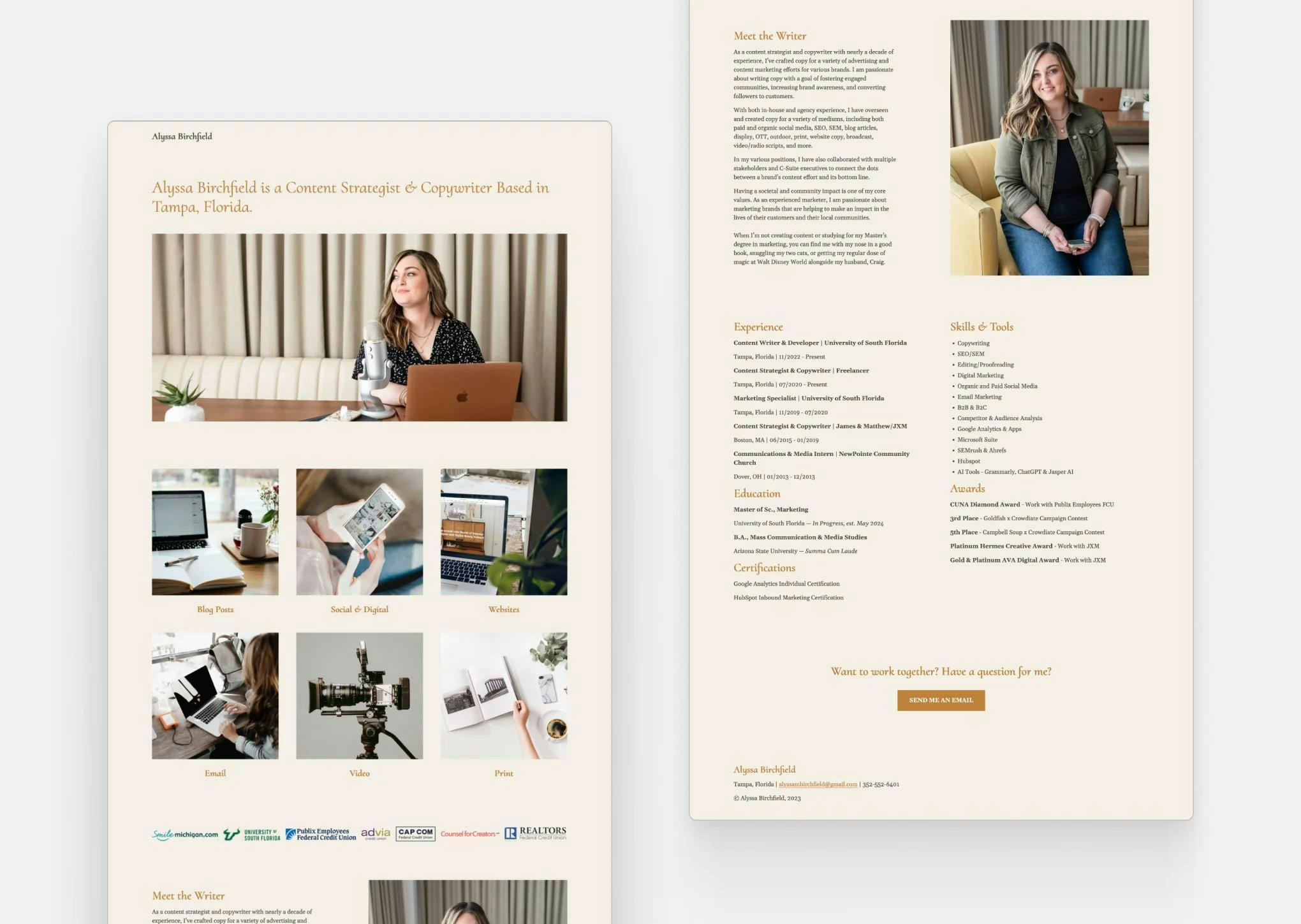
1. Alyssa Birchfield
Alyssa’s copywriting portfolio homepage checks all the important boxes. It has:
- A clear tagline stating her profession: we find out right away that she’s a copywriter and content strategist.
- A photo of herself that’s amazing for building rapport. It also shows her professionalism through the quality of the photograph.
- Her best copywriting samples upfront. You can browse her aesthetic portfolio grid with a variety of writing samples: blog posts, social media and email copywriting, websites, and more.
- Logos of her previous clients, underlining her credibility. If all these companies trusted her with their copywriting, she must be pretty great, right?
- An about me section —titled “Meet the Writer” in this case. You might notice that Alyssa doesn’t have a dedicated about page, so introducing herself on the homepage of her portfolio is essential.
- Her CV at a glance, typed out, which makes it much faster and completely hassle-free for potential clients to check Alyssa’s background.
- A CTA (call to action) at the end, prompting visitors to send her an email. It might seem like a small addition, but sometimes a little nudge is all people need.
All these are presented with a simple layout, ample white space, and professional-looking, matching but not identical photos, giving you the image of a high-end, qualified copywriter.
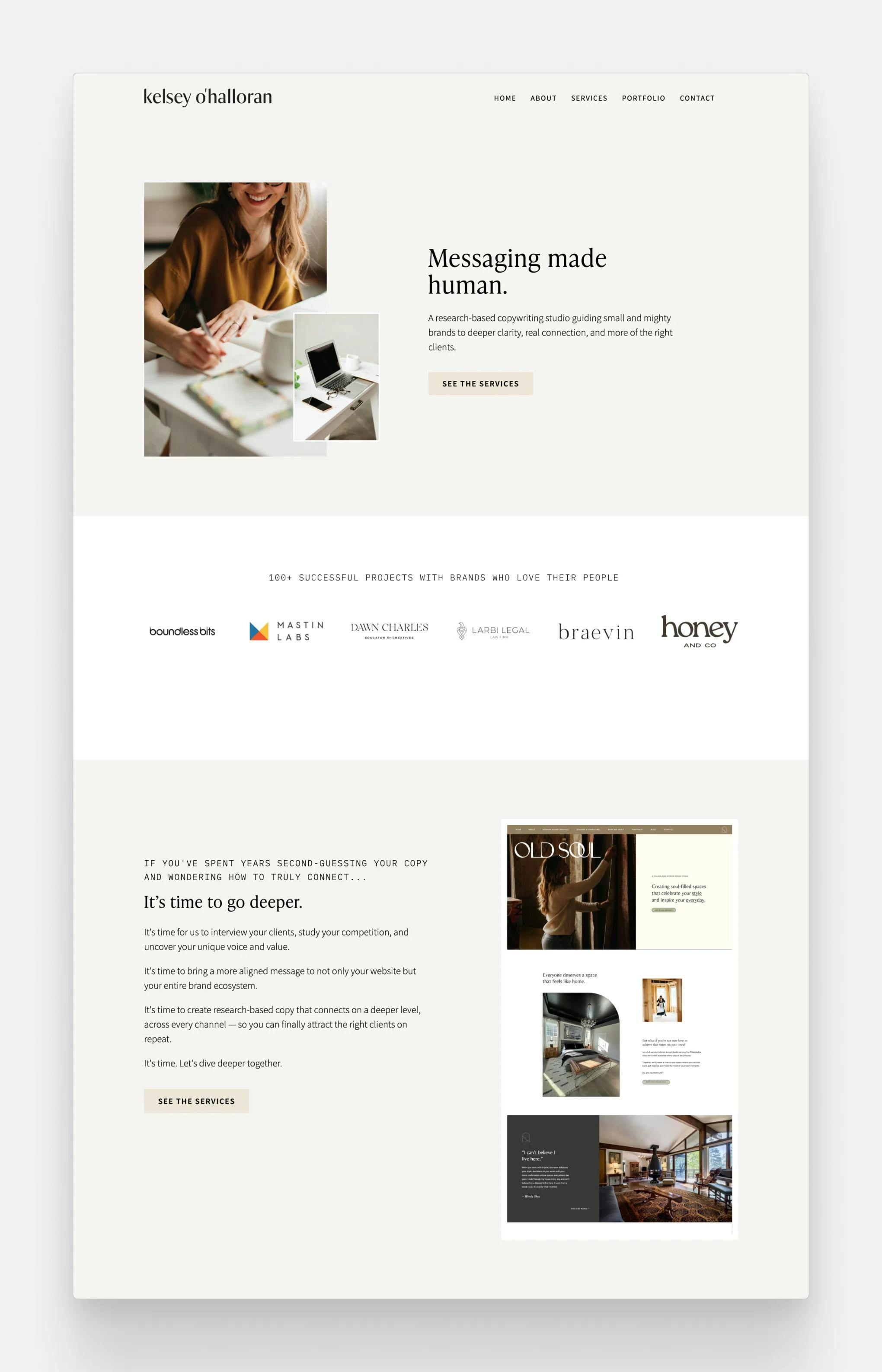
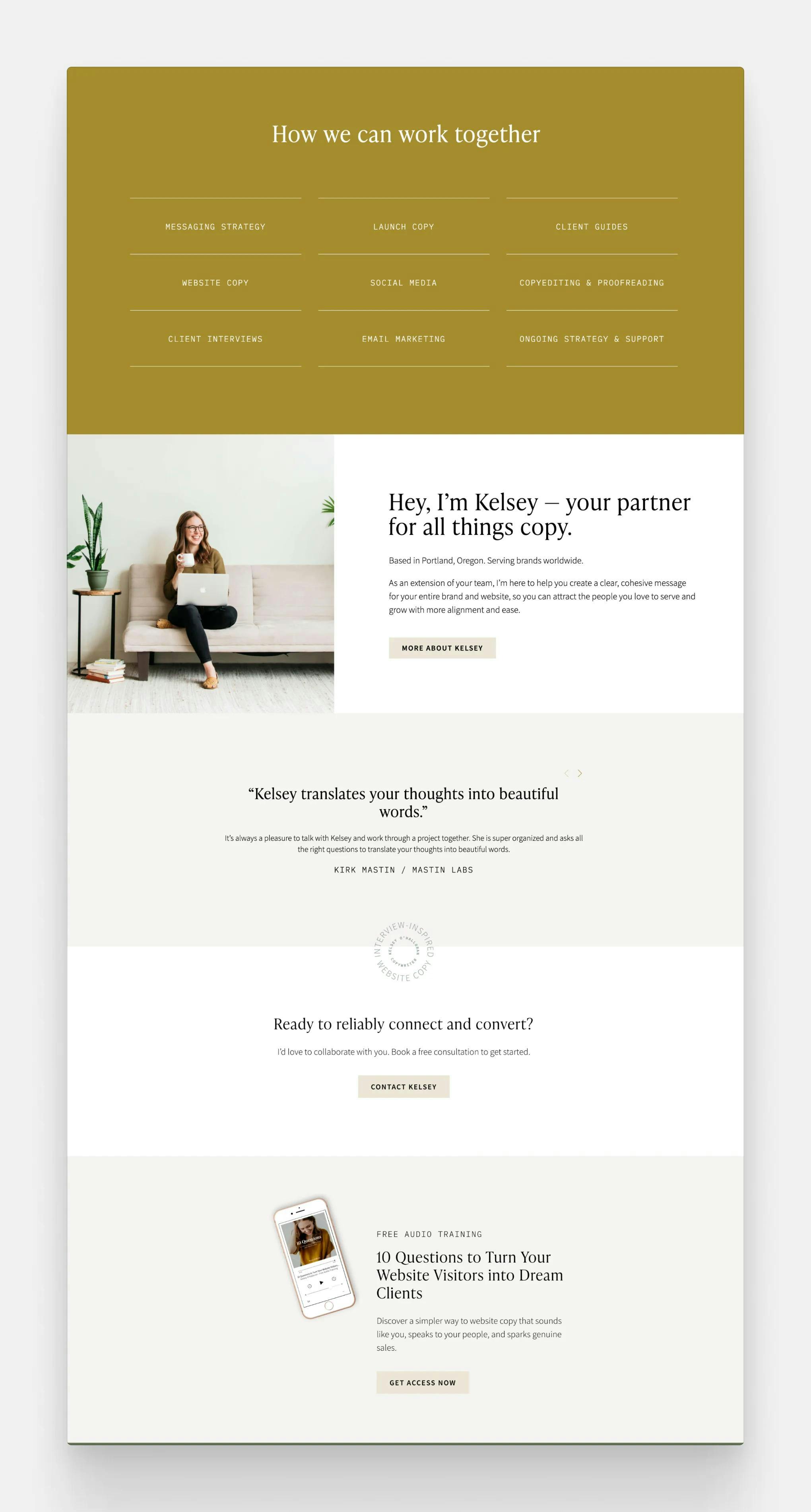
2. Kelsey O’Halloran
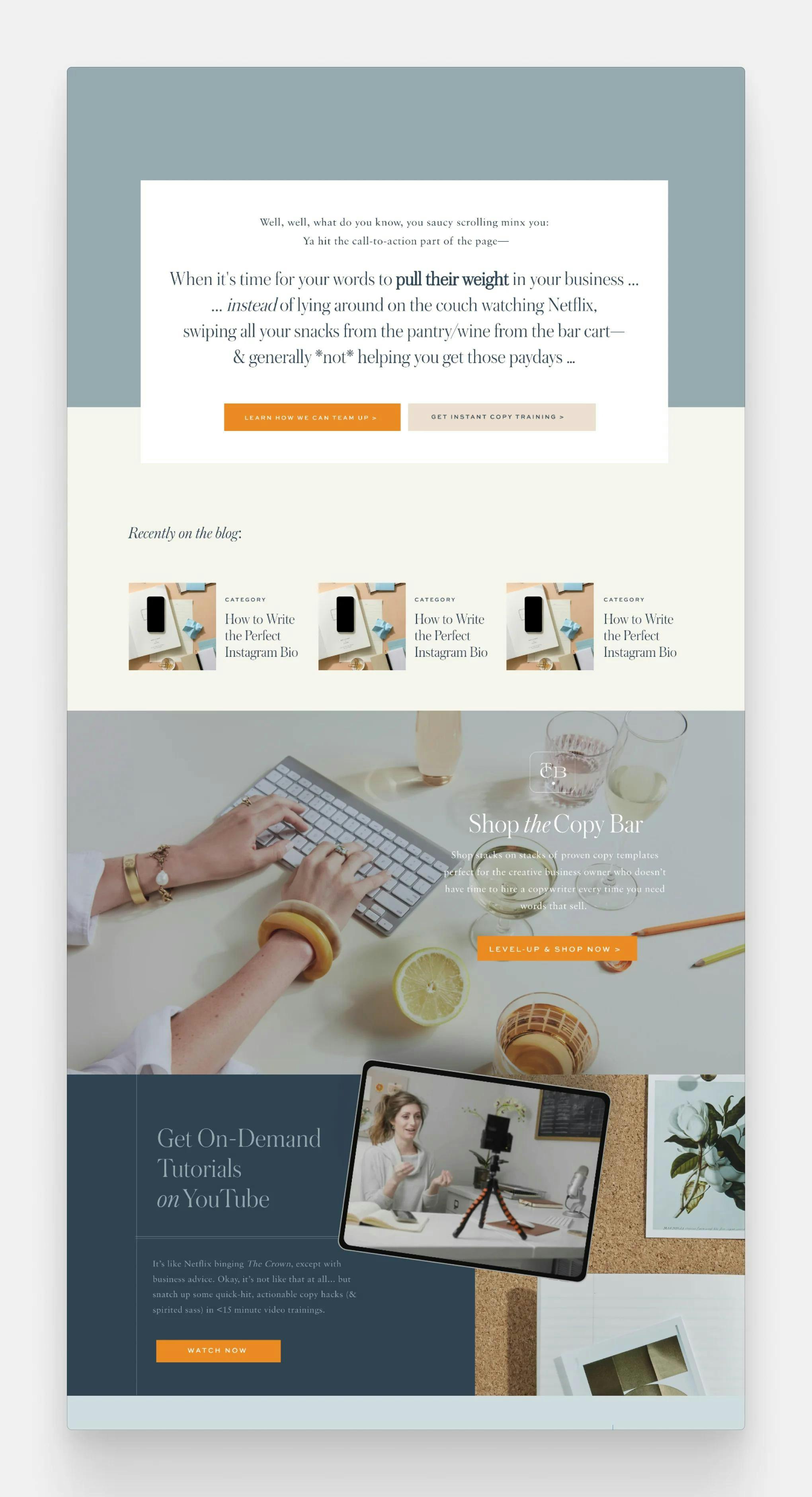
The main page of Kelsey’s copywriter website is a good example of what a copywriting portfolio home page should look like. It’s not only beautiful and coherent in style, but also has all the home page must-haves you should also strive to have on yours.
Starts with a picture and a short description. At first glance, you already get to know her a little bit and find out exactly what you can expect. In her case: a copywriting studio for small and mighty brands, with messaging made human.
Shows logos of previous clients. Similarly to Alyssa’s example, seeing brands a copywriter has worked with can make a big impact when a potential client judges credibility. So adding them to your homepage is always a great idea.
Compelling conversion copywriting. If you do it for your clients, why wouldn’t you do it for yourself? Show your copywriting skills by making your services irresistible for visitors —just like Kelsey did here.
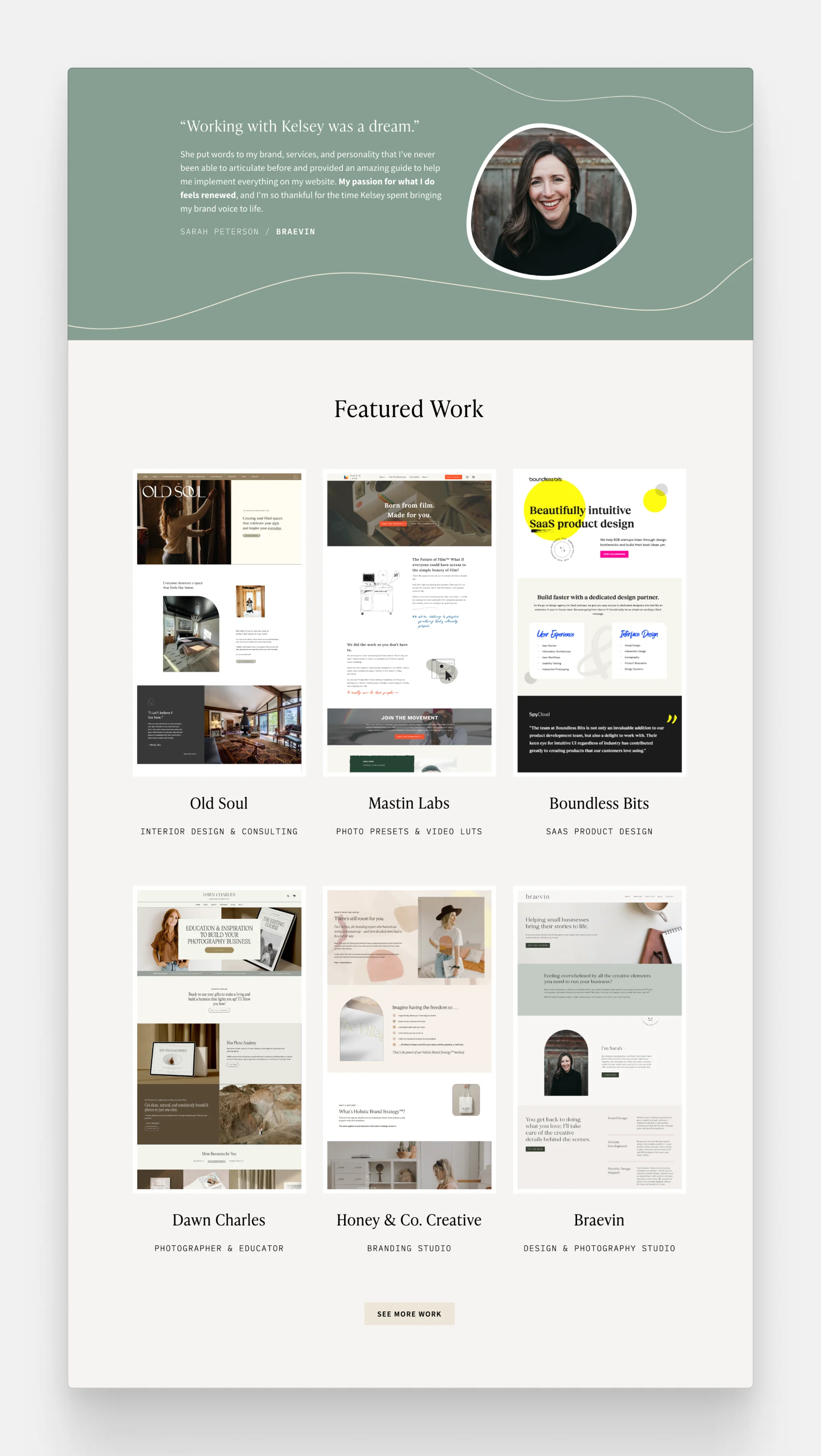
Displays testimonials. Social proof is a powerful tool that shows people they can trust your skills and expertise. Thus if it fits into the design, it definitely has a place on your home page. What would be better proof that you write copy like no other?
Features her top projects. With a call-to-action button linking to her portfolio, she features six of her top projects right on the home page. You can see a thumbnail with screenshots for each with the title and category of the project.
Lists her top services. The tagline at the top gave you a clue about what Kelsey does, but here you can really hone in on her areas of expertise. A quick browse and you’ll know if she has what you’re looking for.
Added a short bio. You found out at the top, what kind of work she does, but what about the person behind? Further down the page, you can find her single-sentence bio with another professional photo and a link to her about page.
Makes it easy to get in touch.
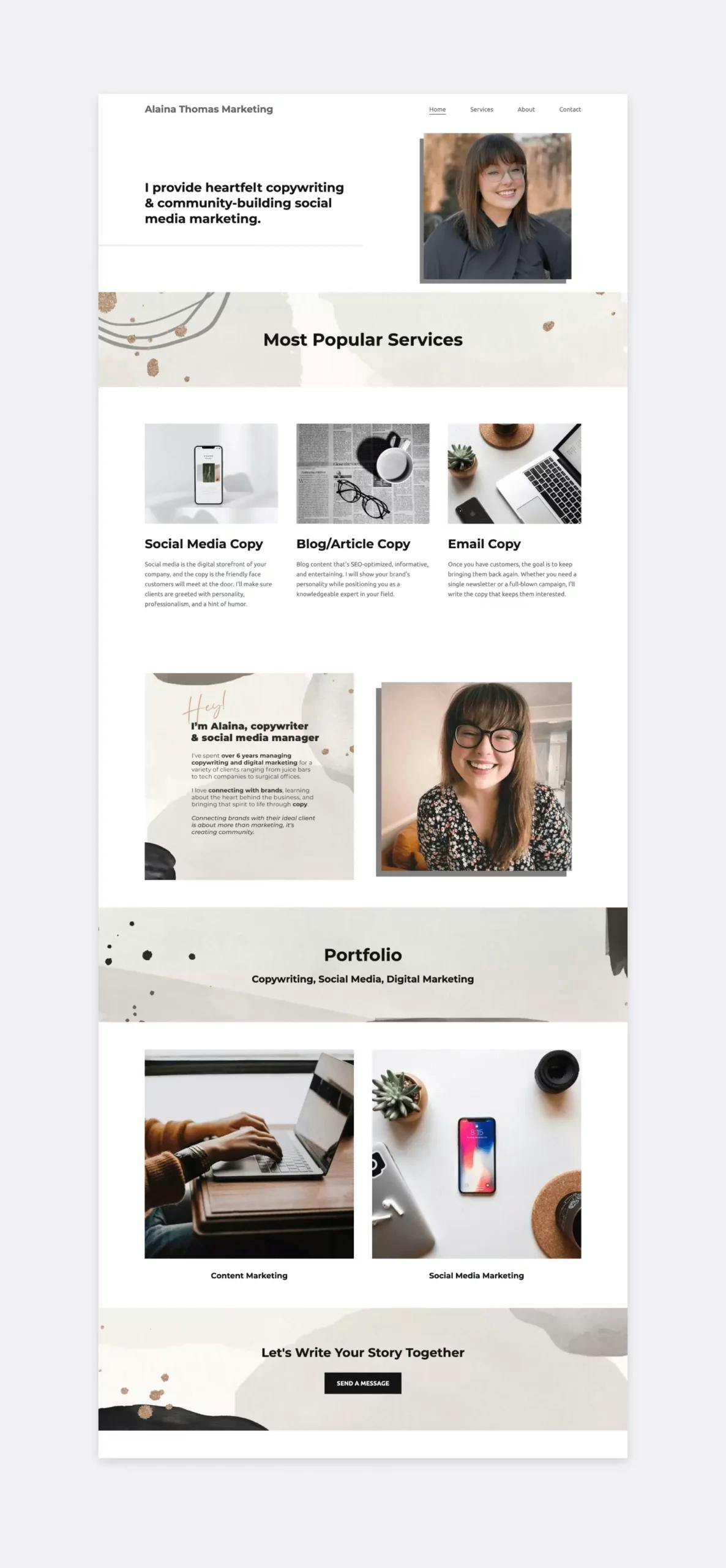
3. Alaina Thomas
Alaina created her copywriting portfolio using Copyfolio's "Journal" template.
Alaina Thomas starts out her copywriting and marketing portfolio homepage with a strong headline saying: “I provide heartfelt copywriting & community-building social media marketing.”
Throughout her homepage (and the rest of the portfolio website), she uses abstract dividers between sections, the pastel grey and brown colors matching her style. She uses them consistently in other graphics as well, establishing her personal brand.
Underneath her tagline, Alaina lists her three most popular services: social media copy, blog copy, and email copywriting. She has a complete Services page that you can see in the top menu, so you know this is just a teaser, and you can head over there to learn more.
Alaina took the usual about me section to the next level. While she still has text on one side and a photo of herself on the other, she used a background and a unique design for the text part.
Since this is not something you could do with most website builders, she created the design elsewhere and added it in as an image.
With the right alt-text, people with disability and search engines will still be able to read it, even if the text is added as an image
When it came to showcasing her projects, she divided her work into two categories: content marketing and social media marketing. Using photos that match the color scheme of the rest of the homepage, she created a visually cohesive and appealing site.
And let’s not forget the CTA she ended the page with. What could be more powerful than the line “let’s write your story together”? Followed by a “send a message button”, clear and straightforward, this closing section couldn’t be any better.
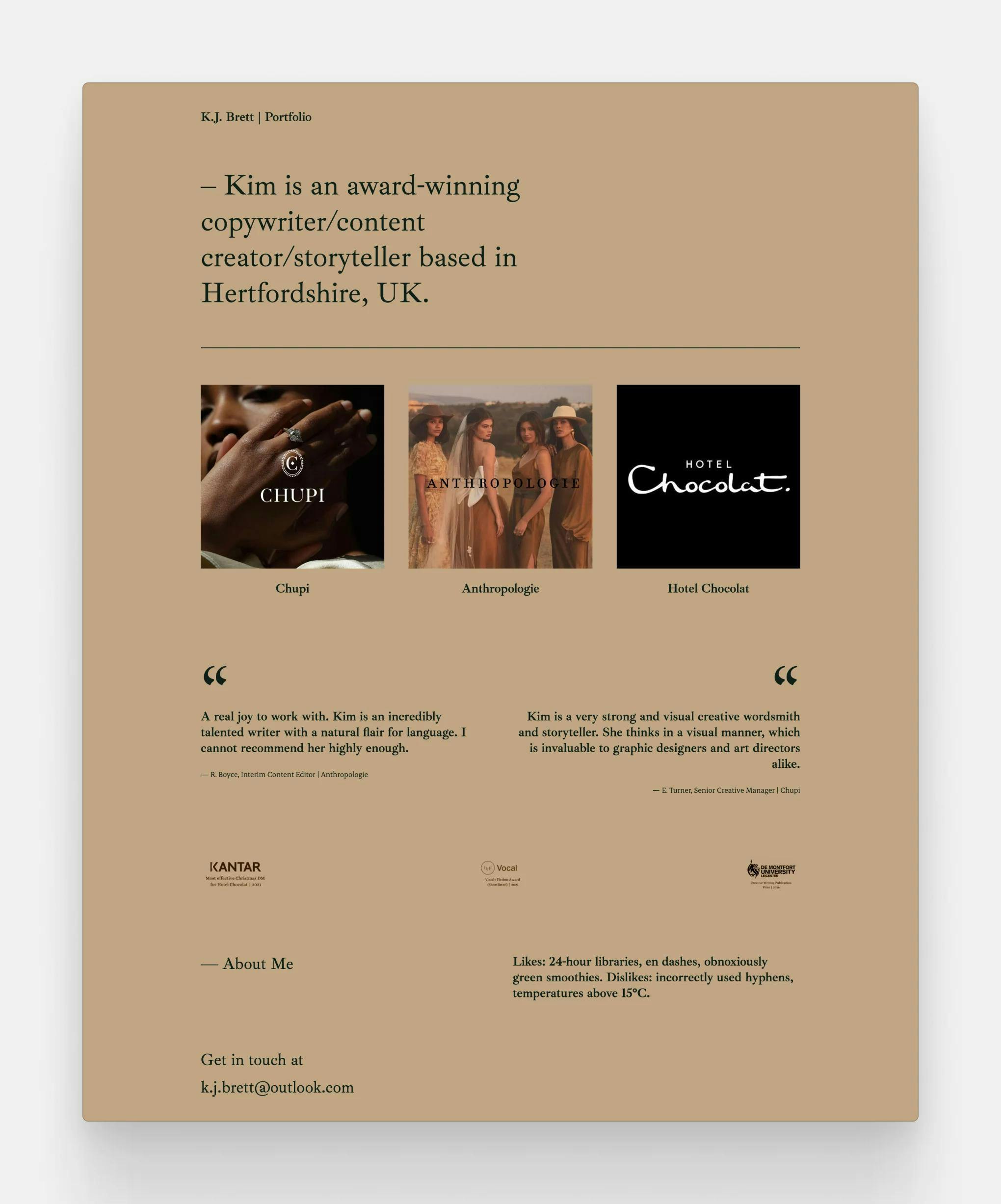
4. K.J. Brett
Kim's copywriting portfolio is the perfect proof that you can have an impressive site even with just a few images. Instead of using pictures, she makes a bold impression with a colorful background, which also helps you focus on the text written there.
She starts out with a crystal clear tagline explaining what she does (copywriting, content creation, and storytelling) and mentioning where she's based (in the UK). She follows that with her top 3 projects —a straightforward and powerful approach.
Her copywriting project thumbnails are all harmonized, matching the background as well, adding to the put-together vibe of the whole site.
And if the case studies didn't convince you yet, she added testimonials from previous colleagues, as well as logos of even more companies she's worked for.
Since she opted for no separate about me page, she added a short about me section to her homepage instead, perfectly encapsulating her personality. Also lacking a separate contact page, she added her email address to the bottom of her homepage as her primary contact information.
Kim created her portfolio with Copyfolio's Poster template and Cardboard color palette.
5. Susanna T.
We are absolutely obsessed with the visuals on Susanna's portfolio homepage. To keep her branding consistent, she's used the same purple tone all throughout: as the background of her profile picture and custom retro visuals, and as the tint of her project thumbnails.
Aside from the great first impression that the strong branding gives Susanna, the homepage itself is also amazingly structured:
- The tagline outlines her profession and areas of expertise at first glance
- She deepens her authority with a straightforward about me section
- There's a creative approach part that helps highlight her unique selling point and differentiate her from competitors
- The homepage highlights both general top projects and ones based on copywriting formats
- Not pictured, but there's also a logo wall, a resume, and a call-to-action section
Pairing a memorable brand with a great structure and impressive copywriting samples is an amazing way to stand out and land the top copywriting jobs.
In case you want to create something similar, Susanna created her portfolio website with Copyfolio's Premier template.
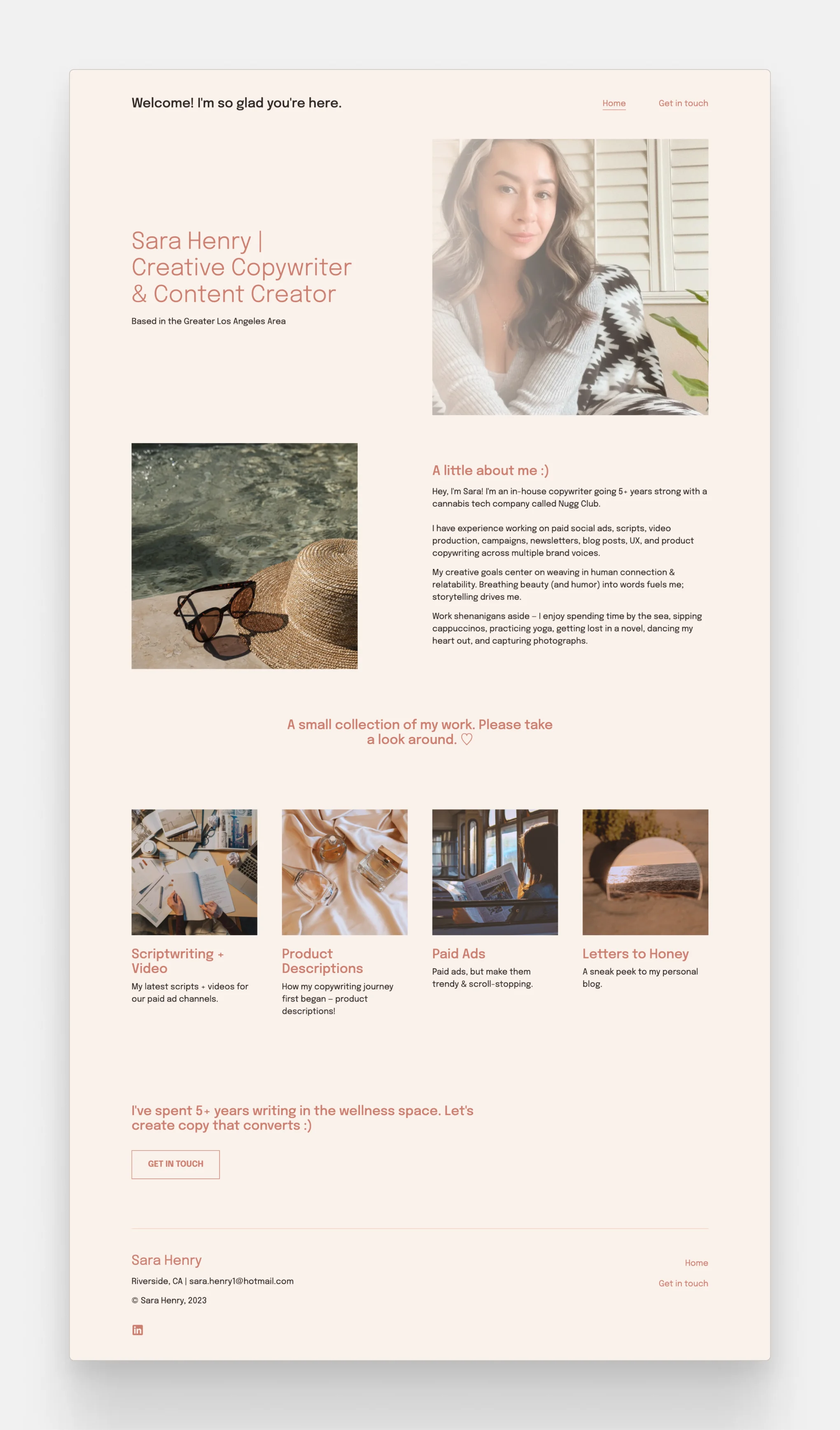
6. Sara Henry
Want an example with just enough (but not too much) content on the portfolio homepage? Then take a look at Sara’s site.
Following her customary photo and tagline combo, all she’s added are:
- An about me section so you can get to know her a little better
- Four of her top projects so you can see her copywriting skills in action
- And a call to action, prompting you to get in touch
Clients and hiring managers are busy, so sometimes the less is more approach can be rewarding. Sara’s portfolio homepage still gives you enough information to decide if she’s a good fit for your job —but it’s short enough that it’s not overwhelming.
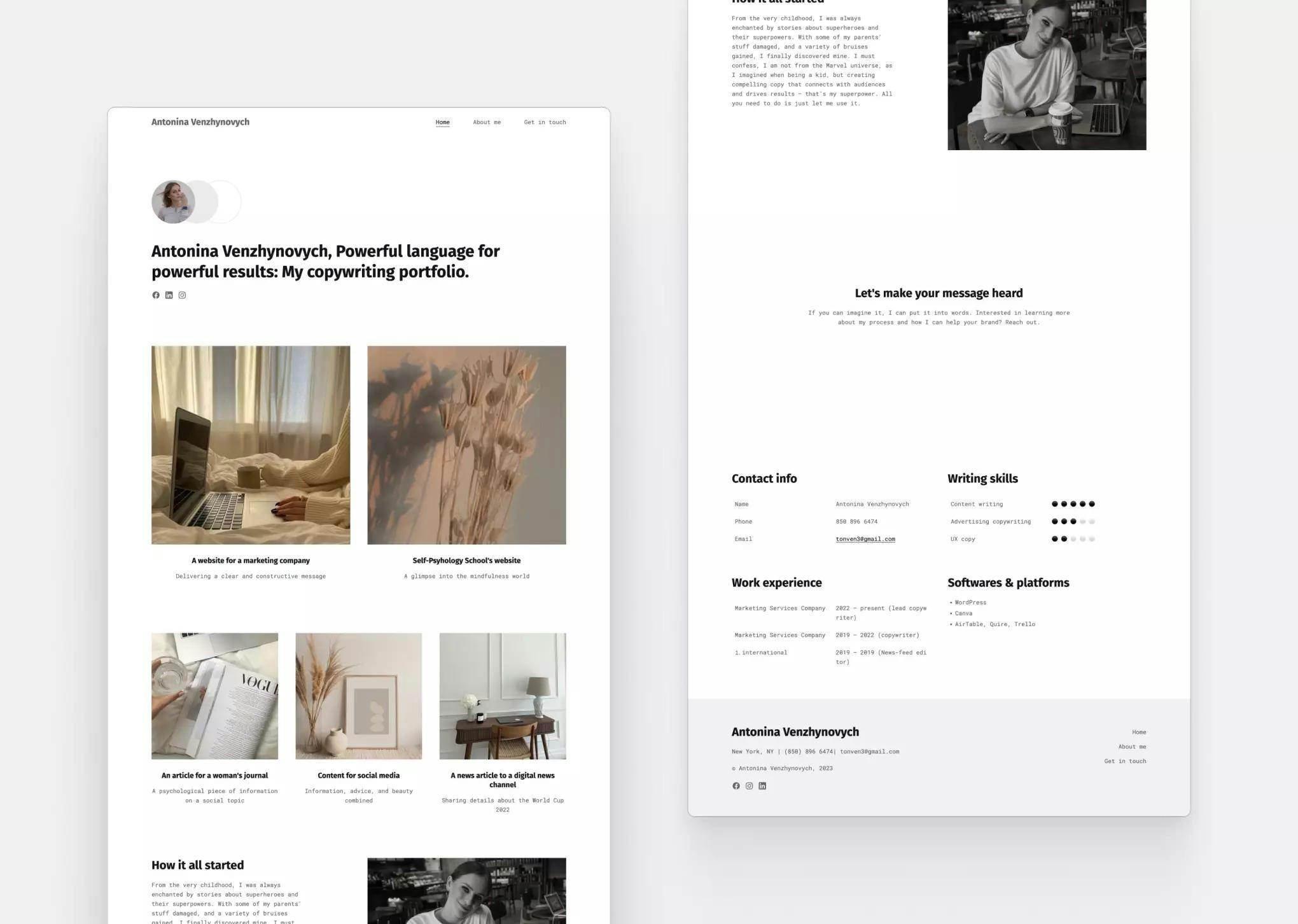
7. Antonia Venzhynovych
Antonia also starts strong with her best copywriting projects —but she decided to switch up the layout a little bit. Instead of having a simple portfolio grid, she first added two larger tiles. These are then followed by three more projects in a line. All five have gorgeous, high-quality, and style-wise coordinating thumbnail images, making an elegant and professional impression.
Only after her best work did Antonia decide to write a little bit about herself, alongside a lovely picture of herself, adding to the gracefulness of the site. She used white space intentionally to draw eyes to her call-to-action underneath, without using bright colors or crazy visuals.
Let's not forget her copywriting resume section at the end either, telling visitors about her skills and background with bite-sized pieces.
Do you like the look of Antonia's portfolio? Create a similar one easily with Copyfolio and its "Typewriter" template!
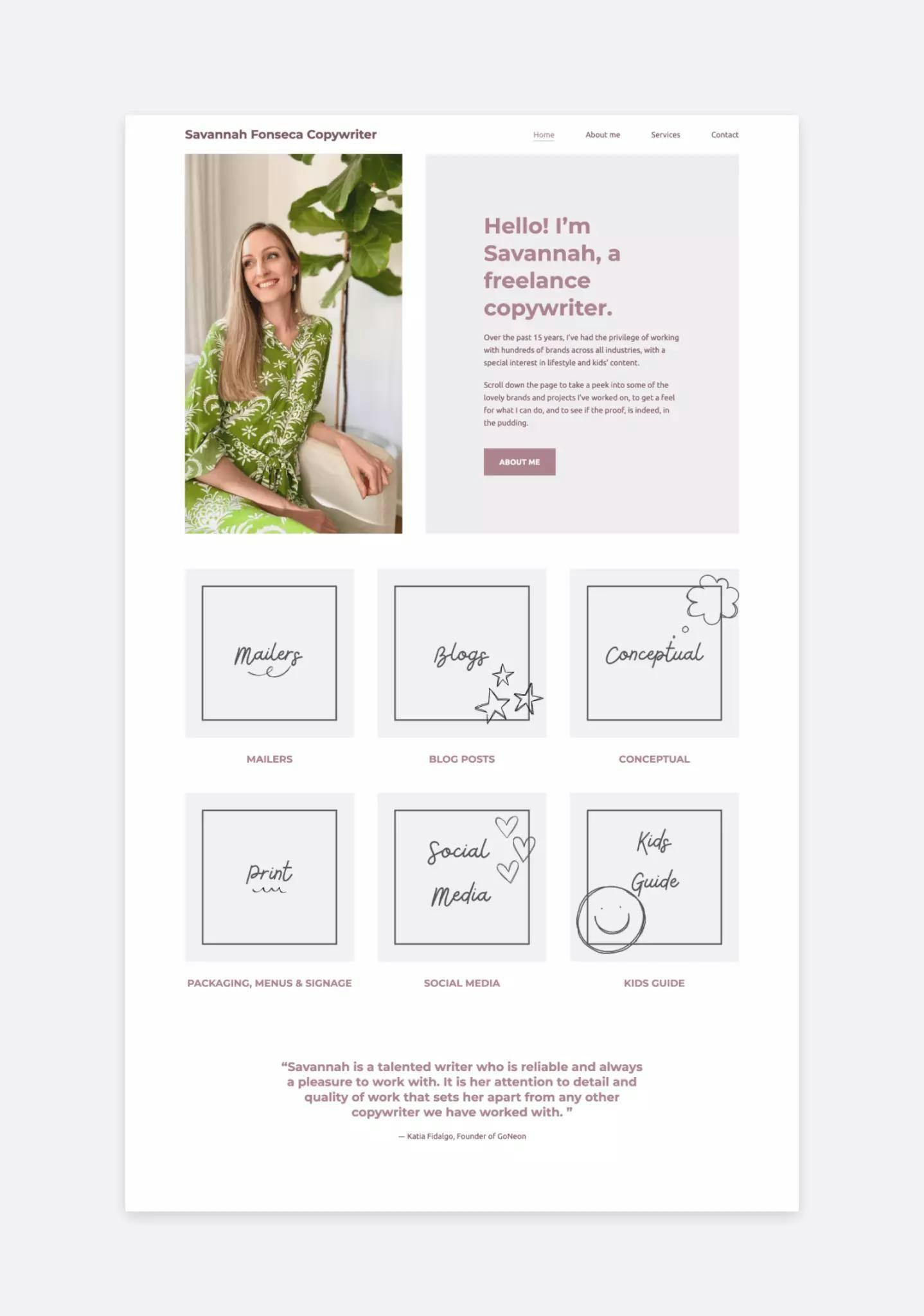
8. Savannah Fonseca
Savannah used one of Copyfolio's legacy templates, Agenda, to create her copywriting portfolio
When you look at this homepage, three things will be clear right away: her name is Savannah, she’s a copywriter, and she’s working freelance. And this information is also accompanied by a lovely picture of her, which makes for a more personal connection immediately. That’s exactly what you want a first impression to be like.
Reading on you’ll find out that she has over 15 years of experience (impressive!) with a special interest in lifestyle and kids' content. Is she a suitable copywriter for you? She might have already answered that question.
And if that piqued your interest, you can jump right into her copywriting samples. Savannah presents them in categories such as mailers, blog posts, and social media —and she created thumbnails completed with little illustrations for each of them.
This display of projects is not only great for giving a quick overview of the types of projects Savannah worked on, but also builds her personal brand. Professional, but cute and friendly. Exactly what you’d expect from a writer in the lifestyle and kids space.
Following the projects, Savannah also displays testimonials from previous clients, underlining her credibility. And if that wasn’t enough, it’s not pictured here, but she also shows logos of companies she worked for. A great way to illustrate the years of experience she’s talking about.
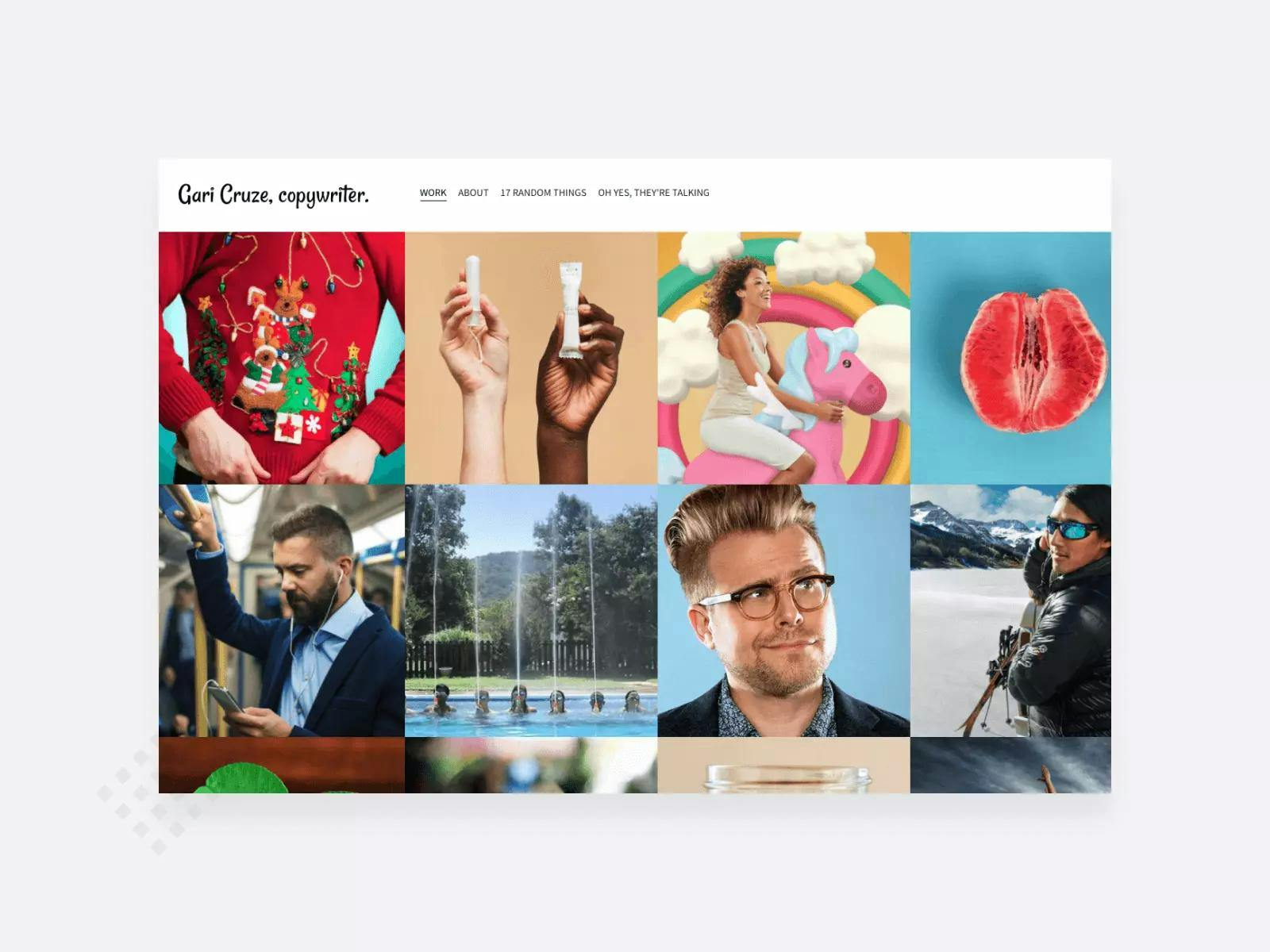
9. Gari Cruze
Gari Cruze is a copywriter with a strong agency background and a lot of cool projects under his name. When you land on his site, you can see his featured projects right away, displayed in a grid with eye-catching thumbnails.
As you hover over you can see that Gari worked for brands like Slack, Lyft, and even the US Department of Education. This gives you a good idea of his experiences and expertise, and will probably get you interested enough to click through.
Although this information is not featured right on his home page, Gari also makes it easy for the viewer to find out more about him with an “About” link in the main menu. He even included a fun “17 random things” page. His about page consists of fun and entertaining copy about himself - and also gives easy access to his writer resume and contact information.
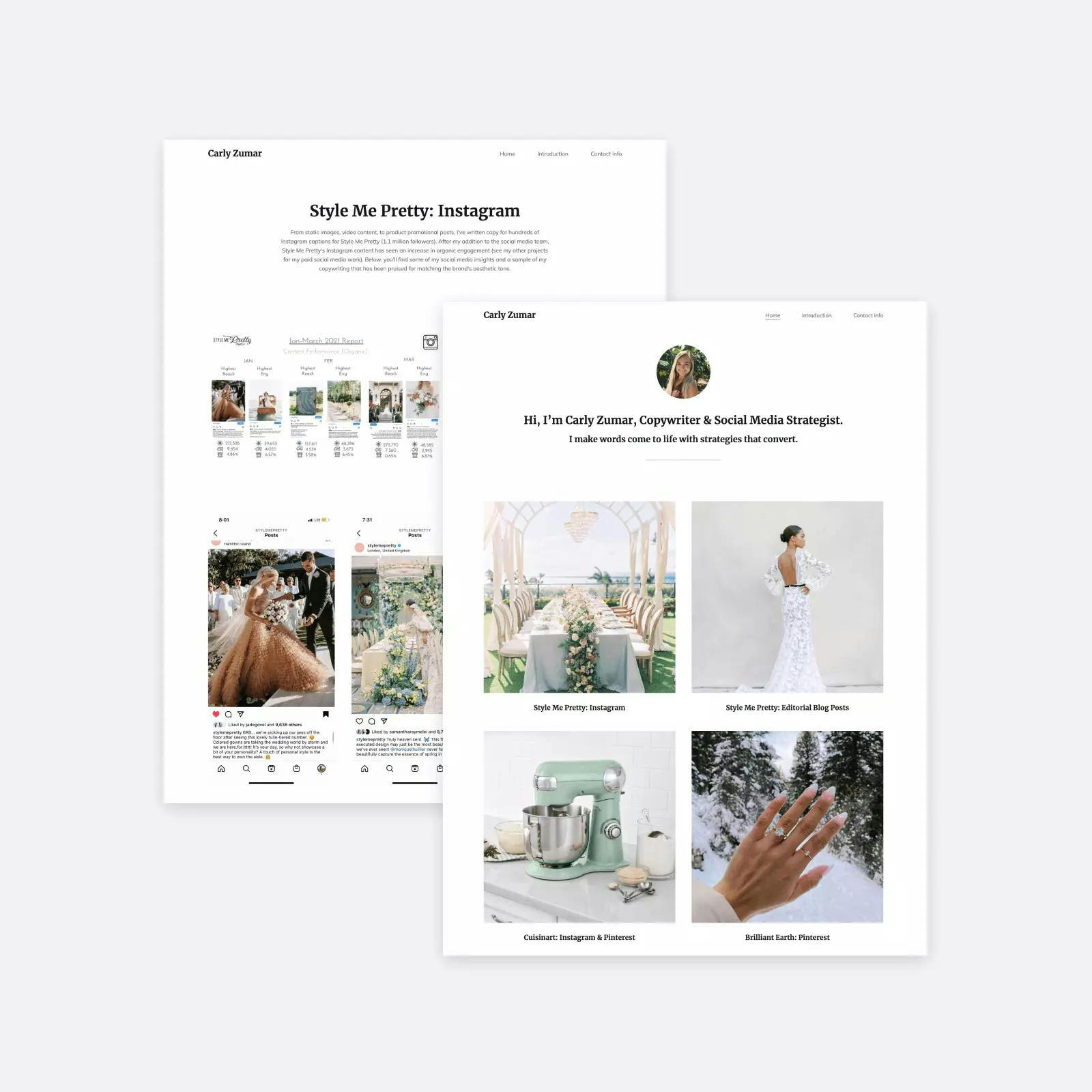
10. Carly Zumar
Carly Zumar is a copywriter and social media specialist who created a gorgeous portfolio homepage (and website in general) using Copyfolio and the "Letterpress" template.
Giving her page a crisp white background and adding black text made sure all her images would match the site itself. She also coordinated the colors of her images, on her homepage and in her case studies as well ensuring a cohesive and stylish design.
Are you also a copywriter working lots on social media projects? Check some social media portfolio examples too for some extra inspo.
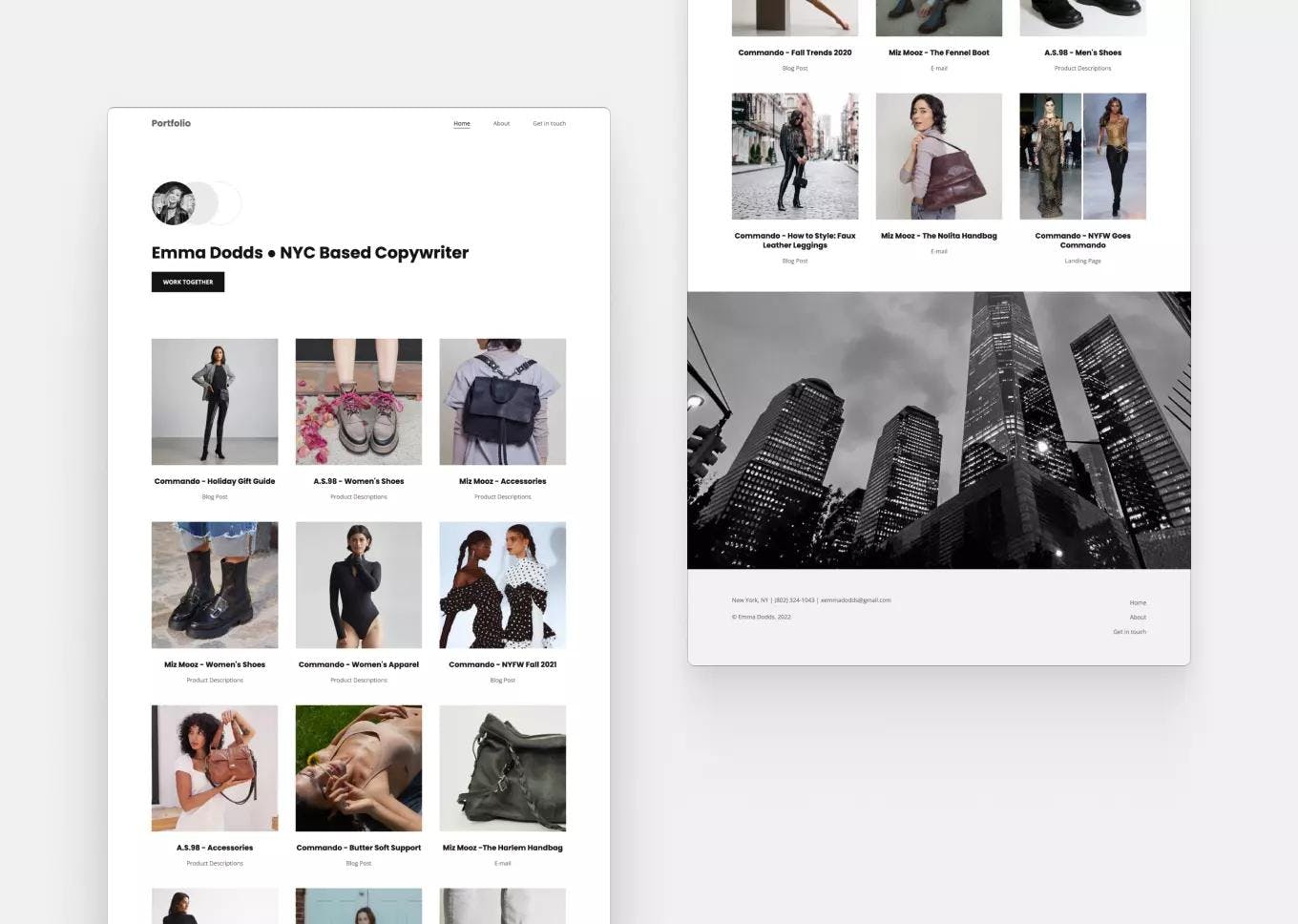
11. Emma Dodds, NYC-based copywriter
Another great home page example would be the site of Emma Dodds, an NYC-based copywriter. Emma...
- Established a strong visual brand identity with the black and white color palette, profile image, and photo at the bottom of the site
- Used a clear CTA to prompt people to get in touch with her for future projects
- Displayed her projects prominently on her homepage, giving viewers a great variety to browse through and
- Featured her contact information in the site's footer, making it even easier to contact her.
If you wanted to create a similar copywriting portfolio, check out Copyfolio's Typewriter template.

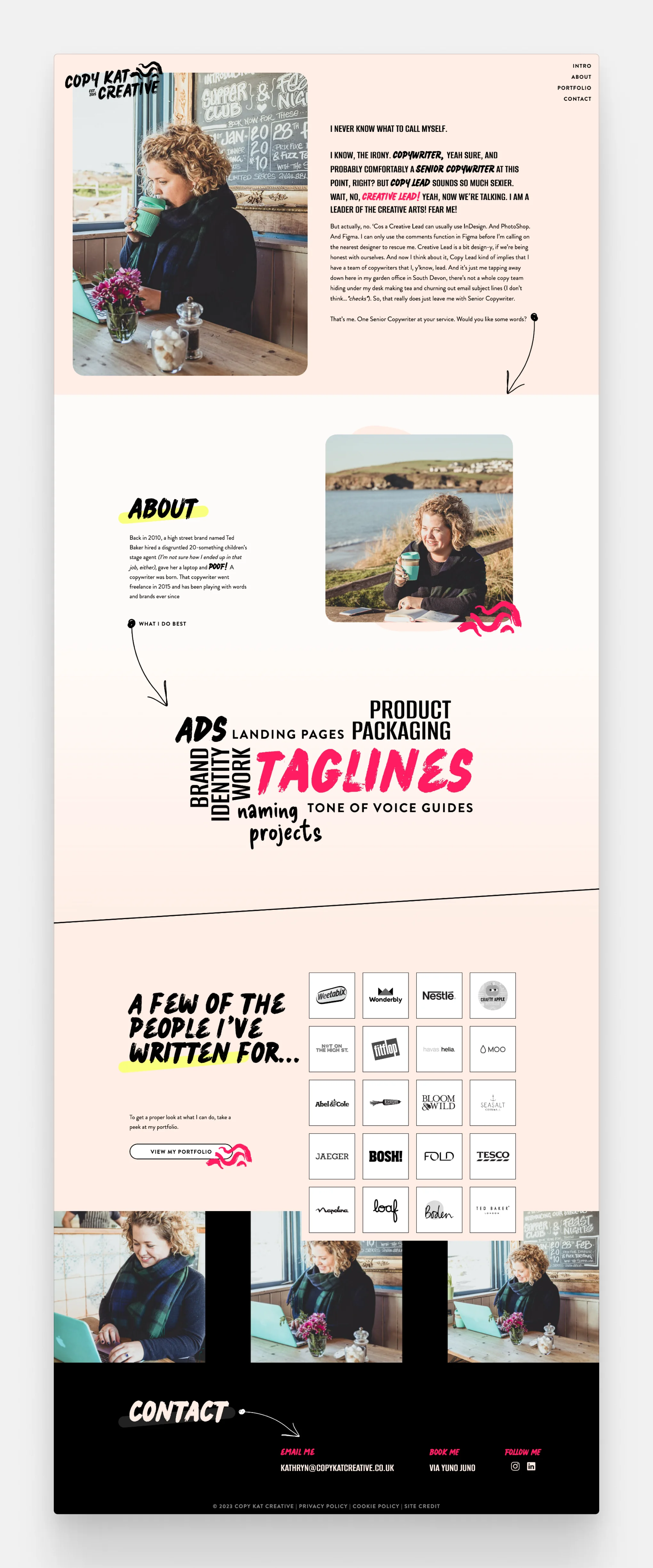
12. Kathryn from CopyKat
The home page of CopyKat Creative is visually appealing, consistent in style, and brief. The first two paragraphs of the copy are already entertaining to read, leaving you excited to find out more. It’s an excellent copywriting example in itself.
And find out more you do, as right underneath there’s a short about section with a second picture of Kat next to it. Too lazy to read much? You can also just browse the attached word cloud instead.
…or check out the logos of brands she’s previously worked with, with some well-known names like Nestle or Tesco sprinkled in there. And if you’re as swept away as we are at this point, you can go ahead and click the funky “View my portfolio” button to see the pieces she’s created for them.
Apart from the vital contact information at the bottom of the page, that’s all CopyKat has on her homepage. And that’s alright as it fills the purpose: showcases her brilliant copywriting skills, establishes her authority, and leads you to the next step she wants you to take, which is checking out her portfolio.
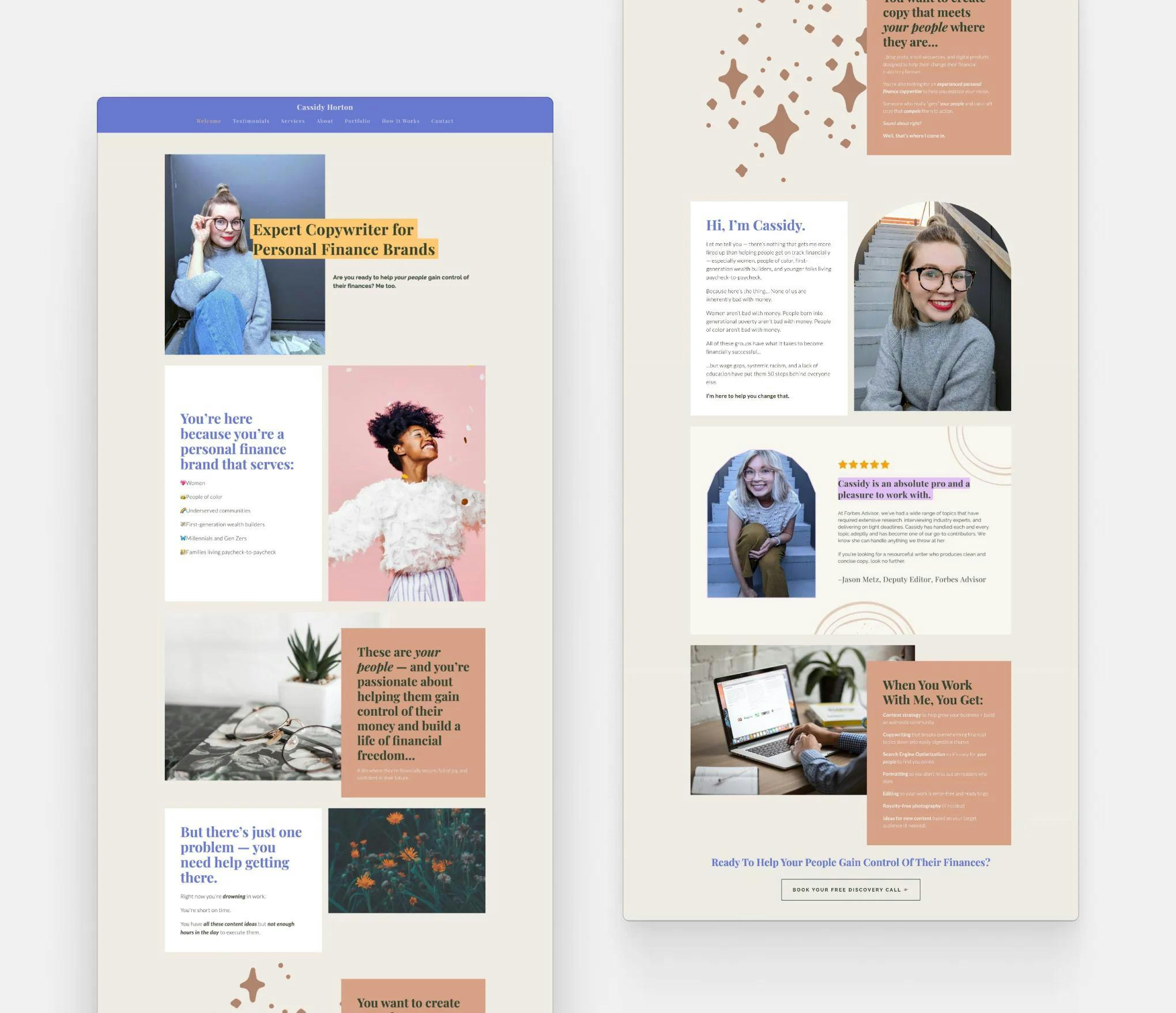
13. Cassidy Horton
When it comes to freelance writer websites and portfolios, some checkboxes have to be ticked, if you want to make sure your page converts. Cassidy Horton’s website checks all of these boxes.
She starts with a tagline that says what she does and for whom. In this case, Cassidy is an expert copywriter for personal finance brands. To really hone in on that and make sure business owners know they’re in the right place, she added another section focusing on that.
There she lists the target audience groups her potential future clients should have in order for them to be a good fit. The list includes groups like women, people of color, underserved communities, and more.
Being able to niche down so specifically hints at Cassidy being a very popular and busy copywriter. One who doesn’t have to take any job that comes her way but can pick and choose projects that fit her skills and values.
And it’s not only good for her but for her clients as well. Because they know they’ll work with someone who truly cares about them and their business, and who has ample experience writing for their niche.
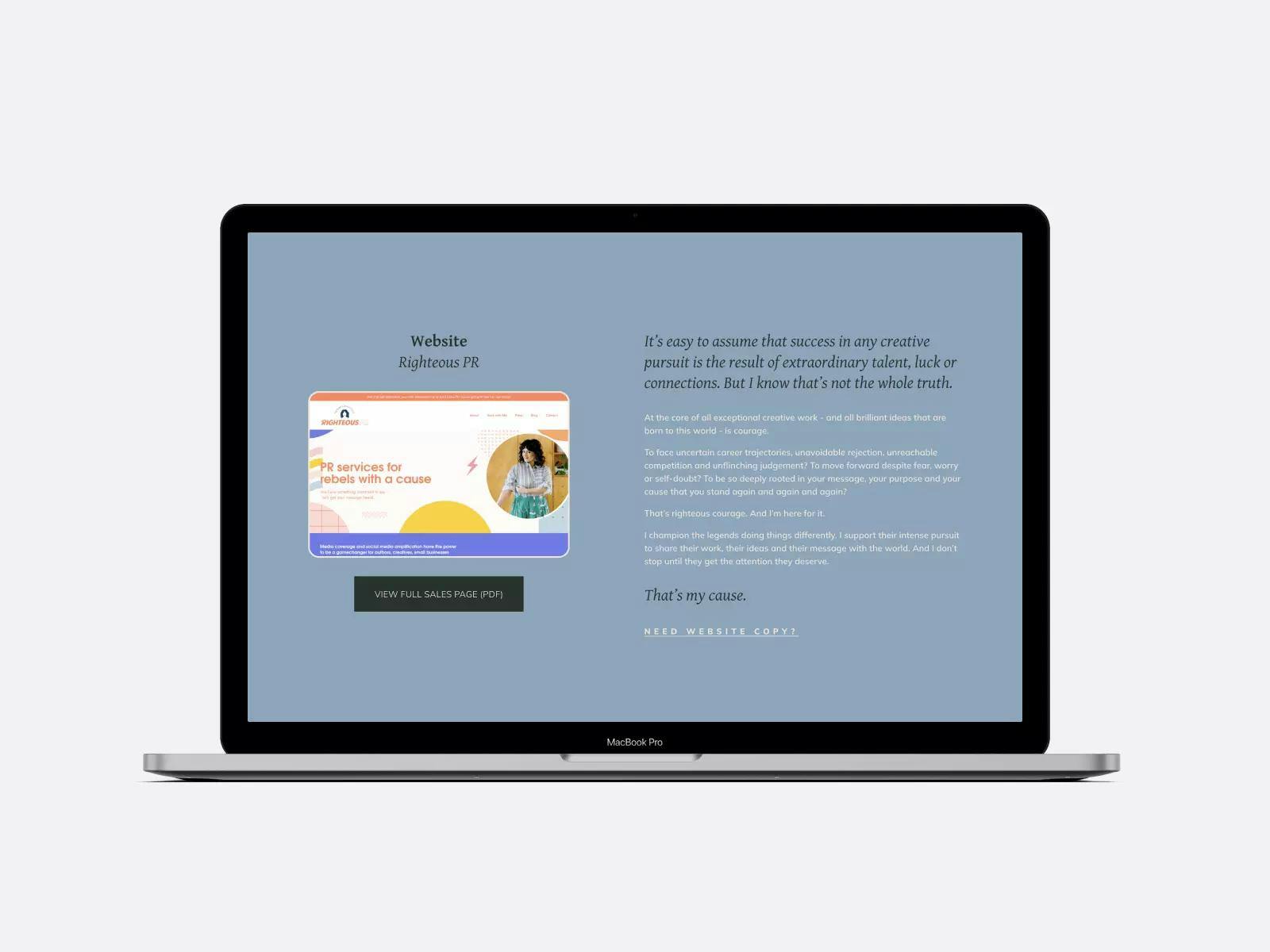
She then goes on to the actual sales copy: setting the scene, writing about the problems of her target audience, and offering her services as the solution. Although she has a separate page for her portfolio pieces, just this landing page is a great conversion copywriting sample in itself.
Adding an about section with a photo of herself, and a testimonial from a previous client (also including a nice picture and a big brand name) strengthens both her credibility and her rapport with the visitors, so they’re great additions.
Lastly, if you’ve already confirmed that you’re the type of business (a personal finance brand) working for the type of audience that she specializes in, Cassidy also hands you a list of services she does to make sure you’re the perfect pair for collaboration.
And if you decide you are, you can just click the button underneath and book a free discovery call with her right away.
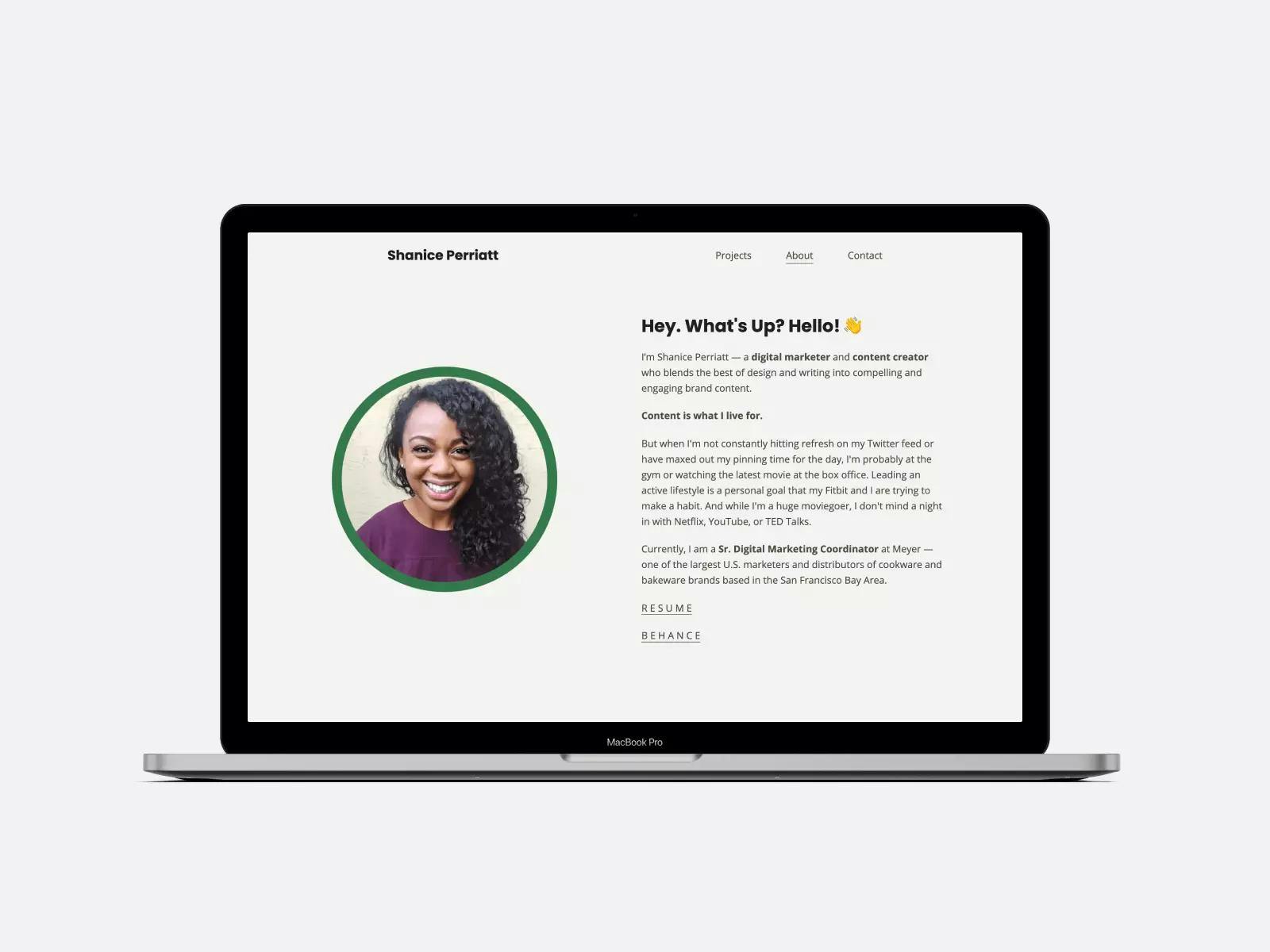
14. Shanice Periatt
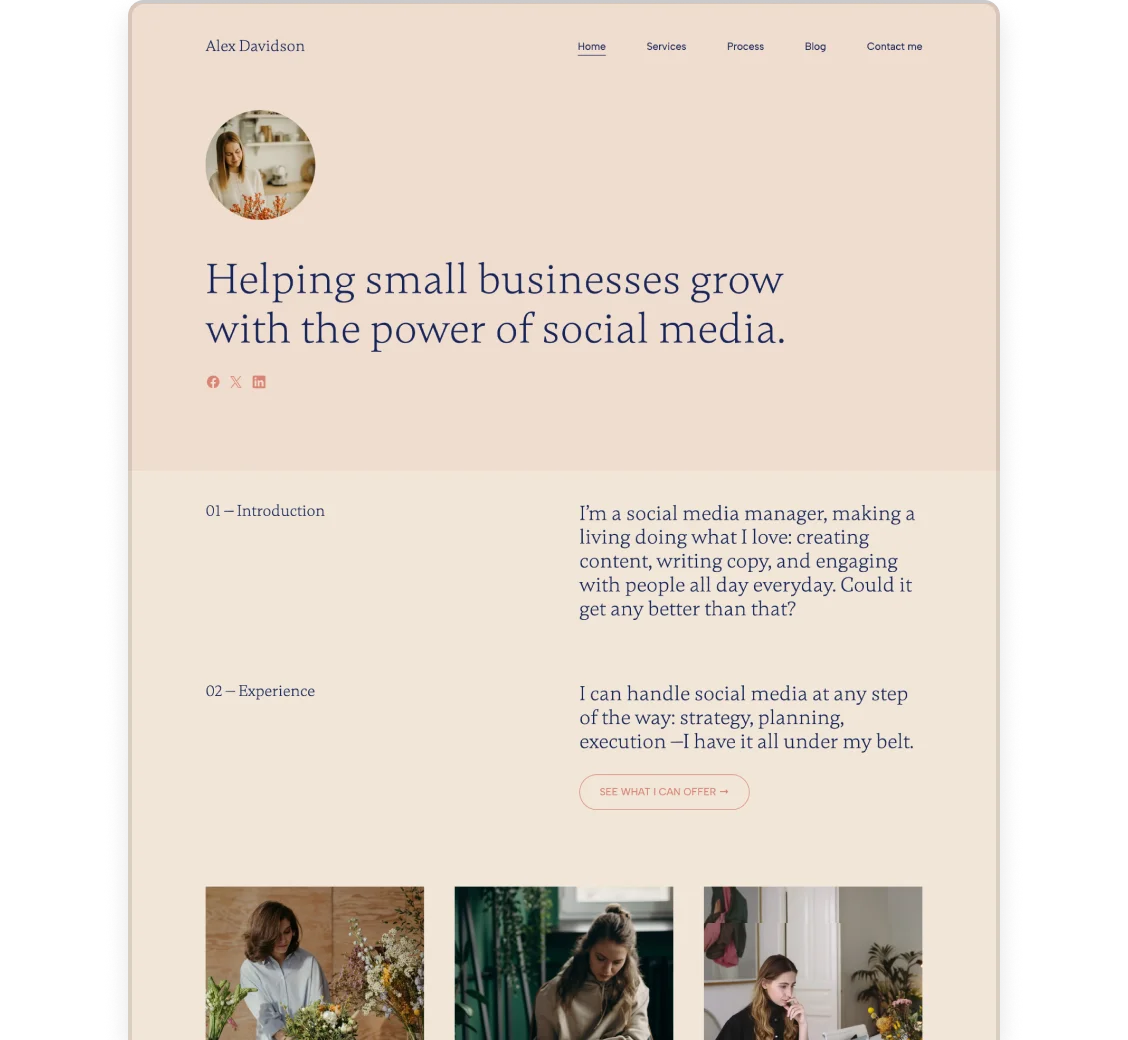
Shanice has a welcoming homepage that makes it easy for us to find her projects —or to learn more about her and get in touch if we'd like. Her top headline clearly tells us what she does (she's a digital marketer and content creator with 4+ years of experience crafting compelling copy), and she tells us exactly what our next step should be with a clear CTA right underneath.

Her portfolio website has a muted pastel background that complements the green accent color she uses in her thumbnails and for her profile picture, bringing it all together. The design of her site is simple, but consistent all throughout, giving it a polished and professional look. Shanice created her portfolio using Copyfolio and its "Letterpress" template.
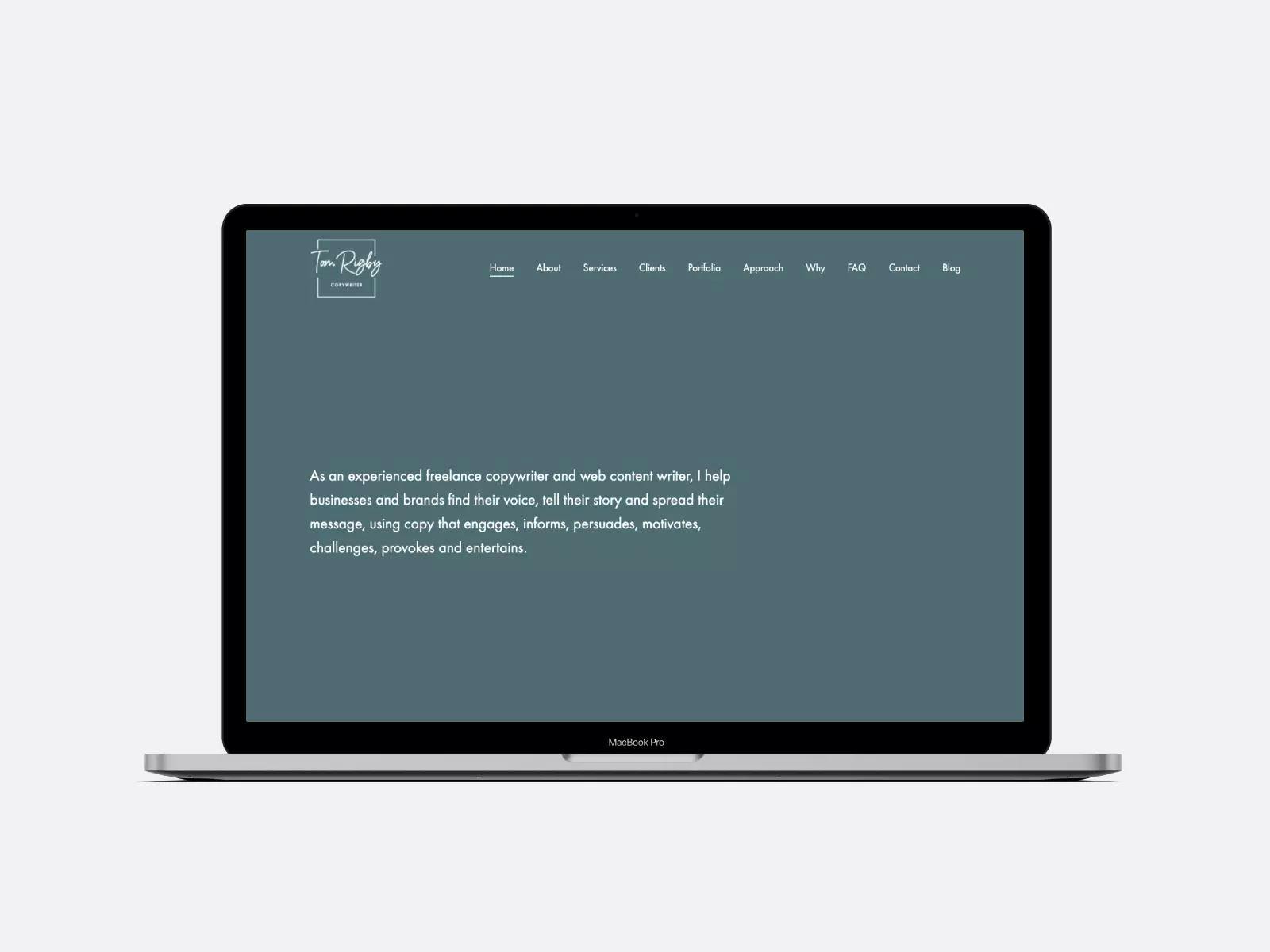
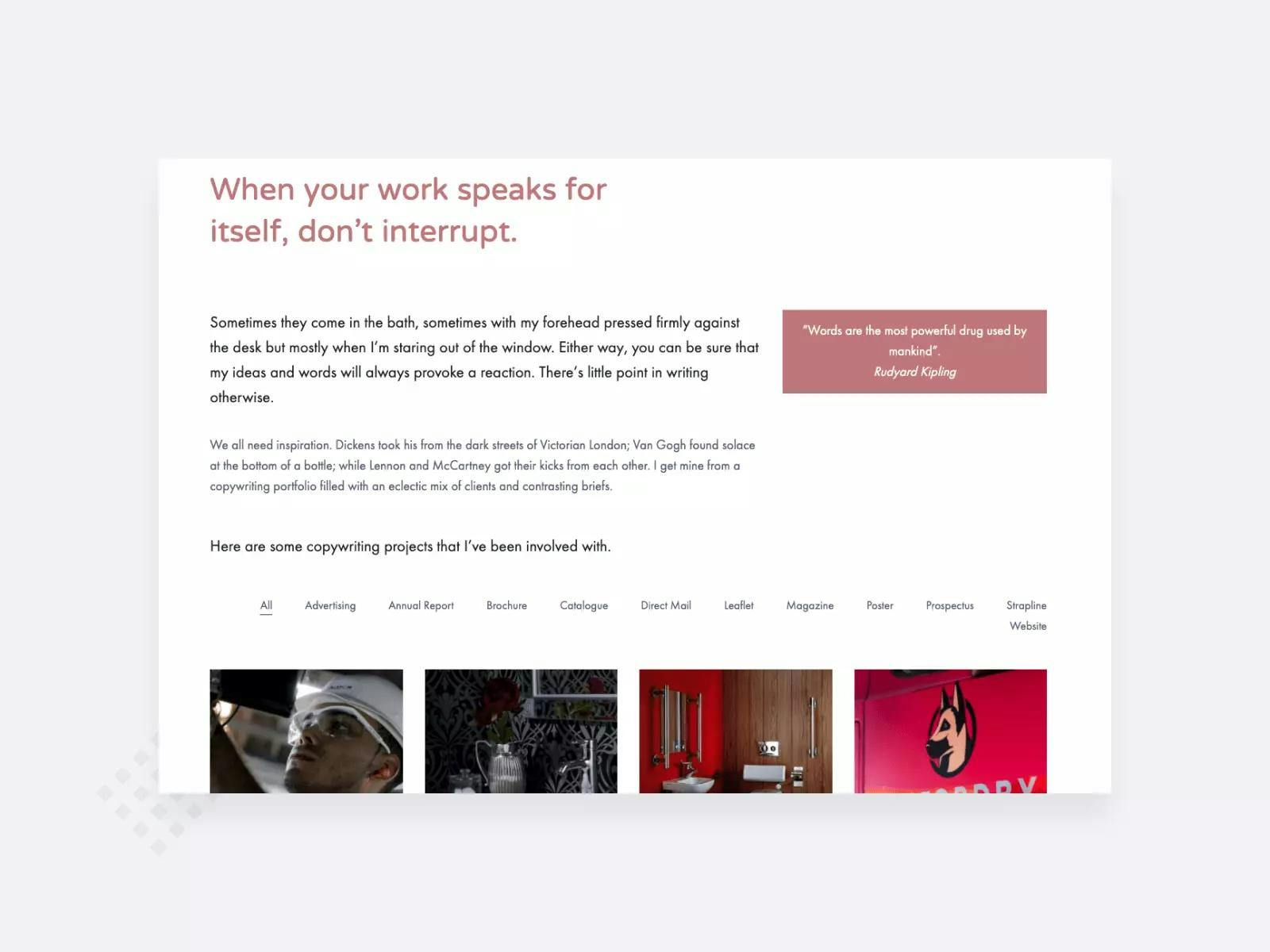
15. Tom Rigby
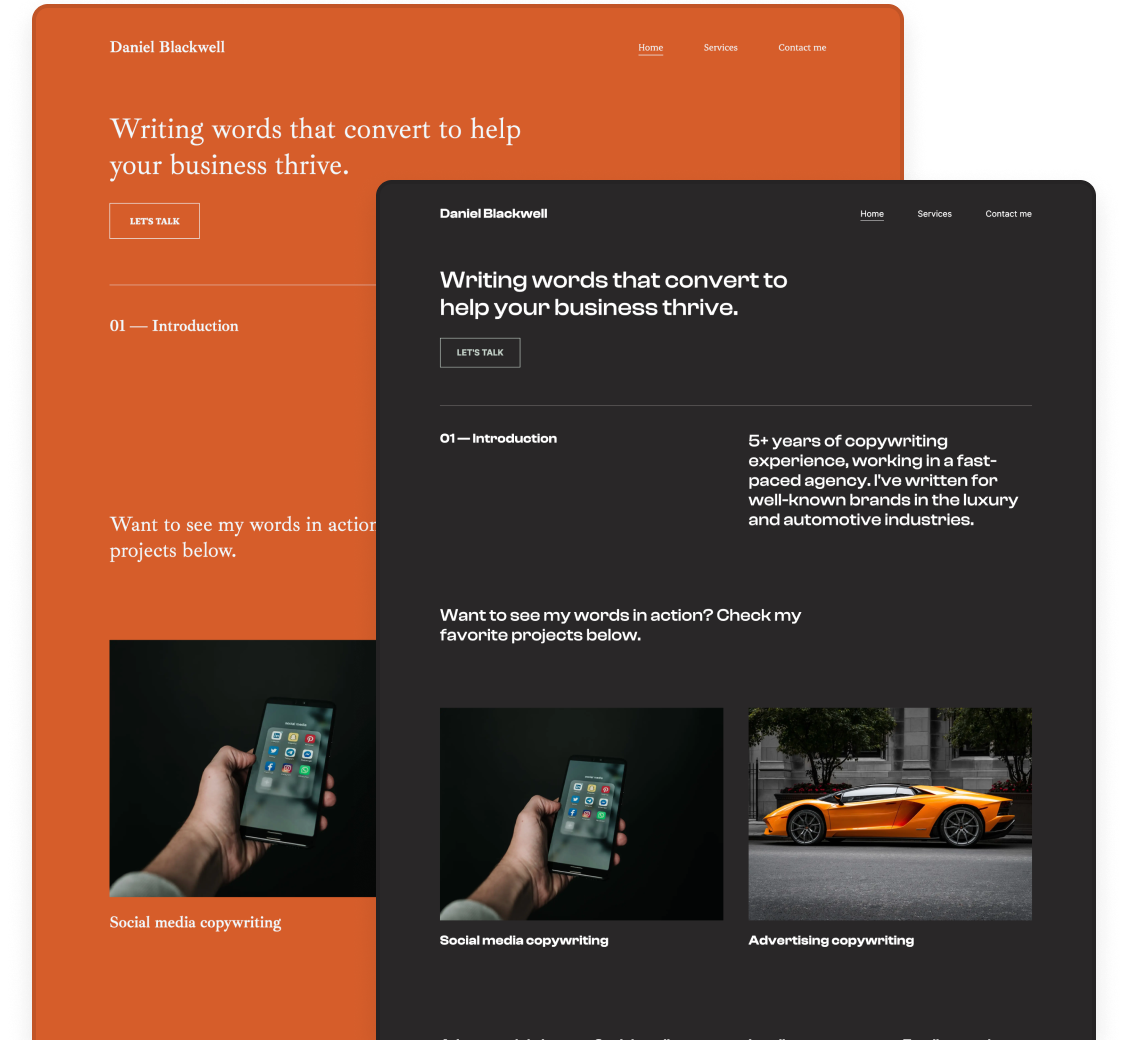
Tom is a freelance copywriter from the UK, with over 25 years of experience. He structured his website and homepage a little differently, but we still wanted to showcase it as an interesting example.
On his homepage, you can find a single (well-written) sentence about what he does. This layout first draws the eyes to the text and then lets them wander right to the navigation. Without having to scroll and read anything you might not be interested in, you can easily find what you’re looking for in the menu.
About, copywriting services, clients, approach, portfolio… He has it all. It's worth highlighting his freelance portfolio page above all. He starts it aptly with some witty copy that lets you get a glimpse of his personality and see his copywriting skills right away.

Underneath those few initial paragraphs, you can find his copywriting samples with larger thumbnails, showcased in a grid layout. They’re organized in alphabetical order by the clients’ names, some of which are well-known brands like HP, Deloitte, Mercedes-Benz, or McLaren. It’s already easy to browse through, but to make it even more convenient, you can filter the projects by type: advertising, brochure, magazine, etc.
Once you click on a project, you can see the finished product (with visuals) on the next page. The only thing we’re missing here is some explanation for the projects. We’d love to read a little more about the background of these campaigns, what problems the copy solved, and just overall how it was created.
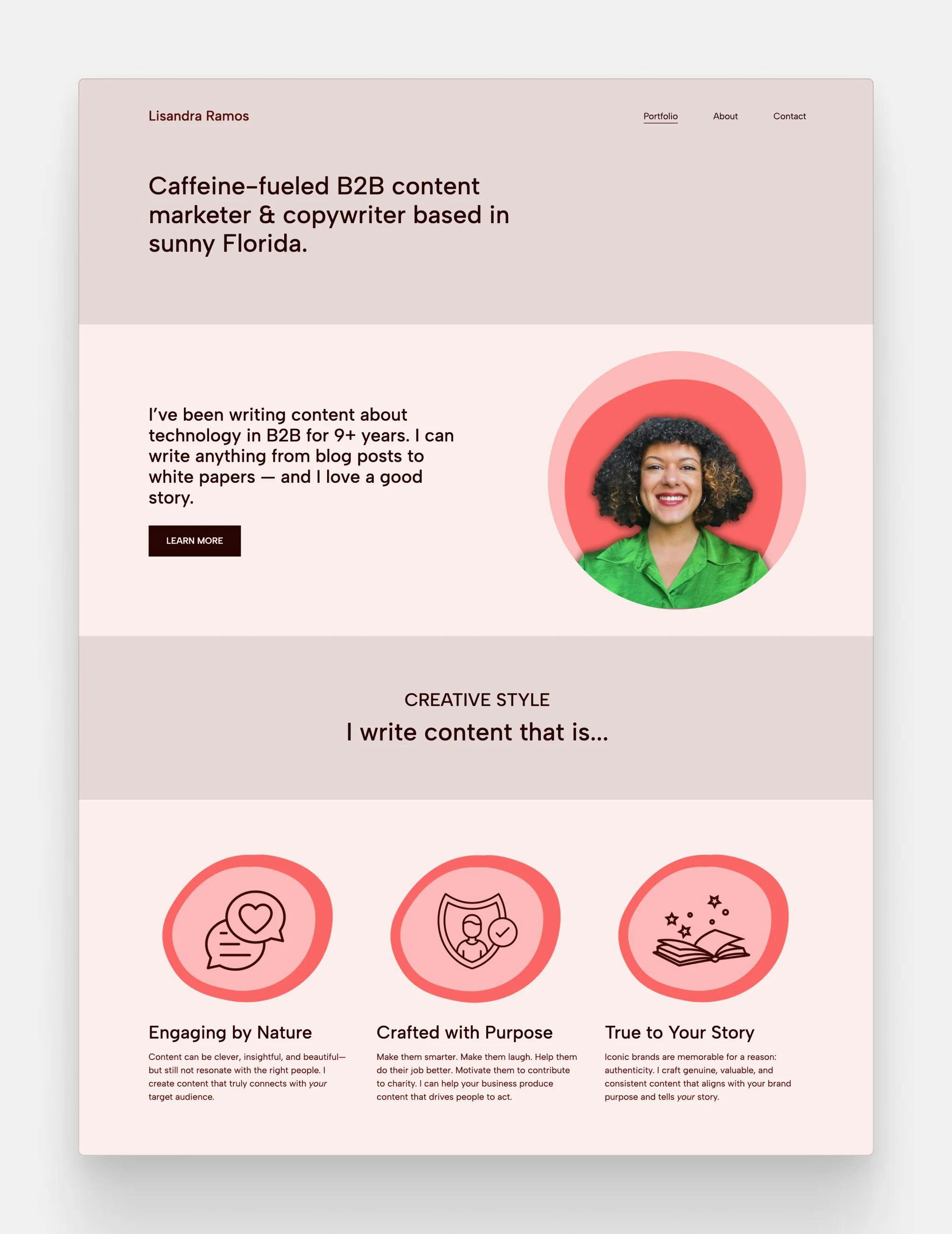
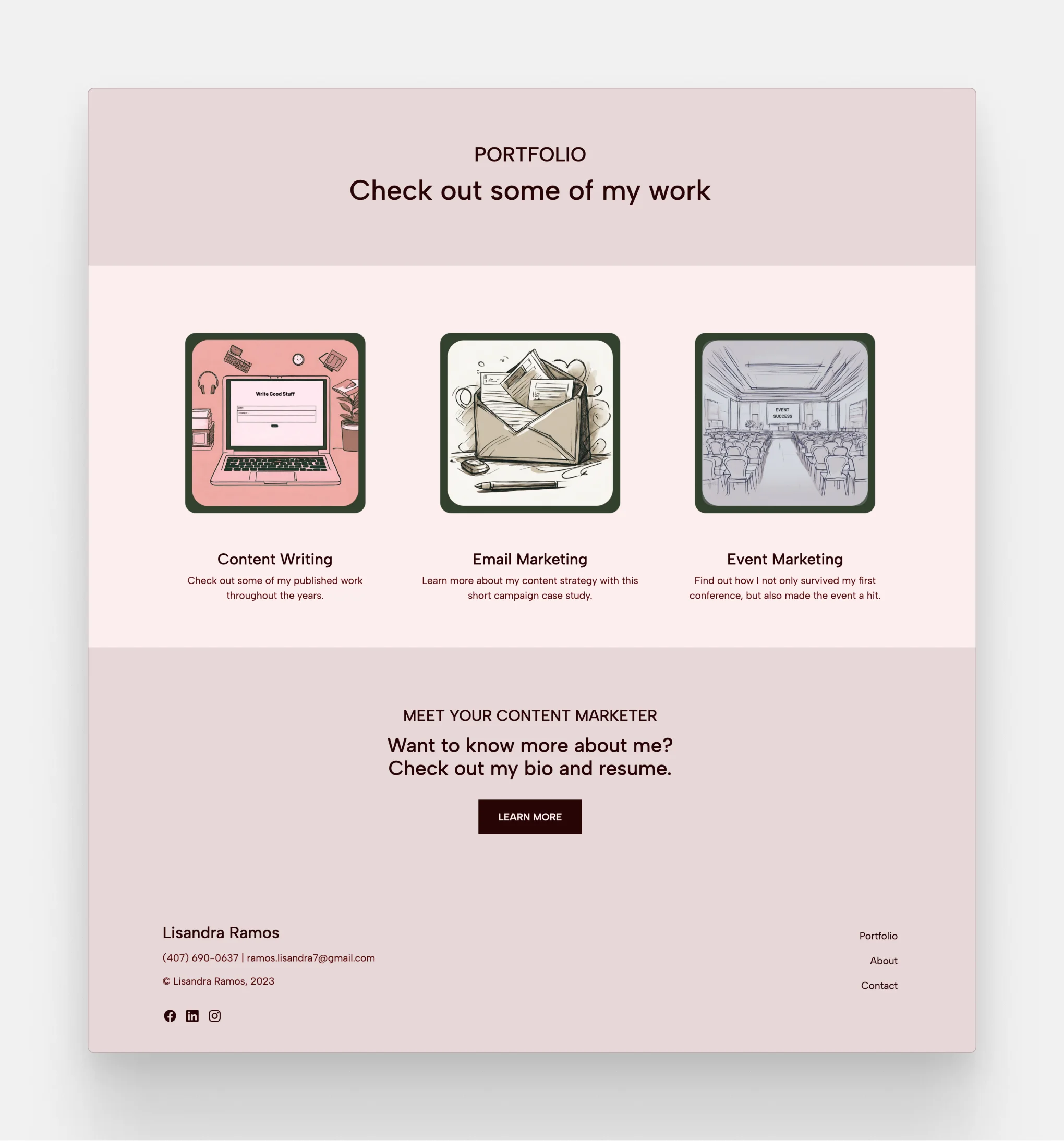
16. Lisadra Ramos
Lisandra decided to go with a pastel pinkish background and use stronger pops of colors in her images. To her profile picture underneath her main tagline, she added two more vibrant pink blobs to catch viewers' attention.
Next to them, she then has a short about me section to give more context. Here you’ll learn she’s been writing for the tech industry in the B2B sector for over 9 years. Her specialty? Blog posts and white papers. So if that’s what you need written, she’s your person!
If the niche is not enough for you, reading on, you can find out more about her writing style. With illustrations matching her profile picture, she describes it as engaging by nature, crafted with purpose, and true to your story. All of which makes for highly converting, convincing copywriting.

Scrolling on, still on the homepage, you’ll find her copywriting portfolio divided into three categories: content writing, email marketing, and event marketing copies. Click on any of the thumbnails to see samples for that specific category.
Instead of using photos, Lisandra opted for illustrations for her thumbnail images. They don’t all have the same color scheme, but they’re all monochrome and still go well together.
And to end the page before the footer, she’s added a call to action section titled “Meet your content marketer”. With that phrasing, she helps visitors visualize working with her already, then prompts them to check her bio and resume to learn more.
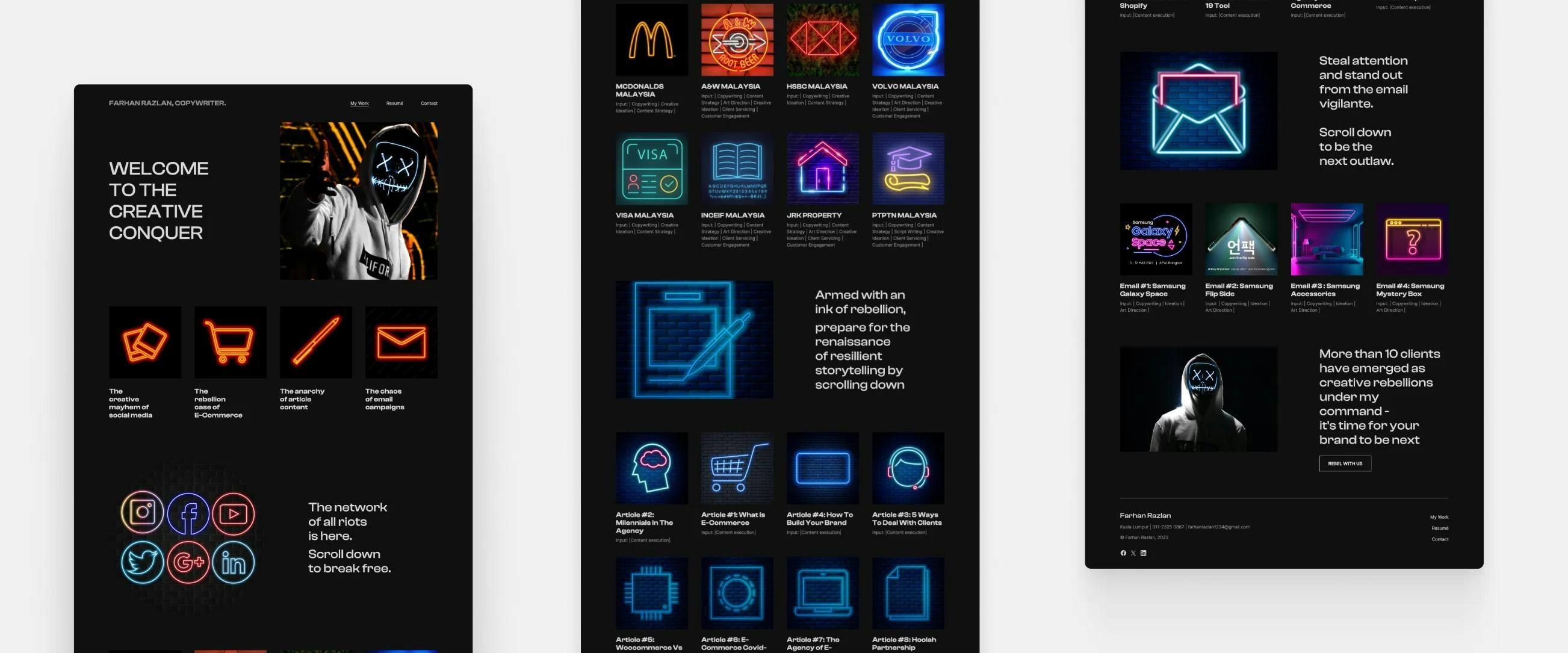
17. Farhan Razlan
Farhan created his site using Copyfolio's Journal template, switching to the Pitch Black color palette.
Set a dark background and grab some custom, neon-looking images to fill the page, and you’ll have one of the coolest-looking copywriting portfolio homepages ever. Farhan’s is an amazing example of that.
Using his copywriting skills and these visuals to his advantage, he established a clear and unique personal branding that’ll pique your interest right away. Since he knows he has your attention, he showcases his “best of the best” writing samples right at the top.
Then, as you keep scrolling, you’ll get to see even more projects neatly categorized into categories: social media, content writing, and email copywriting. And in the end, he closes with a catchy call to action, with a hint of credibility building sprinkled in there.
What should good “about me” pages look like?
We’ve talked a good amount about the ideal copywriter portfolio home page, let’s now look at what an ideal about me page should look like.
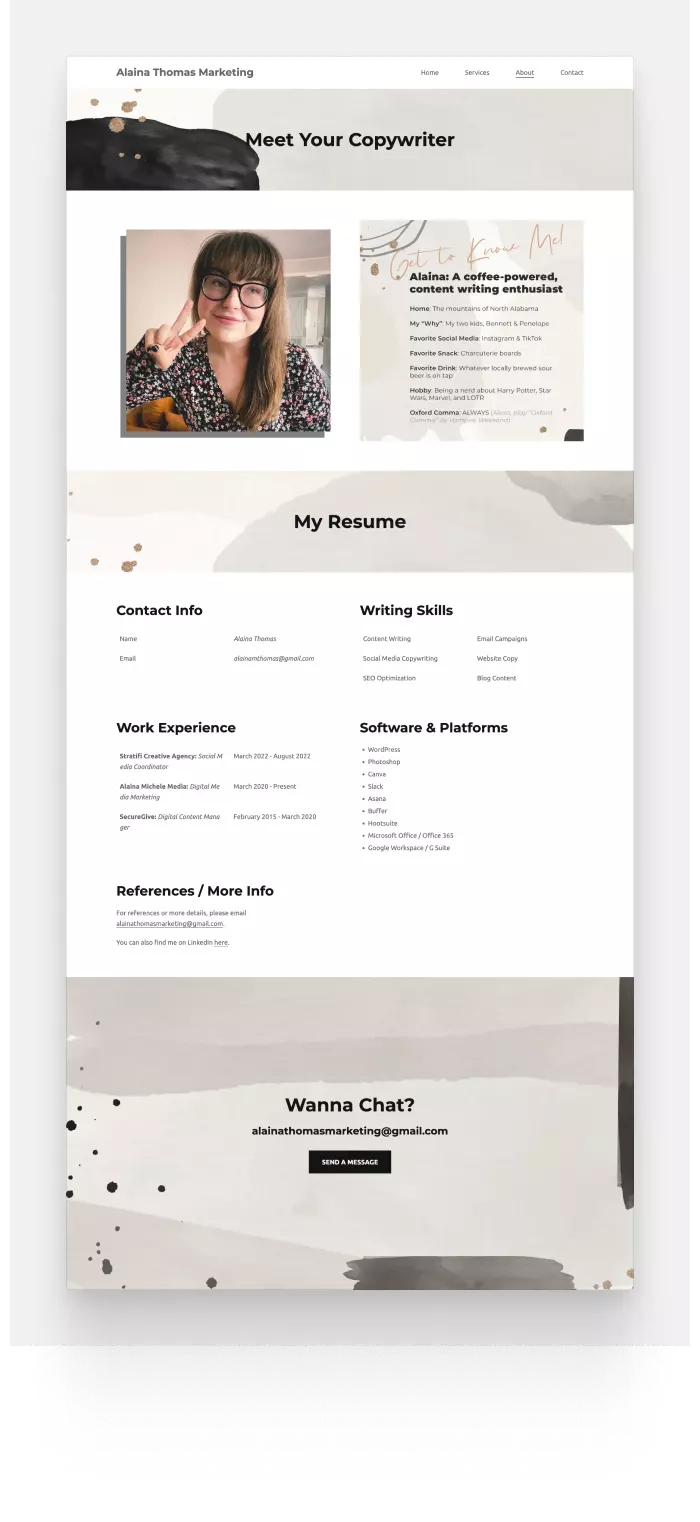
18. Alaina Thomas
We already showed you Alaina's copywriting portfolio homepage above, but her about page also deserves a shoutout. As you can see, the design is gorgeous, following the style of the rest of the site —but it's the content that makes it great.
She starts with a fun and lighthearted introduction. Instead of the typical paragraph writing about herself, she decided to go with an easy-to-read list of fun facts and a second tagline: a coffee-powered content writing enthusiast.
Alaina then dives into the more professional aspect of herself: her copywriter resume. Instead of uploading a PDF, which you'd then have to download, find, and open on your computer, she simply typed it out for us. It gives a great overview of her past work experience, skills, and the software she uses.
She also added a section for references, which, if you want to get, you'll have to reach out and ask.
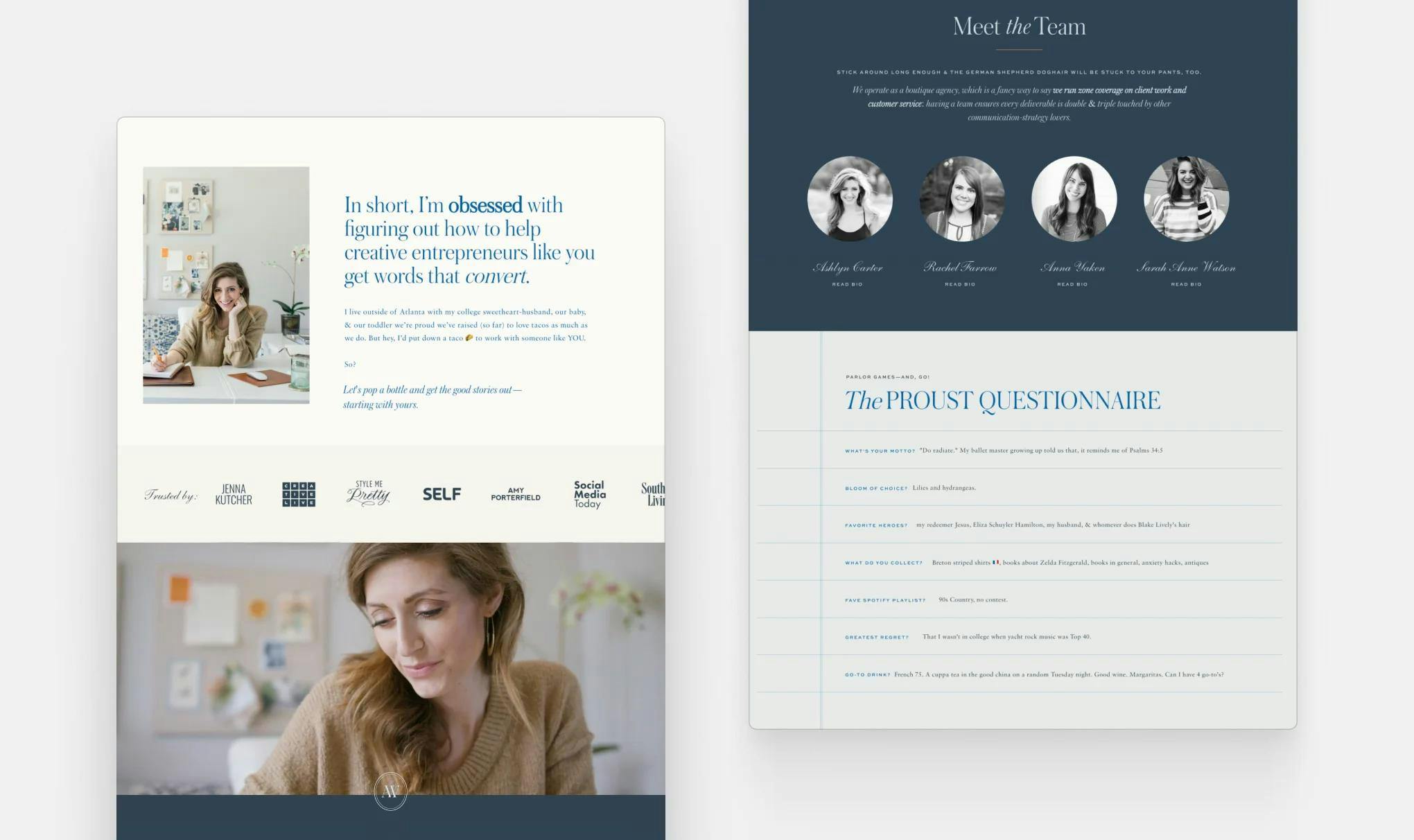
19. Ashlyn Carter from Ashlyn Writes
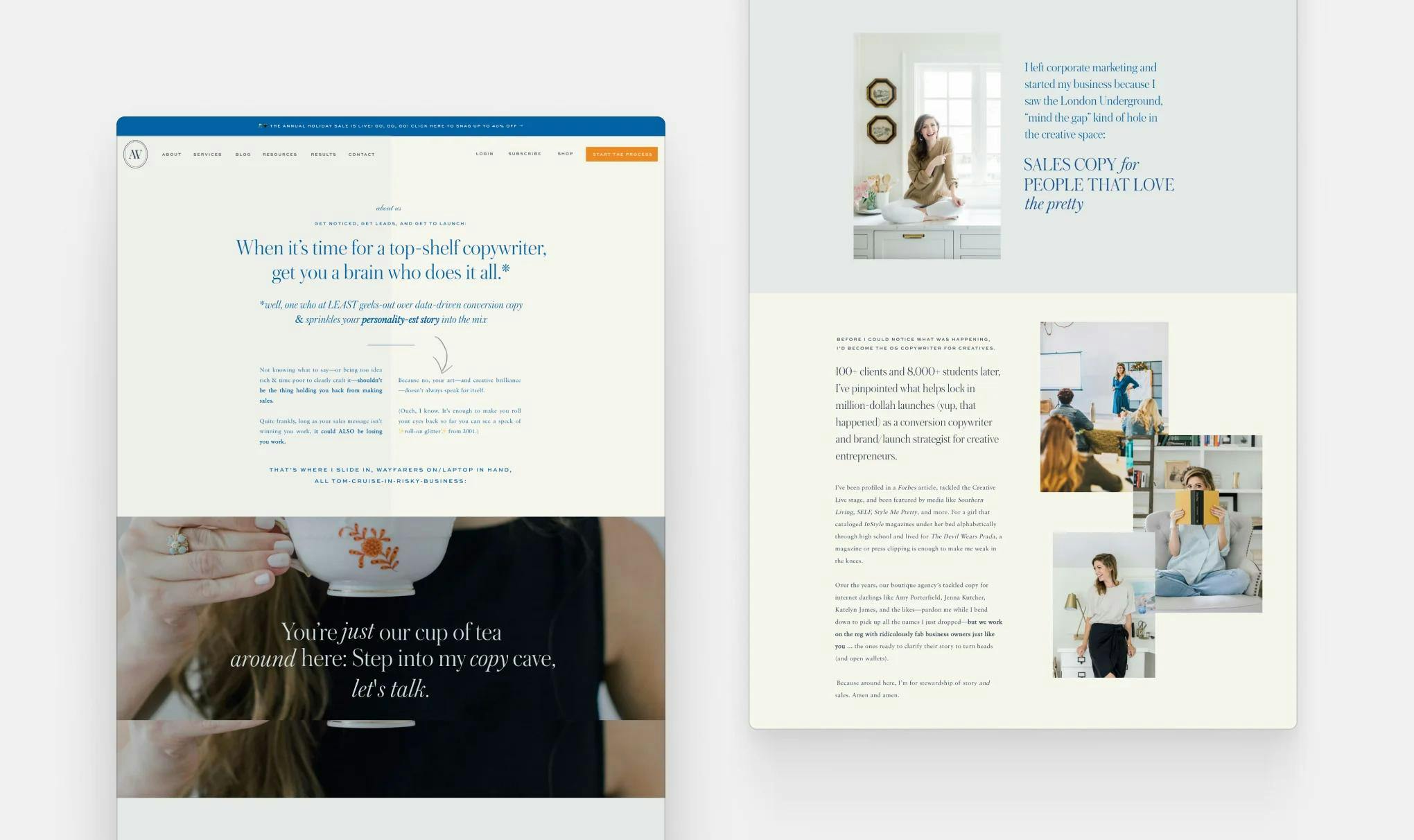
A great example of a great copywriting portfolio about page is the one on Ashlyn Carter’s site, Ashlyn Writes.
Right away, it starts with a few lines that accomplish three things at once: show Ashlyn’s copywriting skills, introduce you to her brand (and brand voice), and tell you what she does exactly.
You know that she’s your person if you want to: get noticed, get leads, and get launched. You also get to learn more about her personally and take a sneak peek into her copywriting achievements, such as working with over 100 clients and 8,000 students, and leading million-dollar product launches. Pretty impressive!

Her about page is full of brilliant copy and personal touches, like the video of herself instead of yet another stationary picture, or the Proust questionnaire she filled. But she’s not only nailing masterfully building rapport, she’s great at further underlining her credibility.
Apart from the high-quality design and photography, she’s also added logos of her previous clients and a section about the team she works with. When a copywriter is above the one-woman-business status, you know she must be phenomenal at what she does.

Then she, of course, leads on with a wittily-written CTA (call-to-action) section, before providing even more helpful information to her visitors.
There are some other elements too on this page that we’d recommend - either here on your homepage. She’s included:
- Magazines and other press she’s been featured in
- Testimonials from clients she’s worked for
- Links to her blog, online shop, and YouTube channel
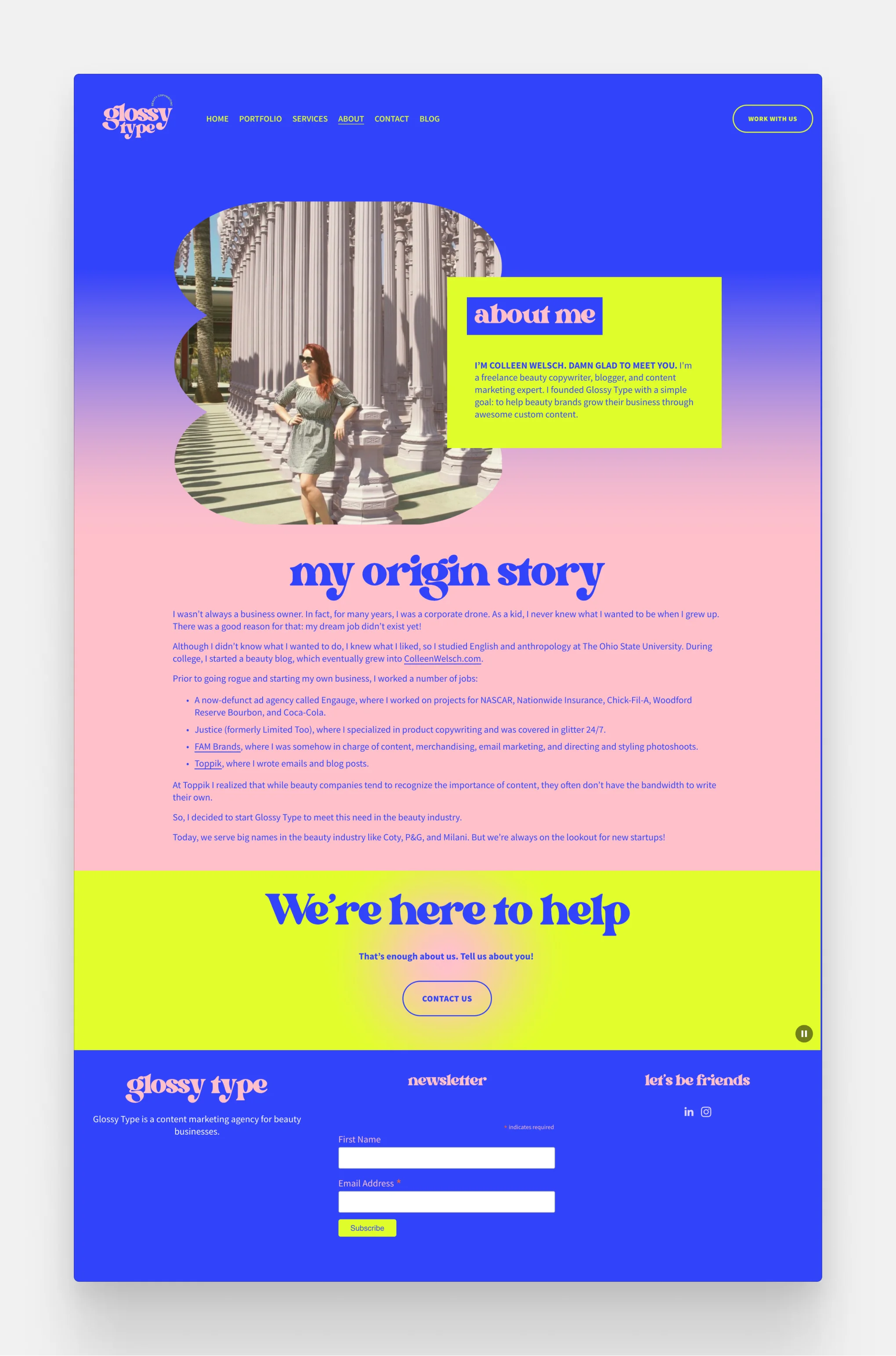
20. Colleen Welsch from Glossy Type
Like most good copywriter pages, this one starts out with some convincing copy too. First, Colleen has a bite-sized box with the most important info about her. You get to know her name, profession, and mission: helping beauty brands grow their business through awesome content.
With that, she also outlines her core target audience and helps people decide if she’s the right copywriter or content creator for them. Do you lead a beauty brand? Great, keep scrolling. Is your business something far far away from that? Maybe it’s best to look elsewhere.
Then she goes into her origin story for those that want to learn more. Here you not only get to see the person behind this business but also read about what makes for credible. Like her English degree, successful blog, and the list of her relevant work experiences. In the last sentence, she even drops some big names she’s worked with, like P&G or Milani.
And of course, it couldn’t be an about page we recommend without a call to action in the end. With a vibrant section she prompts people to tell her about themselves, leading them to a straightforward “Contact us” button.
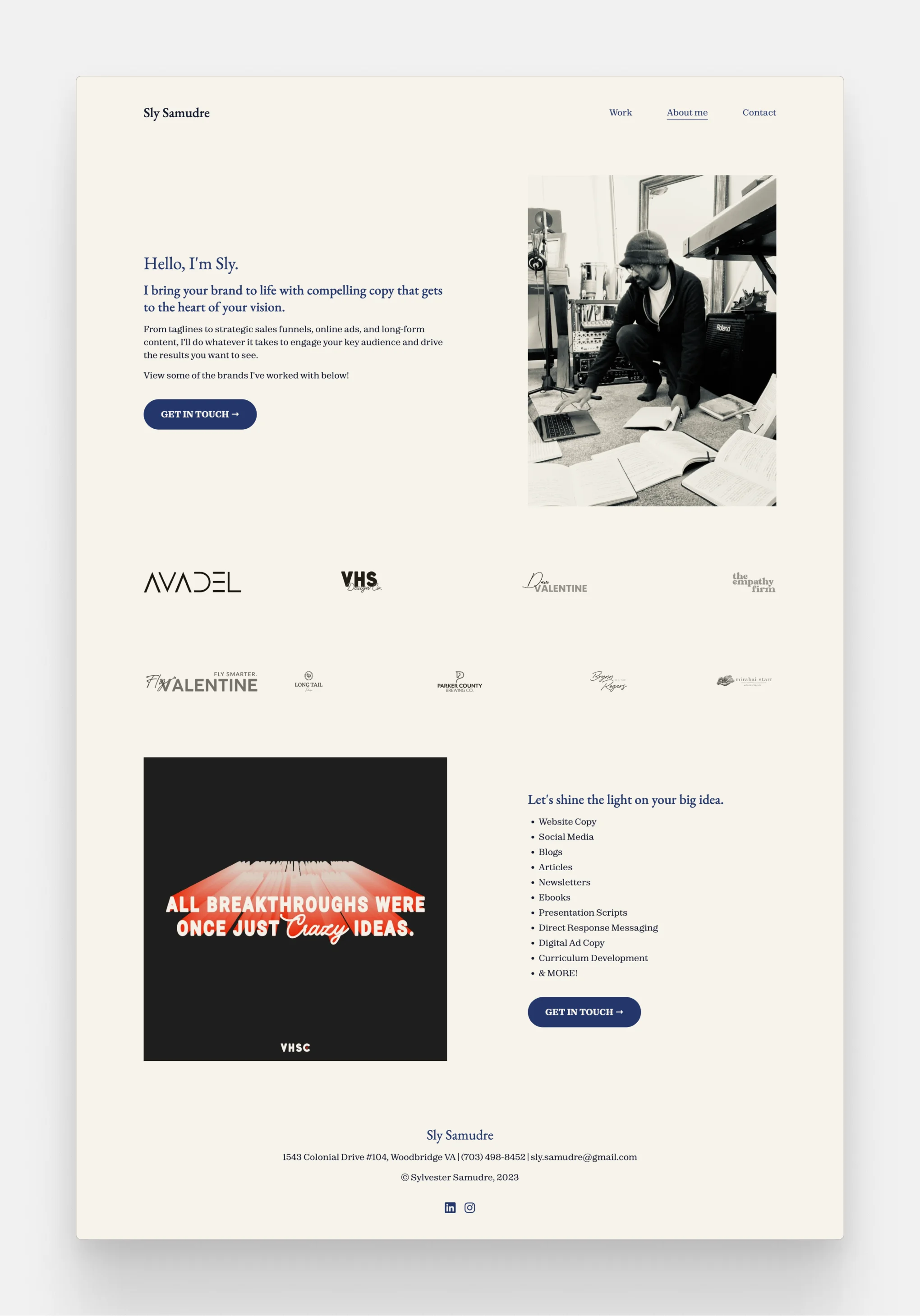
21. Sly Samudre
Sly’s copywriting portfolio has a relatively short about me page but it has all the info you need to potentially hire him.
He starts with a sort of vision statement saying he’d “bring your brand to life with compelling copy that gets to the heart of your vision”. Notice how, on paper, this page should be about him, yet he makes it about you? Or rather, his potential client reading it.
That’s how about pages on portfolios should be —or they should at least include elements of it. Because it’s just another opportunity to convince hiring managers and clients that you’re the perfect candidate for them.
After specifying the types of materials he writes, he’s featured logos of previous clients in a very aesthetic way.
With Copyfolio’s unified color logo wall section, the logos are turned monochrome, matching the color scheme of his portfolio website. The result? A professional presentation.
Following the idea of writing to your audience instead of writing about yourself, he closes with a list of services he provides. Introducing them with a call to action, “Let’s shine the light on your big idea” and following up with a “Get in touch” button, he lays a strong foundation for conversions.
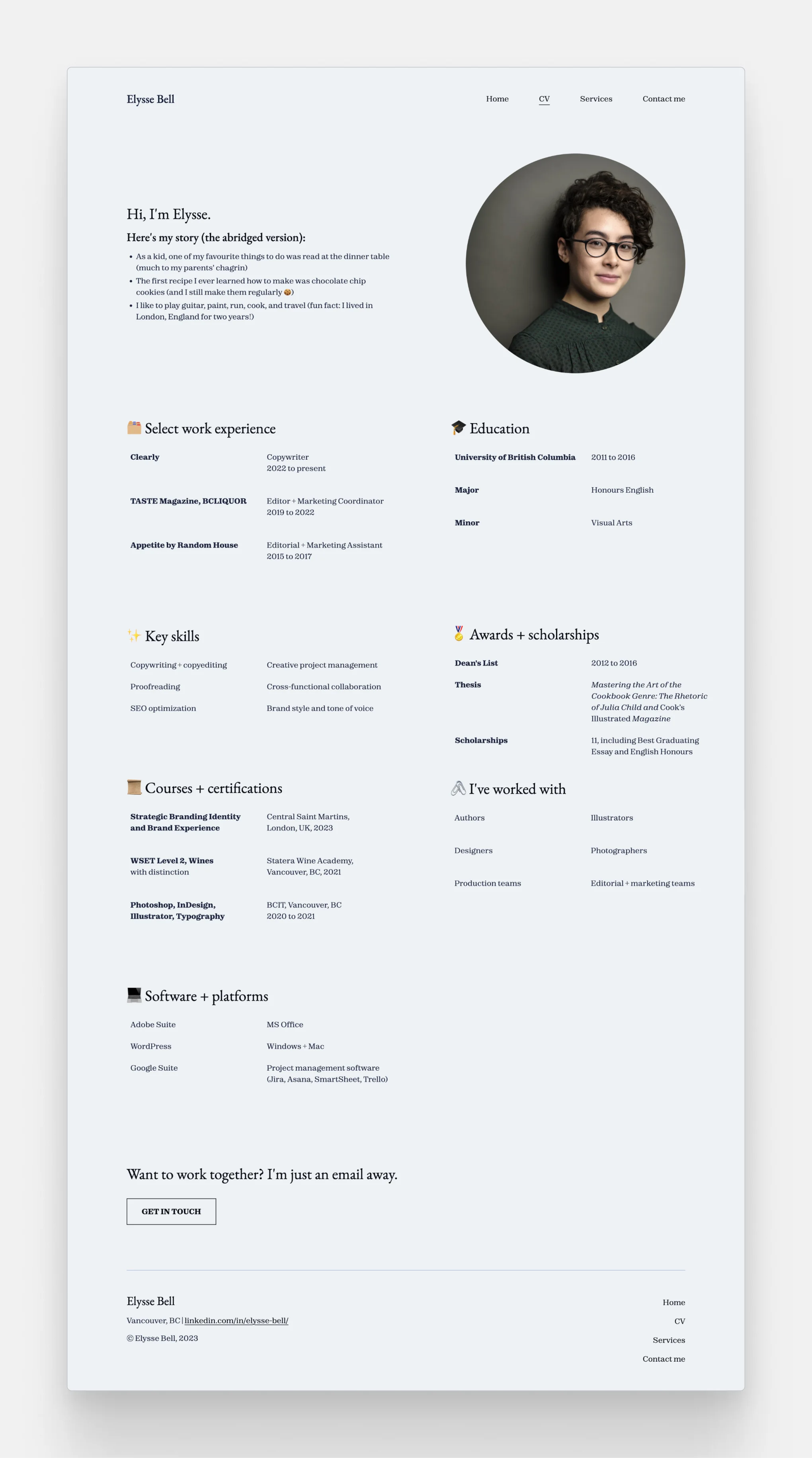
22. Elysse Bell
The focal point of Elysse’s about page, as you can see, is her copywriting resume. After a very short introduction consisting of 3 bullet points, she dives right in.
Instead of creating a PDF resume and embedding it, Elysse used Copyfolio’s CV section to present it in a way that matches the rest of her site. It has all the important areas:
- Work experience
- Education
- Skills
- Awards and achievements
- Courses and certifications
- Software and platforms
…and the professions of people she’s worked in a team with.
It might not be the most extensive about page in the history of portfolio websites but it gives you a good idea of Elysse’s experience and areas of expertise. And if you want to know more, you can always just shoot her an email.

Examples of the actual portfolio pages
23. Chiah Ruey Chee
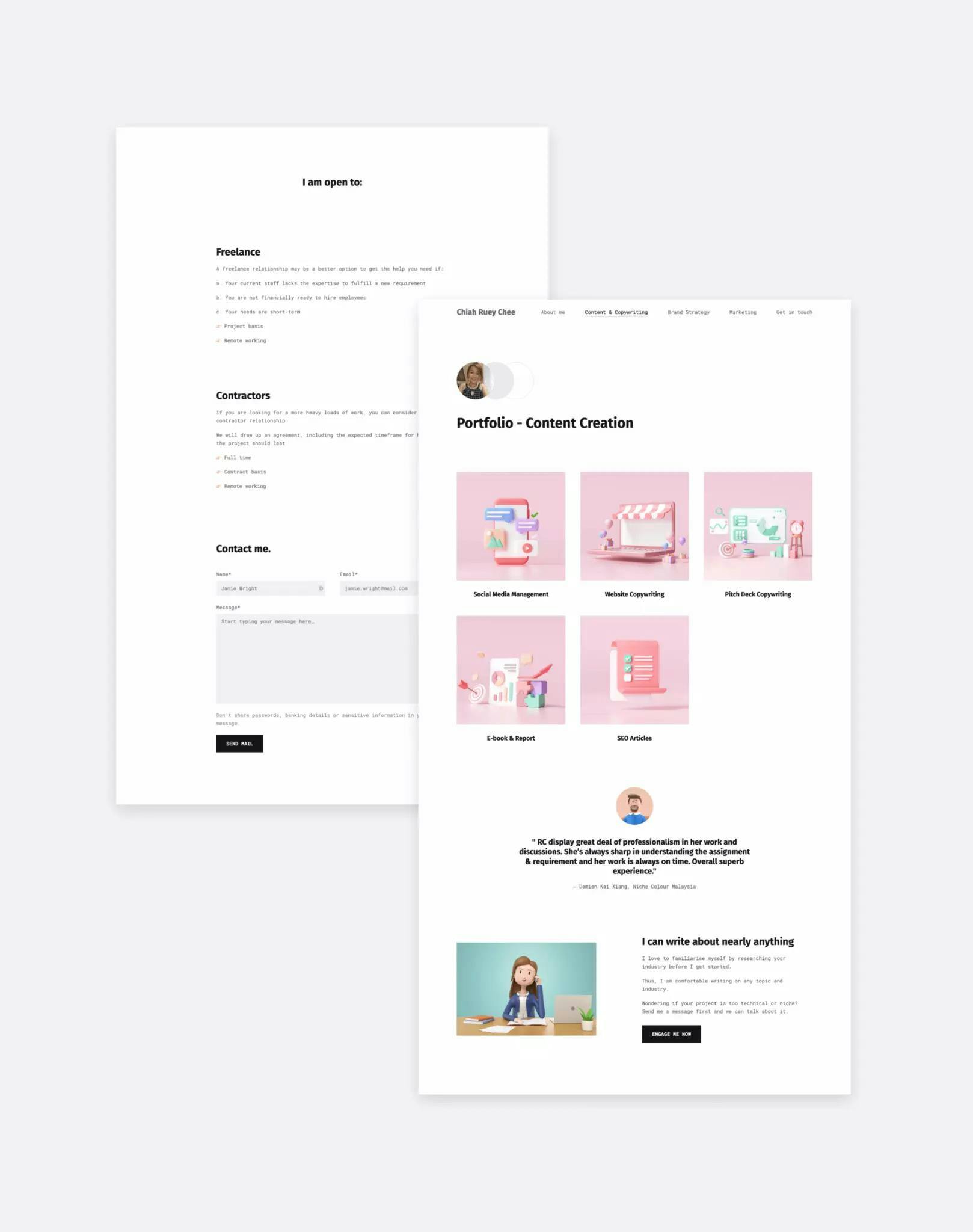
Our next copywriting portfolio example was made by Chiah. She has many pages on her website, but out of all, her content and copywriting portfolio is the one that loads as her homepage too. You can see by the headline clearly that it’s her portfolio —which is then divided into categories.
Each category like website copywriting or pitch deck copywriting has its own case study page that you can find through thumbnails. You’ll notice that the thumbnails follow the style of the rest of the images, matching her personal brand traits: cute, 3D illustrations that give the site a friendly and playful vibe.
Chiah used these kinds of pictures even for the testimonial she added here, boosting her professional credibility —or to the section detailing the versatility of her expertise.
And although it’s mainly a portfolio page, underneath all that Chiah goes into detail on the opportunities she’d be open to. If you think about it, it makes sense. She just got your attention and proved her skills through her portfolio samples. So if you were looking to hire somebody, now is the perfect time for her to show you: she’s available.
24. The Literary Co
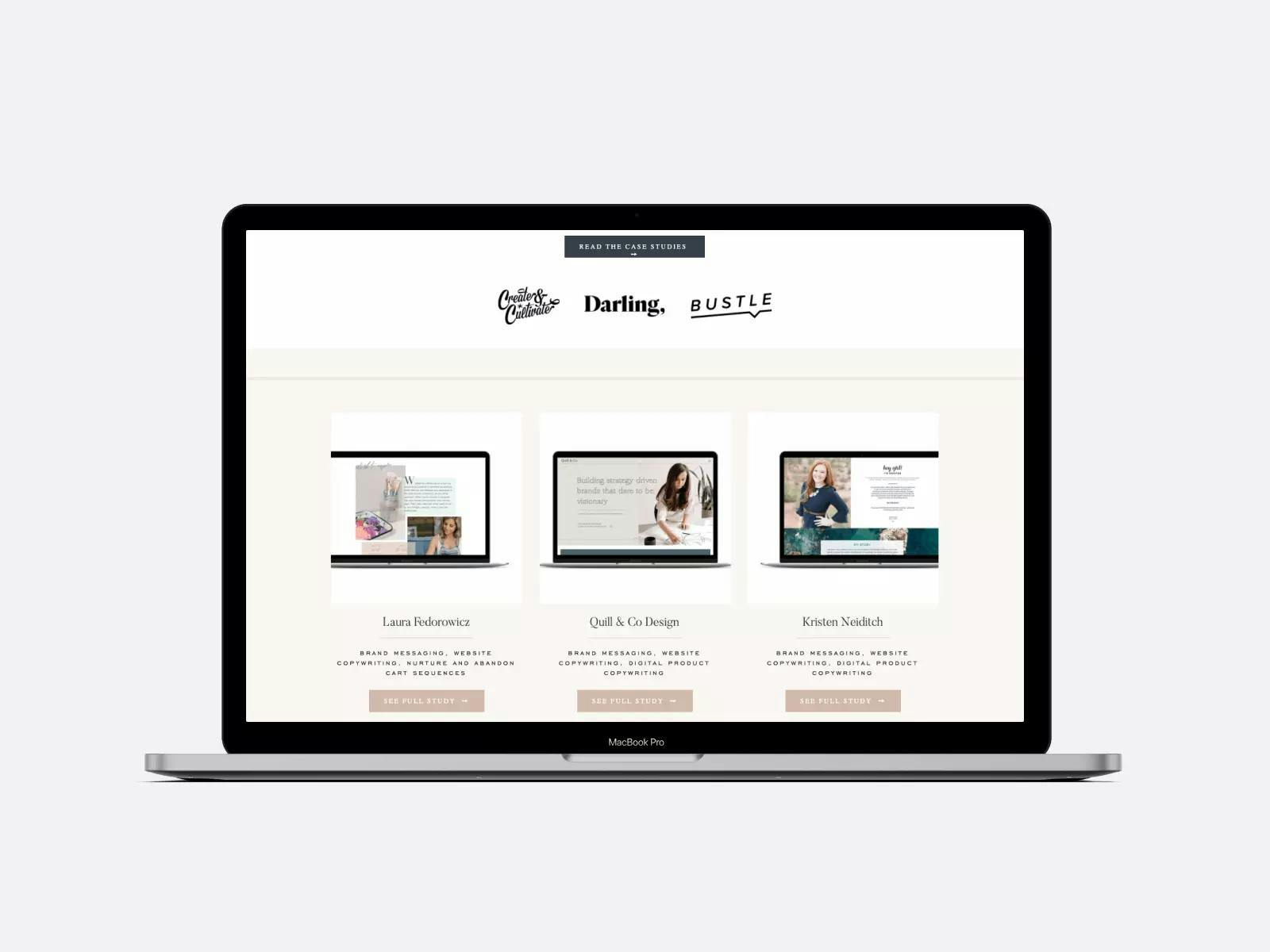
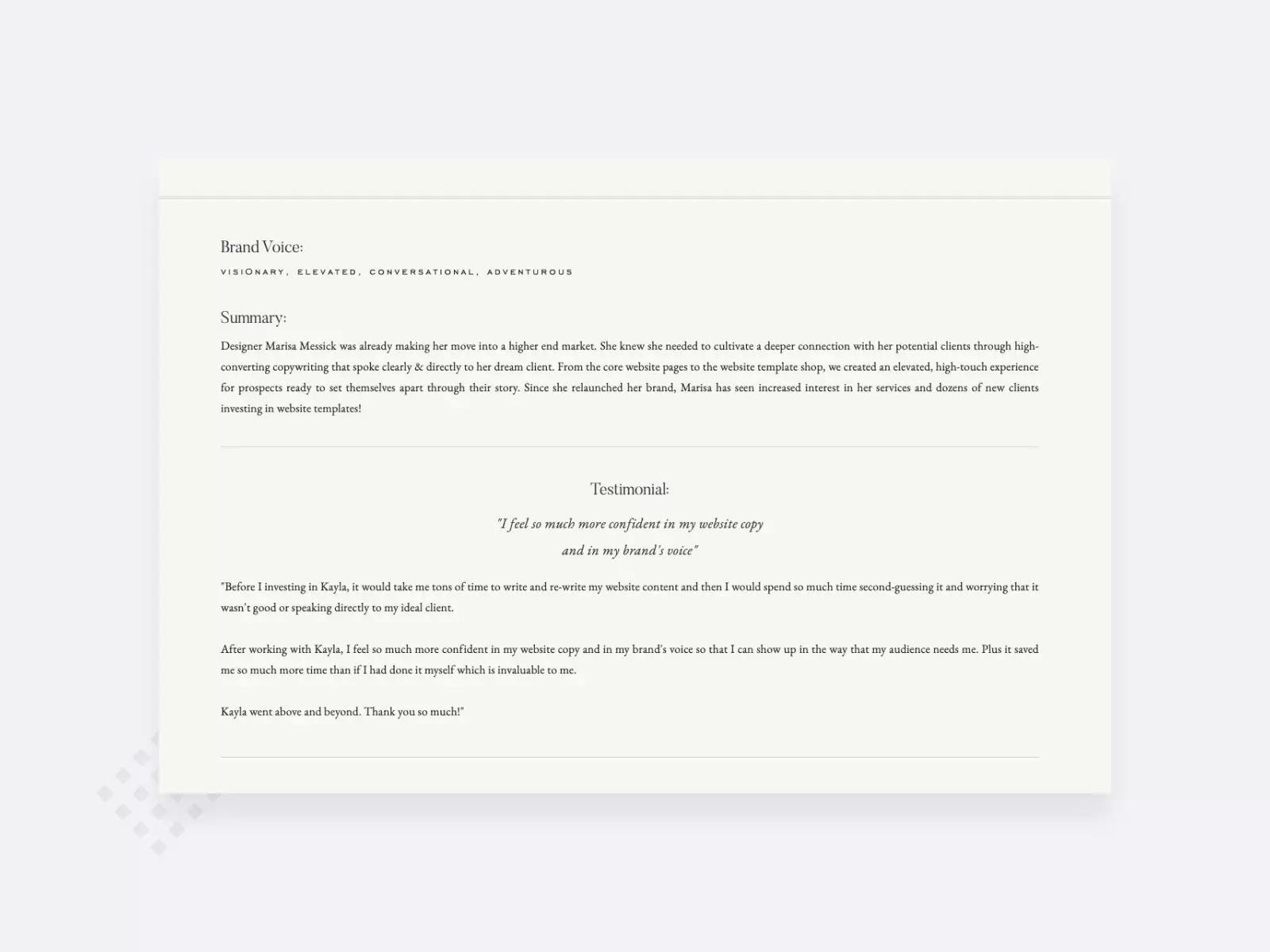
Another wonderful example of a portfolio page is from The Literary Co. They also decided to feature their work in a grid with beautiful mockups as thumbnails. It's all threading the fine line between personal branding and business branding, with how professional it all looks, while it's clearly run by the founder, Kayla.
Using the same mockup with different positioning gives a very professional and cohesive look to the page, which we love! Underneath each thumbnail, they display the name of the client, the type of the project, and a button that prompts you to check out the case study.

Each case study has four parts:
- The brand's tone of voice
- A summary of the project
- A testimonial from the client
- And the finished product - both with screenshots and a link to the live version
The beautifully designed portfolio and case study pages help with keeping the visitors longer on the page and increasing the overall conversion rate.
The ideal case study in a copywriter portfolio
25. Jeff Seymour
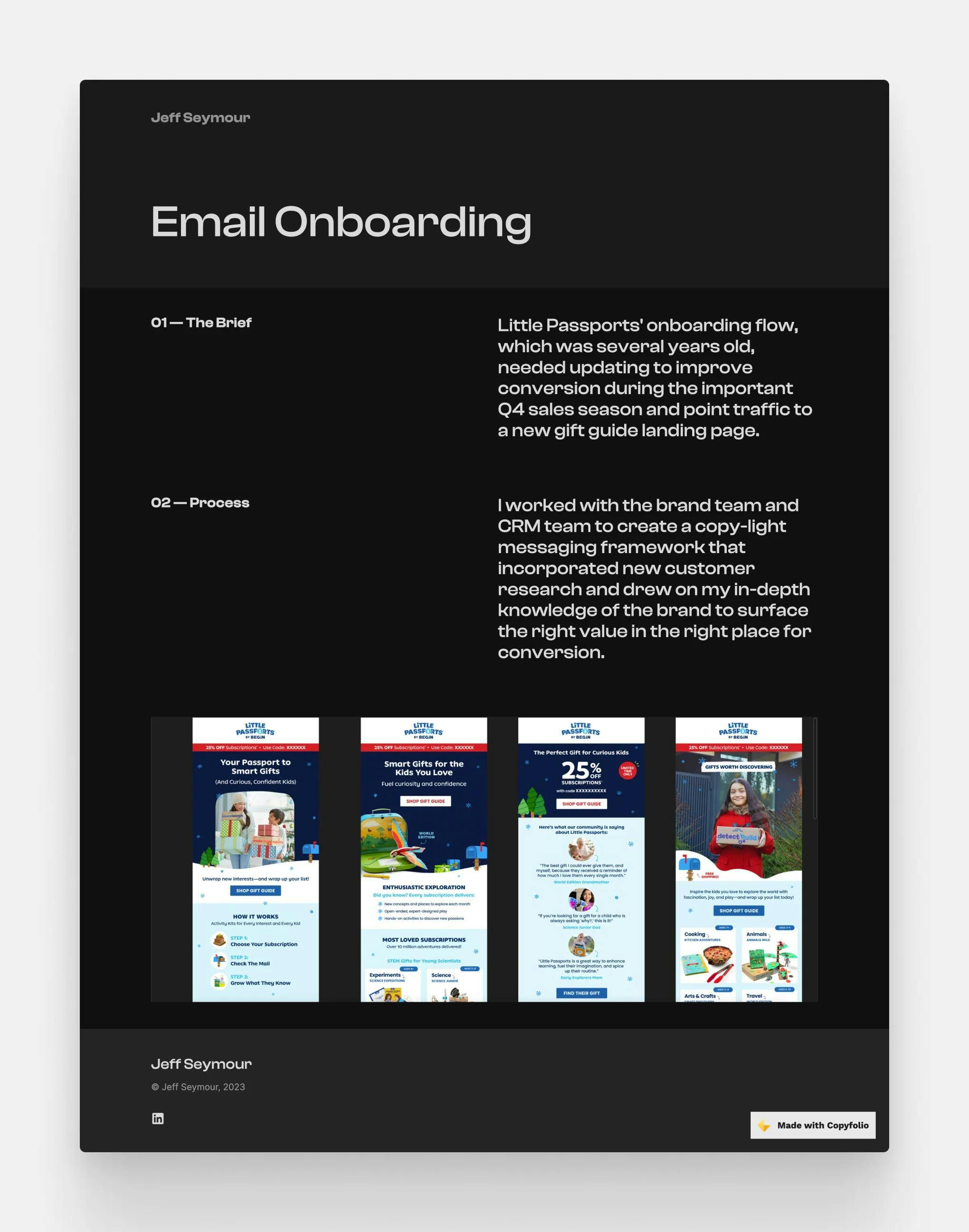
Let’s start with an email copywriting case study from Jeff Seymour.
When you land on the case study page, it’s obvious from the title that it was an email onboarding project —which is one of the best practices we recommend.
Then Jeff outlines to other essential aspects: the brief he got (or you could just write about the project background) and his process of working on the copy. Lastly, he included screenshots of the finished result.
When you click on a picture, it’ll open in a bigger size where you can zoom in and read it from beginning to end. This way you’ll see his writing skills in action getting a good idea of his writing style, and also that it was a real, legit gig.
The only thing we’re missing are some results. For copywriting projects, we recommend you to always follow up with your clients and get some numbers on how your work performed.
For email marketing, ask about open rates and click-through rates. And if it’s for an e-commerce brand, try to find out how much the email generated in sales.
Showcasing numbers for these is always a powerful piece of proof of your copywriting skills and expertise.
26. Sara Frandina
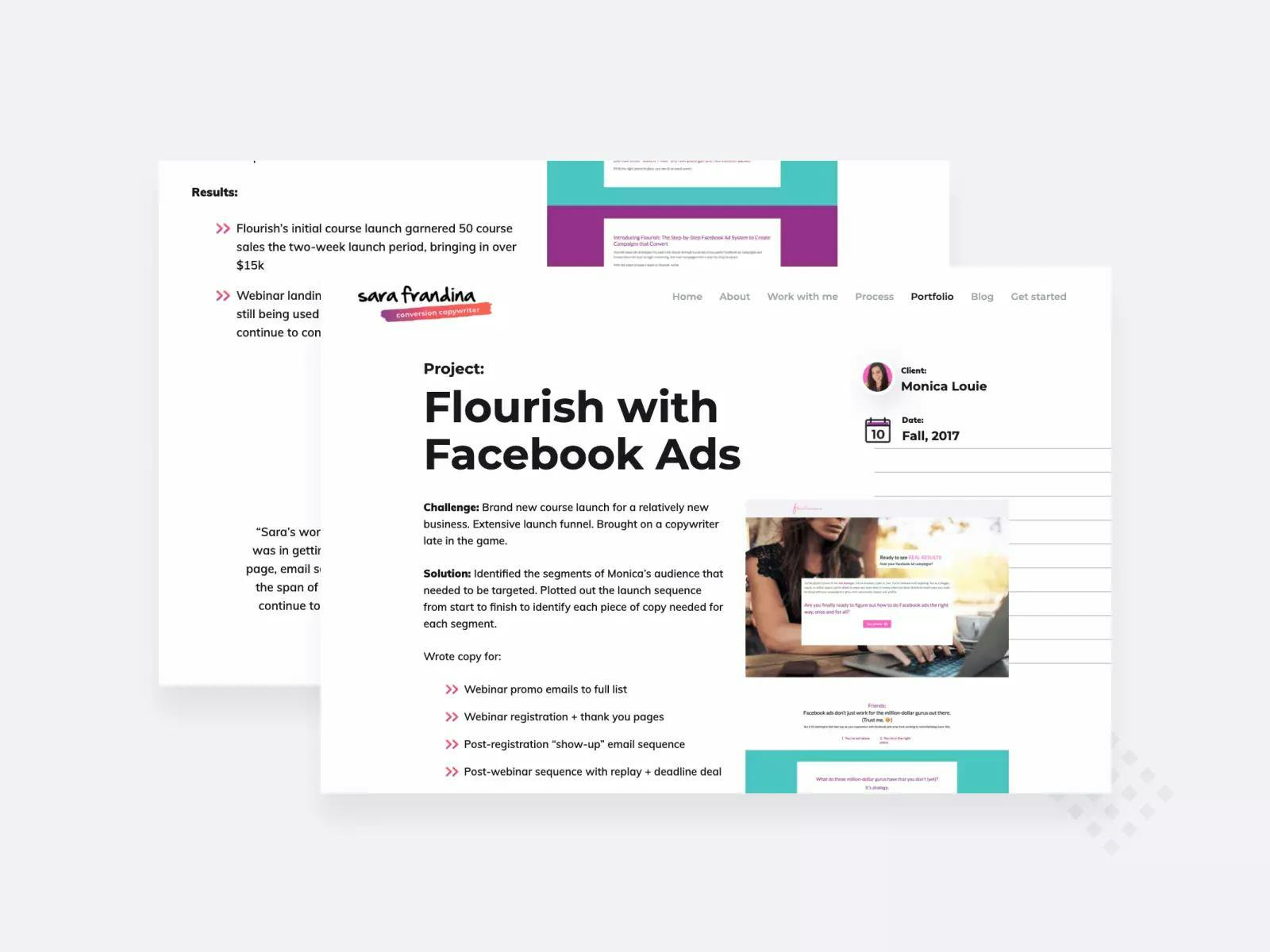
Another great copywriter case study example is the one from Sara Frandina. She has a standard format she uses for each case study, which makes her copywriter portfolio all the more cohesive.
The first part of the case study is split into two columns. On the right, you see the client’s name and the project’s date, followed by screenshots of the finished copy. And on the left, she goes into more detail regarding the background of the project.
She first outlines the challenge she met when taking up the project, then explains the solution she came up with. She also specifically lists what parts she wrote copy for.
And since most of her projects are email campaigns, website copy, and landing pages, where it’s easy to measure, she included the results of her work too. She lists specific numbers of how her copy improved conversion and retention rates, and how much of a sales increase she helped to make.
So again, what makes her case study so good is how she clearly and briefly outlines:
- Who the client was
- The challenge
- The solution
- And the results.
After these essential sections, she smartly includes a testimonial too, followed by a call to action to get started.
27. Anna Rogan
Anna decided to list her projects blog-style in a list, featuring photos, sometimes logos as the thumbnails. Once you click through, you can find very straightforward case studies, all of them following the same structure.
You’ll get one or two sentences about the job, the challenge, and the result. Plus an additional link to the content online, so you can check it out if you’d like it.
And while we love how she briefly explains each project, we’re just really missing the visuals. It would be nice to see the finished copy (think screenshots) without having to click through. Not to mention...
You should always expect the content to be taken off the site, no matter how unlikely it seems now. The client could go out of business or just take the piece down for whatever reason. How are you going to showcase your copy then?
So make sure you always take a screenshot to prove it was online and show it in context.
Ready to advance in your copywriting career? Take a look at how to create your first creative director portfolio!
28. Teddy Crimmins
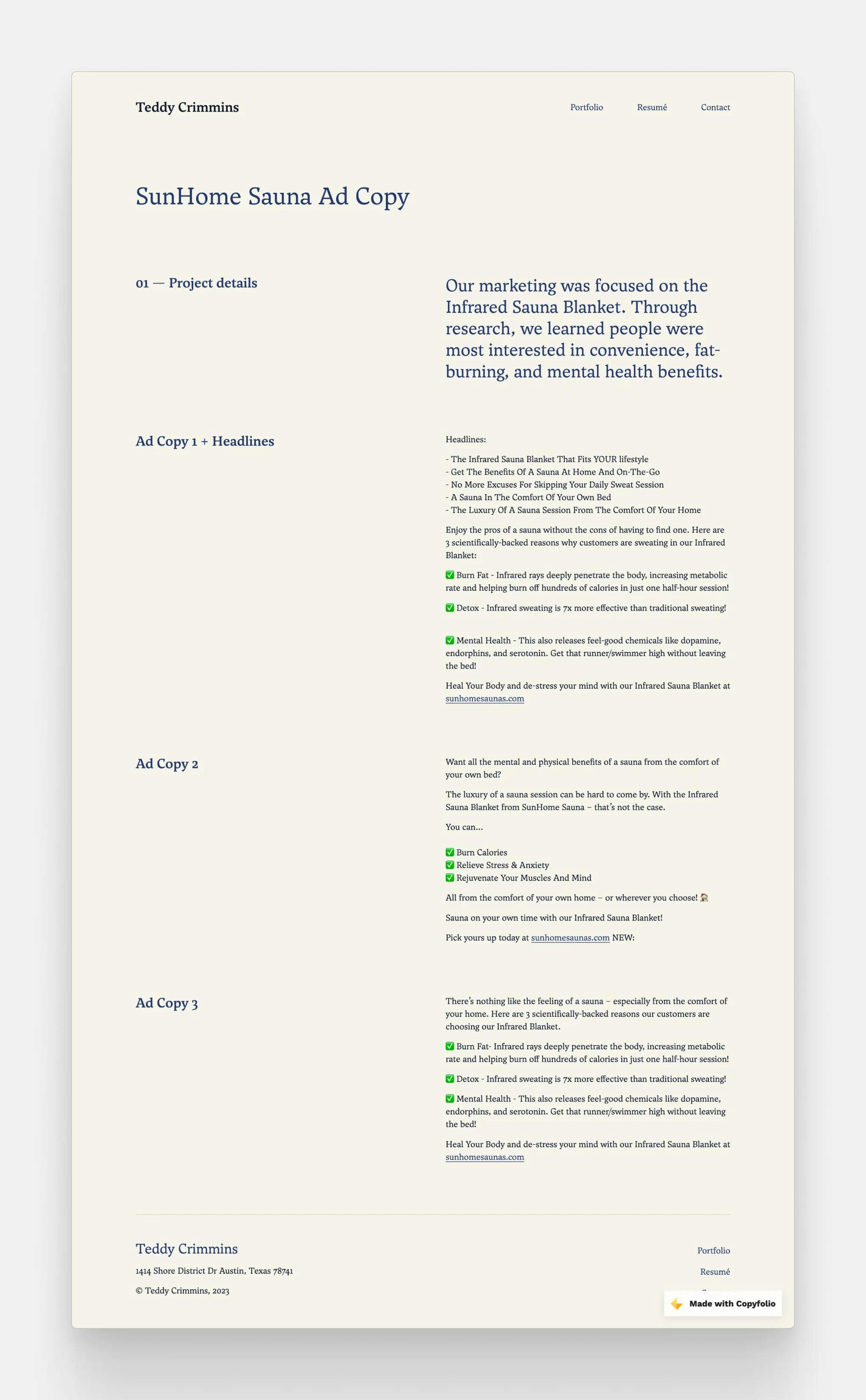
Teddy went for a text-only case study page but still managed to showcase both the results and his process in a digestible way.
First, he starts with the background or project details. Here we find out how they explored people’s areas of interest through research, on which he then based the copy.
Following that are the three pieces of samples. And since it’s all typed out with no visuals, how come they’re not overwhelming and too text-heavy?
It’s all about the layout.
If you have a lot of text to showcase, use images, line breaks, and white space to break it up. It won't feel as overwhelming and people will be more likely to read what you wrote.
See how there’s always a headline on the left, and the copy, with frequent line breaks and some emojis, on the right?
It gives enough white space for your eye to focus on the writing without it feeling too much. Thanks to the line breaks each copywriting sample is easy to read too, as your brain only has to take in a sentence or two at a time.
It’s a simple but effective execution that simultaneously shows copyediting skills.
29. Julia Polaniecki
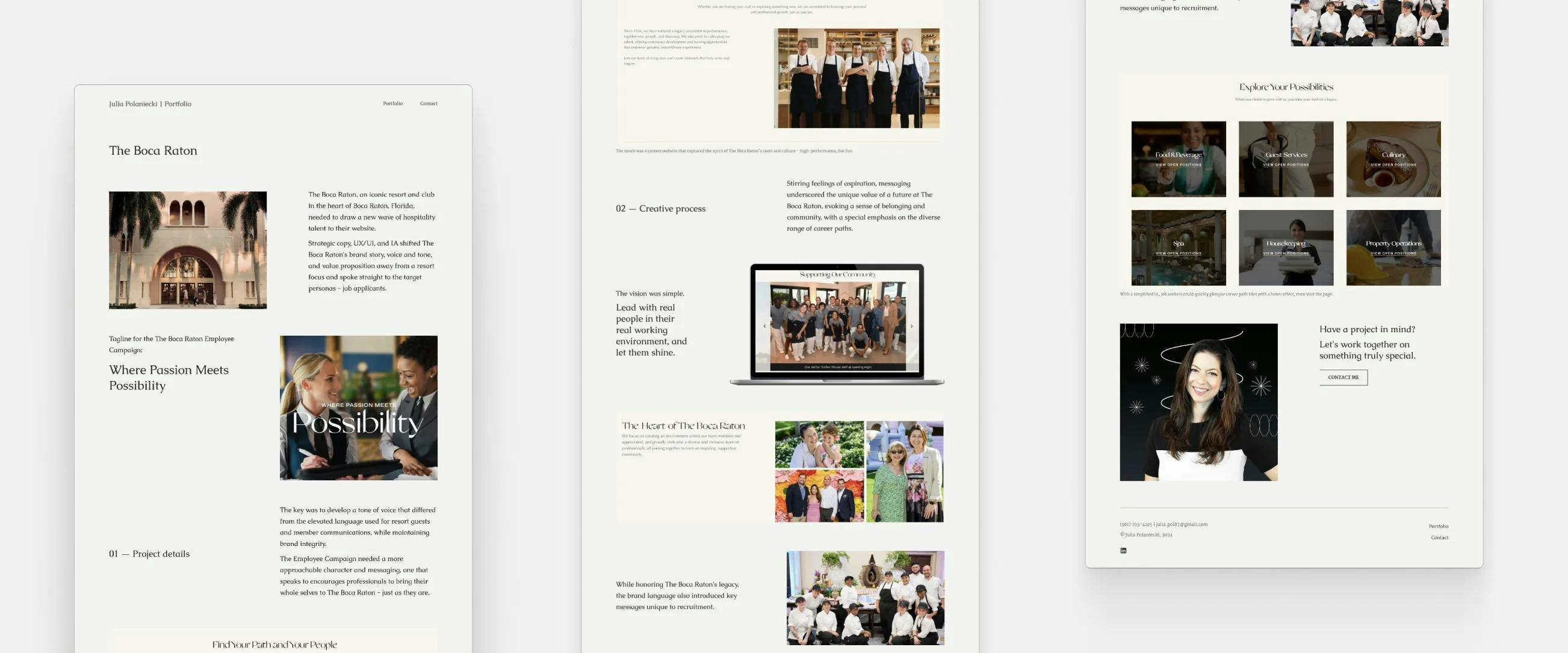
Next up is a strategic copywriting project beautifully laid out on a much longer case study page by Julia Polaniecki.
Since she shares a lot of information, she starts by taking a step back and writing about the client and the project itself.
Only then does she dive into the details, writing about the goals of the campaign and their creative process in working on the copywriting and the website. She does that while showing snippets of their work in the form of screenshots throughout.
Following an important copywriting case study best practice, she ends with a CTA prompting visitors to contact her to “work together on something truly special”. She even added a photo of herself next to it, which is amazing for establishing a more personal connection, showing you the human behind all this brilliant copy—matching her brand character perfectly.
Tips for creating your own copywriter portfolio
If you want to learn more about creating a copywriter portfolio, keep reading! We’ll now outline the must-have characteristics of a truly great copywriting portfolio, and help you with what you should include in it. We’ve even added some tips for creating your online copywriter portfolio at the end, so stay tuned!
What makes a good copywriting portfolio?
When you think about what makes a copywriting portfolio good, think about the person who’s going to be reviewing yours. It will either be a hiring manager or a potential client of yours, right? Or even a senior copywriter if you're applying for a copywriting internship.
Well, they probably won’t have hours to look through your work, and they’re looking to find out all the essential information about you as quickly as possible.
Your name, short bio, contact information, and even your social links should be easily accessible, so they can quickly get an idea of who you are and where to find you. And in case they want to know more about your background, you should consider attaching or showcasing your resume as well.
To stand out from the dozens of portfolios they might be looking through, yours needs to be visually appealing. If your content is outstanding but the presentation is boring and the page too text-heavy, they won’t bother reading it. They’ll close the tab and skip to the next one.
But how do you make your portfolio appealing and easy on the eyes?
- Use images, white space, and headings to break up the text
- Choose images that are consistent in style and color
- Make sure all images are high-quality
- Keep font sizes and all formatting consistent
And don’t forget: your home page and thumbnails keep the visitors there long enough to keep looking. But it’s the projects themselves that determine whether they want to hire you or not.
So make sure you only include your very best work, and present each case study in a clear, easy-to-understand way. Any copywriting examples that don’t hit your highest standards, should be left out of your portfolio.
What to include in your copywriter portfolio?
Now that you know the guidelines to make the overall portfolio up to snuff, comes the question: “But what should a copywriting portfolio include?” Your absolute best copywriting examples, of course.
You should select projects that you are proud of, ideally covering a range of different formats. They could be TV commercials, radio spots, digital ads, landing pages, email marketing copies, print advertisements… The list is endless.
You don’t have to include everything, but it’s nice to show that you have a versatile copywriting skillset. If you had the chance to work with some big brands throughout your writing career, make sure to display their logos as well.
When writing about each project, think about them as very brief case studies. Make sure you clearly and briefly explain:
- the background of the project and the problem you had to solve,
- your task and problem-solving process,
- the solution or finished result,
- and if possible, the impact it had.
You won’t always be able to measure the impact of your work, but if you can, you always should include it in the project. It’s powerful proof that the copy you write, really does convert.
How to you create a portfolio website based on these copywriting portfolio examples
Your best bet for easily creating a portfolio is using a portfolio builder tool that was designed for copywriters. The best option for copywriting portfolios is Copyfolio.
Most website builders and portfolio sites were created with designers in mind. This means they rely heavily on you having your own stunning visuals, and it can make using them quite troublesome for writers.
But if you choose a platform like Copyfolio, you won’t have to worry about design and visuals. You can focus only on writing and still create a stunning portfolio that’ll look good on any device. Here’s how easy it is:
Choose a template that you like —you’ll get a starter site with it, filled with content customized for you. You can change the fonts, colors, or even the template anytime later on.
Upload a photo of yourself and write your tagline. It’s the first step to making your site truly yours, and an essential part of making a good first impression. Need a little help to polish it? Use the built-in writing assistant.
Add your copywriting projects. You can create short case study pages, link to pieces published online, or upload PDFs with a single click, all behind beautiful thumbnails.
Set a custom URL or get a domain. Opening your portfolio via an easy-to-remember link will help your potential employers and elevate your personal brand and online presence. It’s a win-win, and super easy to do on Copyfolio
Did you know? When you add a new page or section on Copyfolio, it’ll be filled with content based on your profession. This gives you ideas on what to write and where and makes portfolio building ten times faster.
As you can see, it's super quick and easy. You’ll be able to build a portfolio in less than an hour and still end up with a site that looks amazing. And converts.

Want to get even more out of your portfolio? You don’t have to stop there then. You can…
- Figure out your brand personality with Copyfolio's branding assistant, Brandi. Chat with her, answer a few questions, and nail all the details.
- Optimize your SEO settings and help even more people find your portfolio
- Write a blog to showcase your writing skills and share your thoughts
- Build an even more convincing portfolio by adding your resume, an about or clients page, and more, using convenient page presets
- Keep an eye on your visitor statistics with built-in site insights to see which page or project is the most popular and make changes based on that