25 Freelance Writer Website Examples to Help Create Yours & Get Clients
If I typed your name into Google, what would I find? As a freelance writer, if “my website” wasn’t among your answers, we need to have a talk.
Working as a freelancer means owning your business. And as a business, you need to be represented online. Imagine hearing about a brand, but then not finding its website. Makes them feel sketchy, doesn’t it?
But creating a website by yourself… Does it feel overwhelming? Don’t worry, it’s not nearly as complicated as you think.
In this post, we’ll show you 25 great freelance writer website examples to give you a good idea about what they usually look like. Then we’ll outline the 5 most common mistakes you should avoid, and give you an easy guide to creating yours.
In the end, you’ll even find a freelance website builder tool developed for writers specifically, which will save you hundreds of dollars while making creating your website a fun and easy process.
25 Freelance Writer Website Examples
We hand-picked some of the best writer websites online, highlighting the best parts in each, bringing you a nice boost of inspiration for building your own.
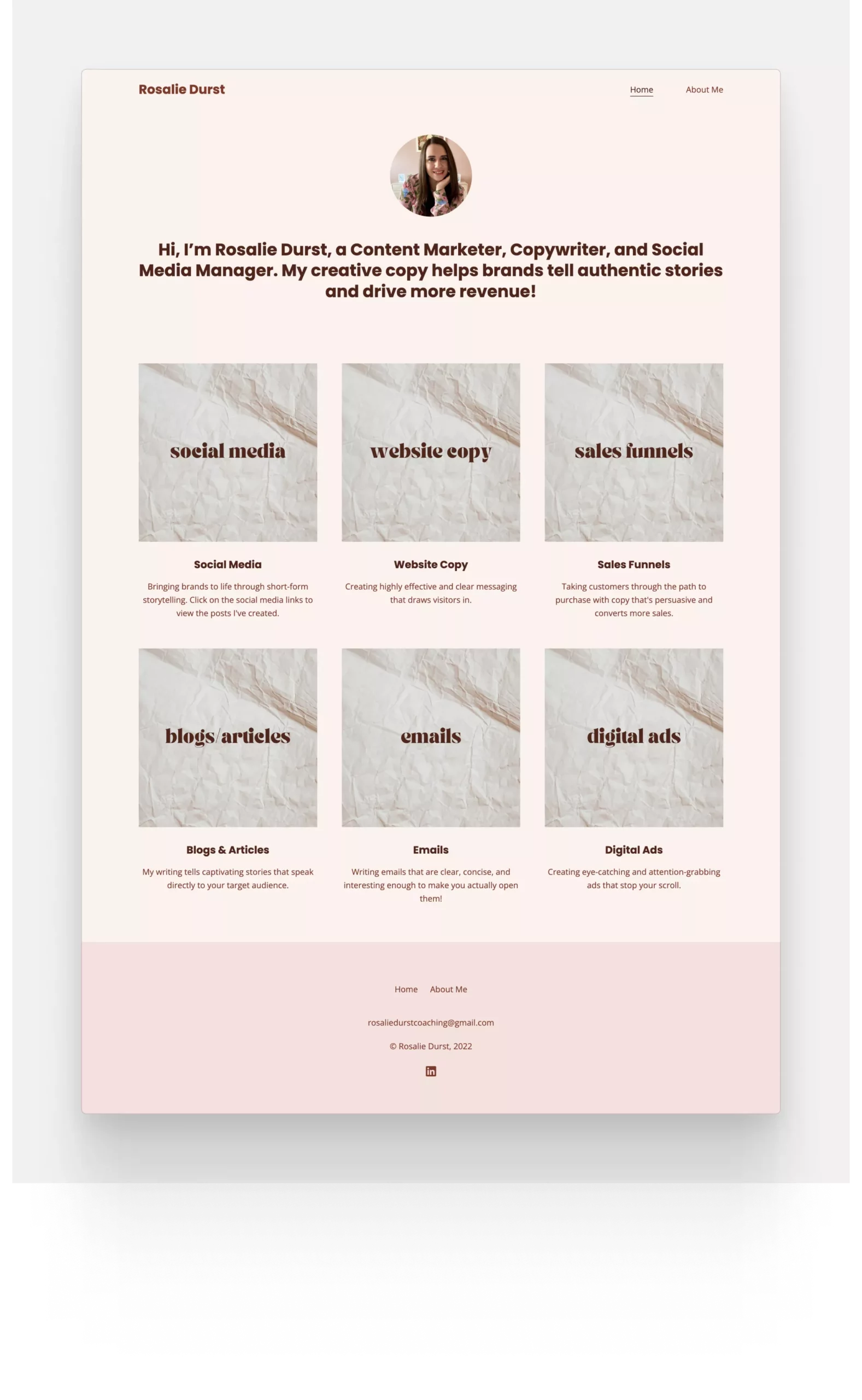
1. Rosalie Durst
Our first example is the website of content marketer and copywriter Rosalie Durst. Rosalie opens with a captivating tagline telling potential clients that her "creative copy helps brands tell authentic stories and drive more revenue."
It's perfect because it promises the results they desire (more revenue) and introduces the means through which she can help them achieve that (creative copy and authentic stories).
She then wastes no time and goes straight to showcasing projects from her freelance jobs, categorized by the types of work she's done. She has things like website copy, emails, blogs, and more. With that everyone can find the one that suits the project they have in mind to see if Rosalie would be a good fit for them to hire.
Rosalie chose Copyfolio and the "Letterpress" template to build her freelancer website.
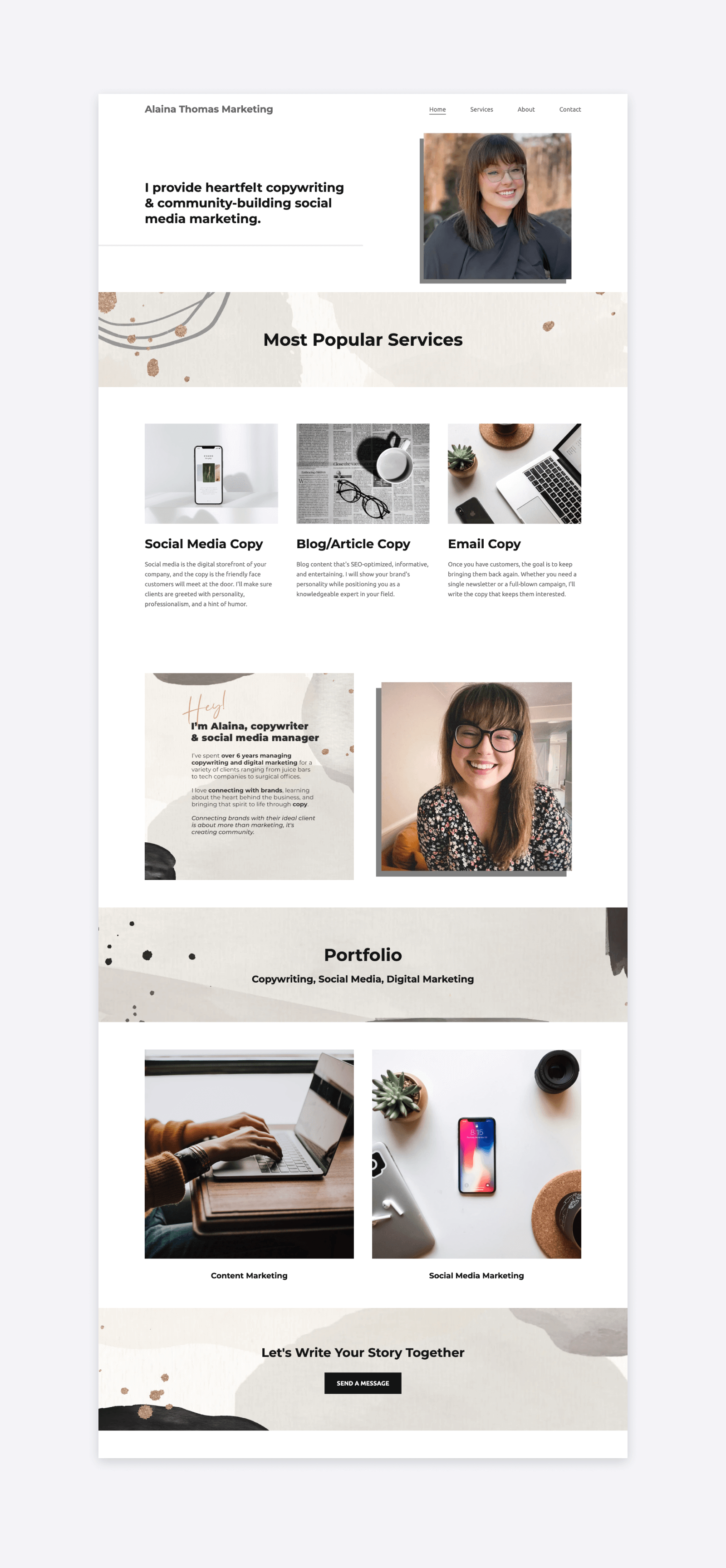
2. Alaina Thomas
Alaina is a freelance writer and marketing professional, who built a stunning website for her copywriting business.
After her tagline she cuts right to the chase, displaying her 3 most popular services: social media copy, blog writing, and email marketing copywriting. This way the people who landed on her website looking for one of these will know they're at the right place.
She follows that up with a lovely smiling picture of herself, accompanied by a short introduction —perfect for building rapport and a more personal connection. To top it all off, she also displays two case studies to show her expertise: one for content marketing and one for social media marketing.
Want to create a site similar to Alaina's? Sign up to Copyfolio and choose the "Journal" template!
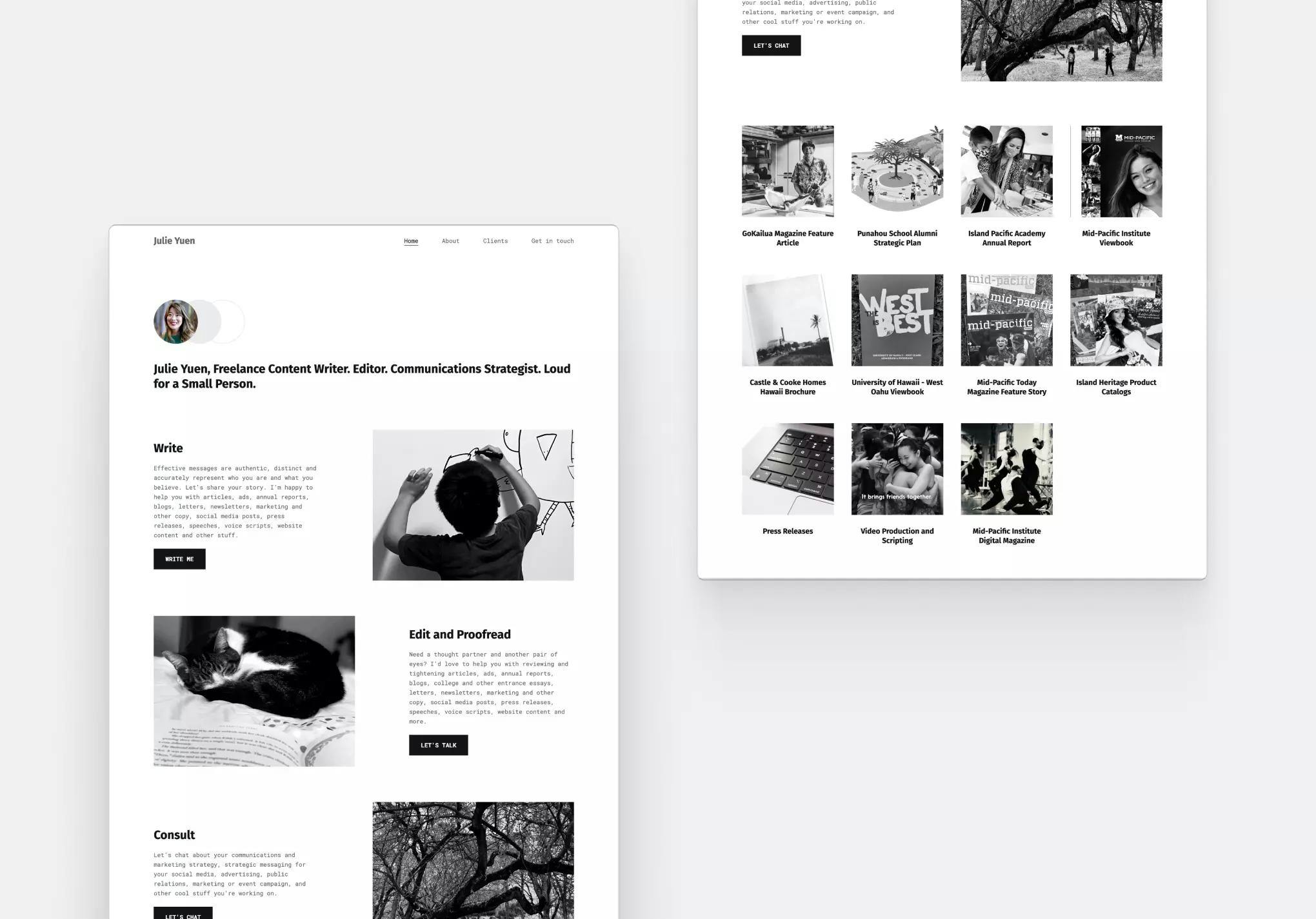
3. Julie Yuen
Julie built her freelance writing website homepage strategically. She started with a strong tagline summarizing her expertise, then followed it up with short introductions of her three main services. Then in case that hasn't convinced visitors yet, she ended with her best writing projects to prove her skills and experience.
Julie created this stunning site with Copyfolio's "Typewriter" template.
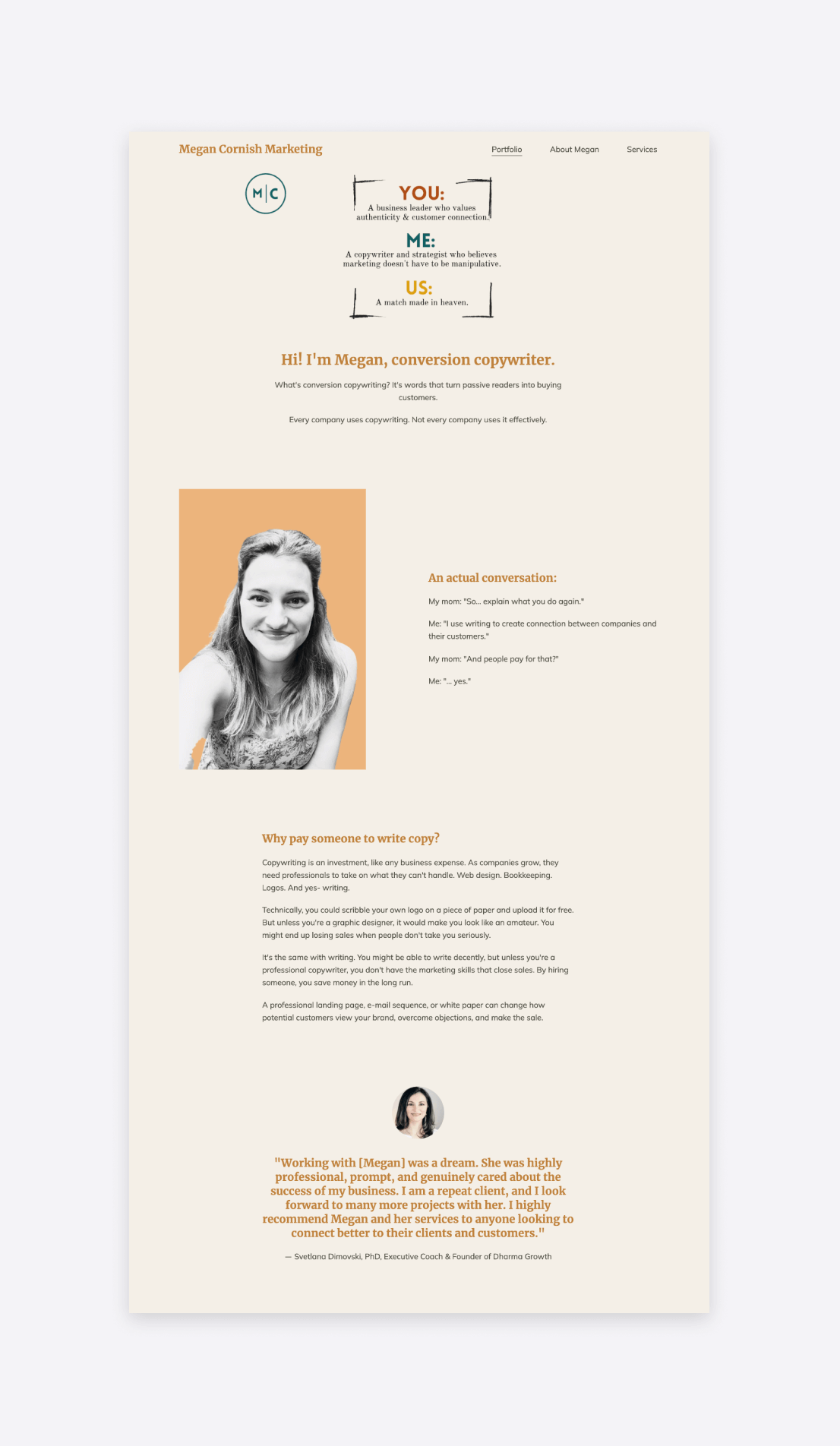
4. Megan Cornish
Megan is a freelance conversion copywriter, with an aesthetic and purposefully written website. Her website (and its copy) leads you through the process of working with her, while also giving you a glimpse into her personality. She underlines her credibility with testimonials and client logos on her homepage and about page.
She created a separate services page too, where she clearly explains the kind of projects she can take on, and she ends with a strong call to action for getting in touch with her.
Megan created her website using Copyfolio, and the "Billboard" template.
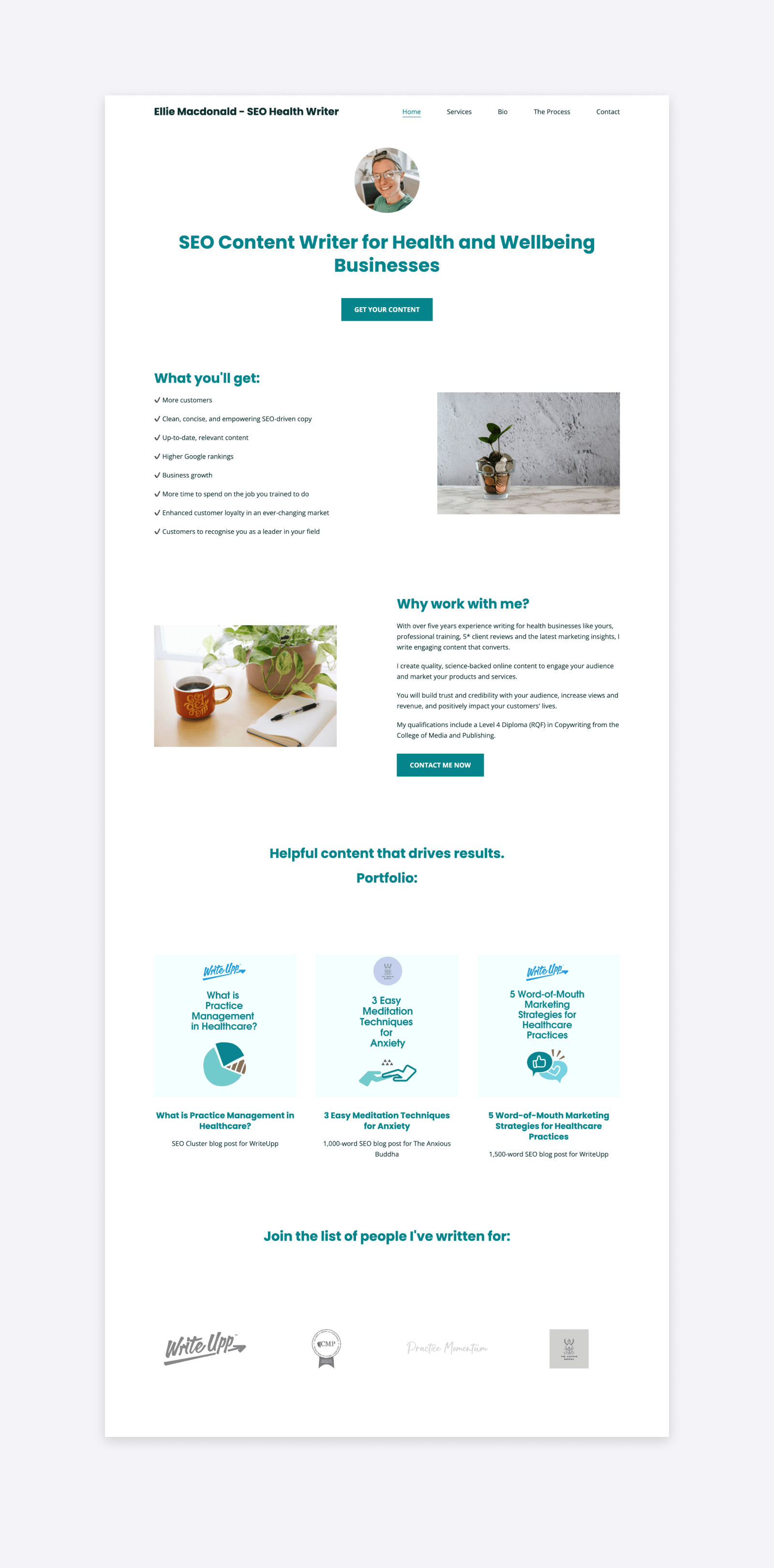
5. Ellie MacDonald
Ellie has the perfect freelance writer website homepage. Her tagline tells you exactly what she does: she's a health and well-being SEO content writer.
Right underneath she lists the things you get if you work with her, setting clear expectations. That's great both for her and her potential clients, saving time on back-and-forth emails with people looking for something else.
In her "Why work with me?" section she writes more about herself and her expertise, establishing credibility. She then underlines that with three projects she showcases, in the form of SEO blog posts of different topics and lengths.
And if that didn't convince you, you can check the logos of companies she's written content for. Quite impressive, isn't it?
Ellie created her freelancer website with Copyfolio's "Letterpress" template.
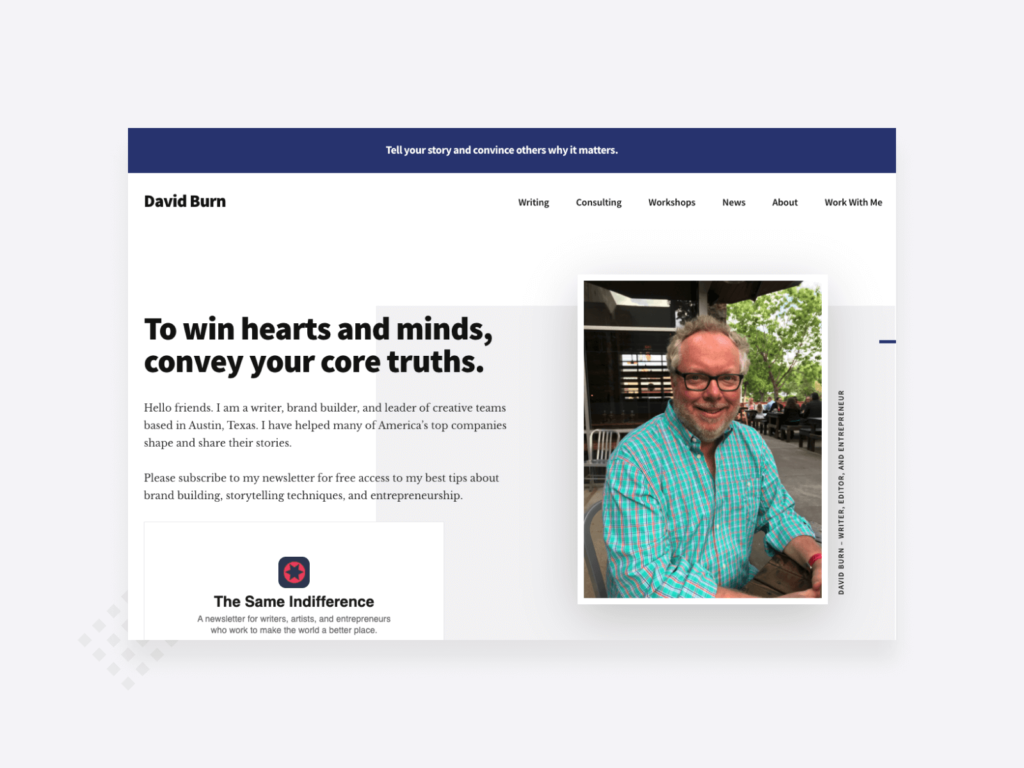
6. David Burn

David’s page is the perfect example of how a freelance writer website should be done. Right on the homepage, he has a short bio with his picture, and logos of big brands he worked with. He added witty copy, testimonials, and a clear call to action.
And it’s all designed beautifully. What else could you ask for?
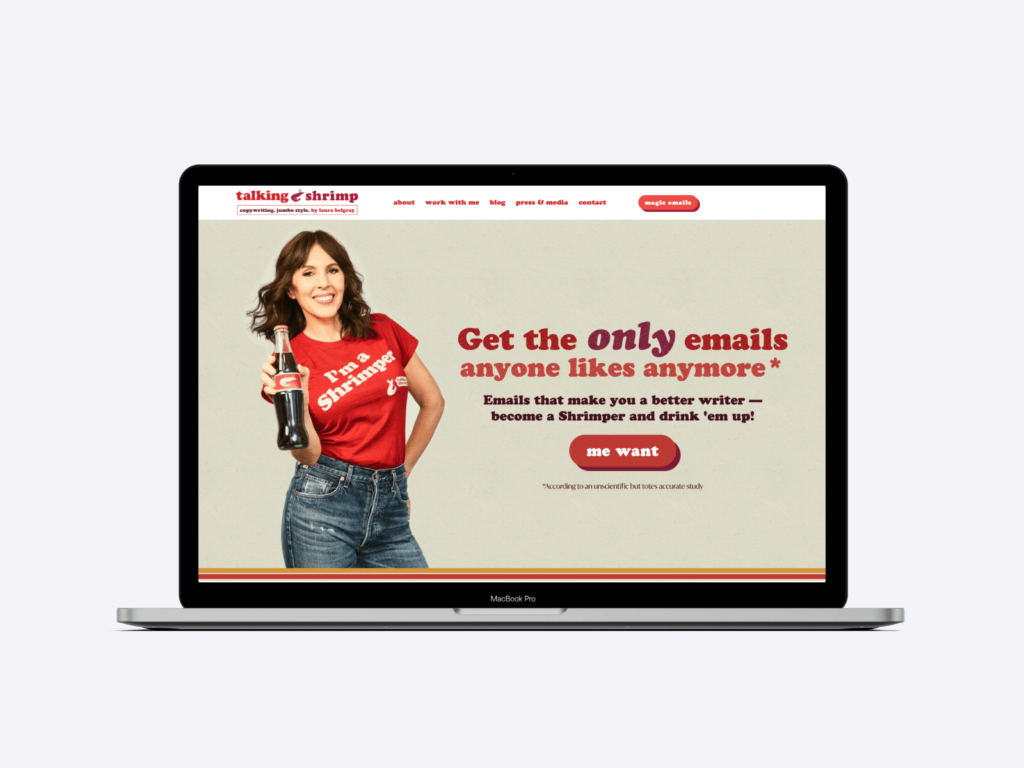
7. Laura Belgray

If you want to see one of the best writer websites out there, equipped with brilliant copy and a unique tone of voice, look no further. Laura ticks all of our checkboxes while making her site an absolute blast to read through.
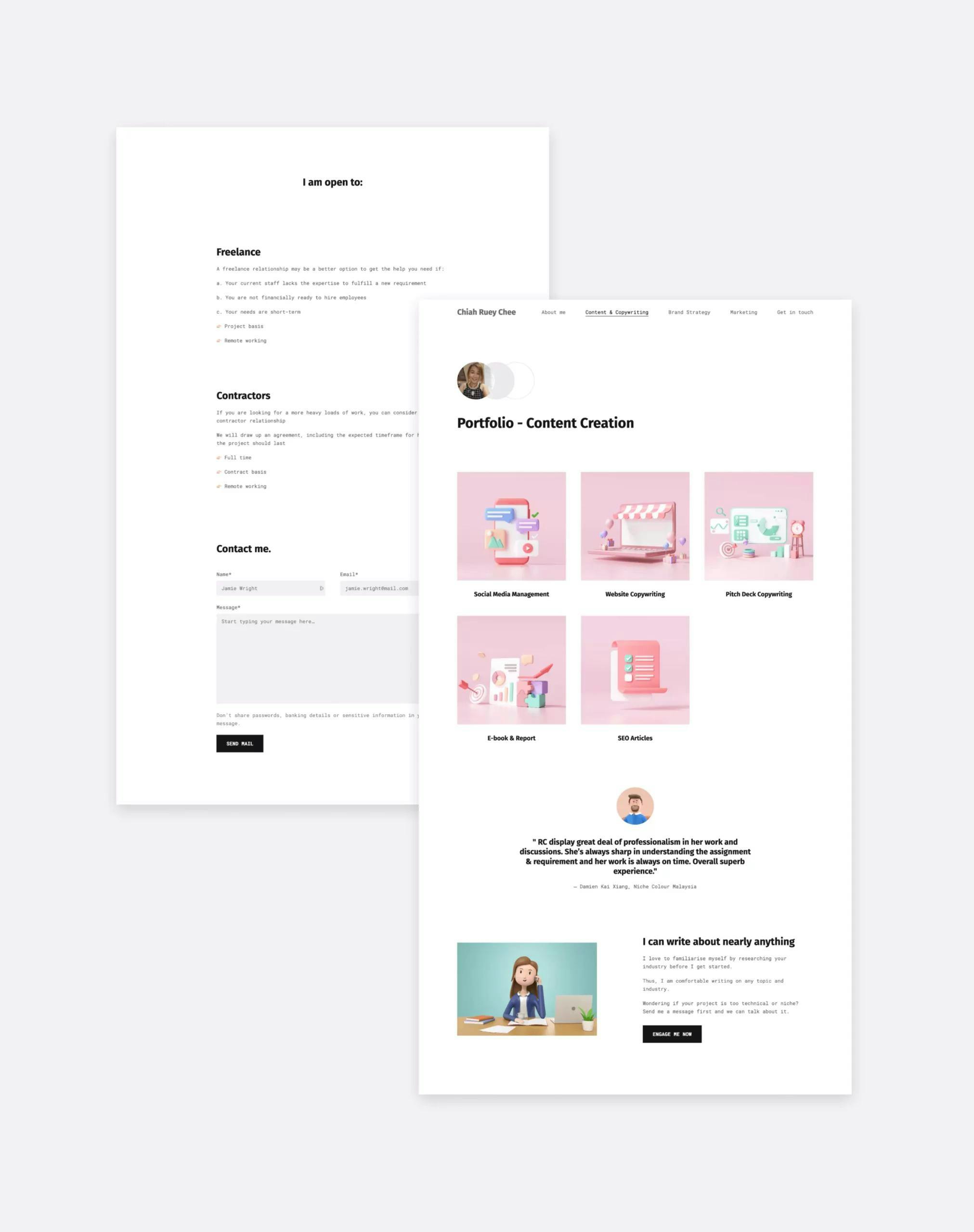
8. Chiah Ruey Chee
The image only shows the homepage, but Chiah's whole writer website is a great example for how freelancers should structure theirs. She has:
- Her top projects with matching, stylish thumbnail
- Testimonials to underline her credibility
- Explanations of her services
- Strong call to actions
- Easy ways to get in touch with her
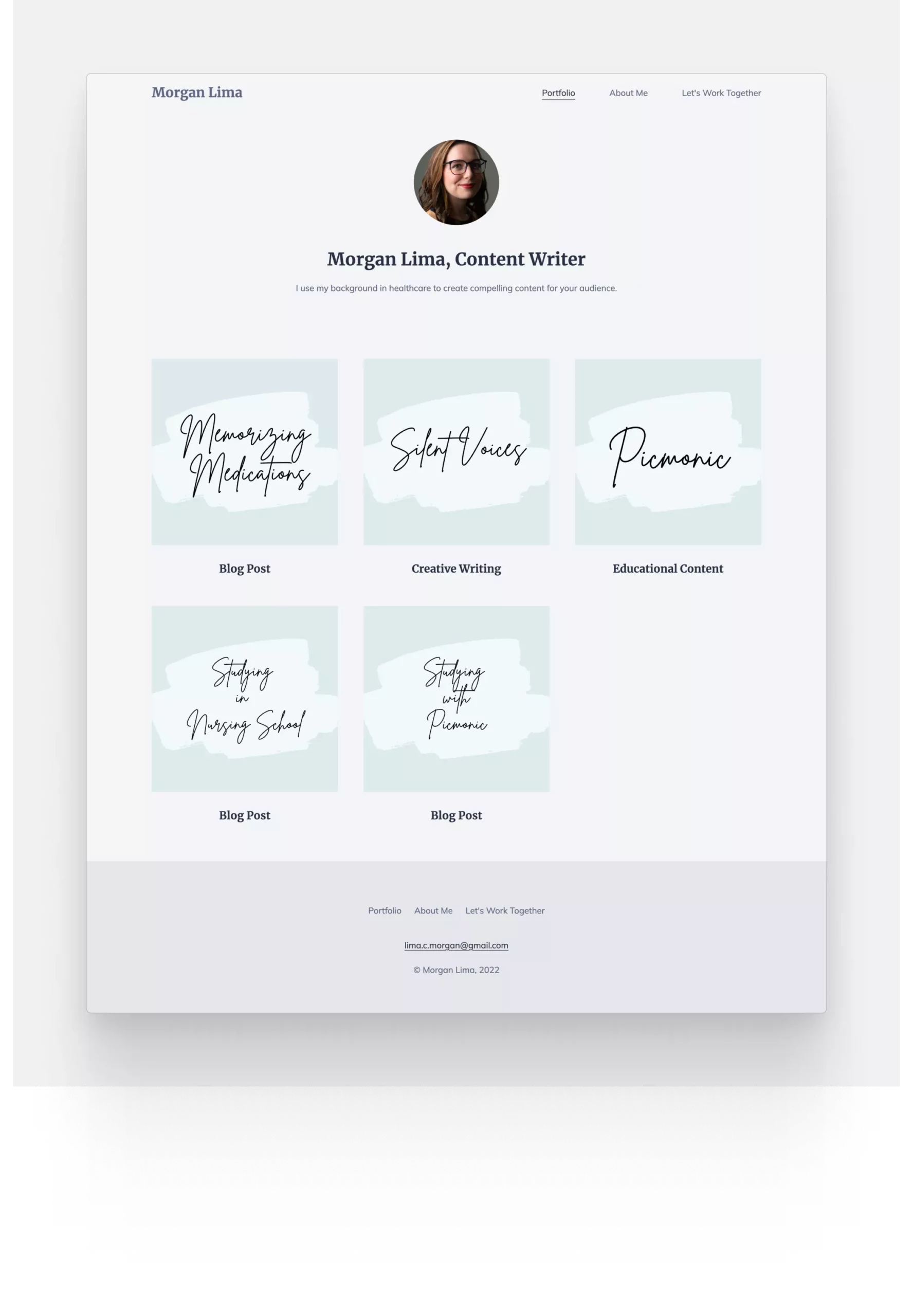
9. Morgan Lima
Morgan is a content writer with background in healthcare. She comines that expertise with her stellar writing skills to produce long-form pieces like blog posts and educational content. She cuts straight to the chase on her site, so you don't have to scroll through pages of info to get to what you wanted: to see her work.
Morgan chose Copyfolio's "Letterpress" template for build her writer website.
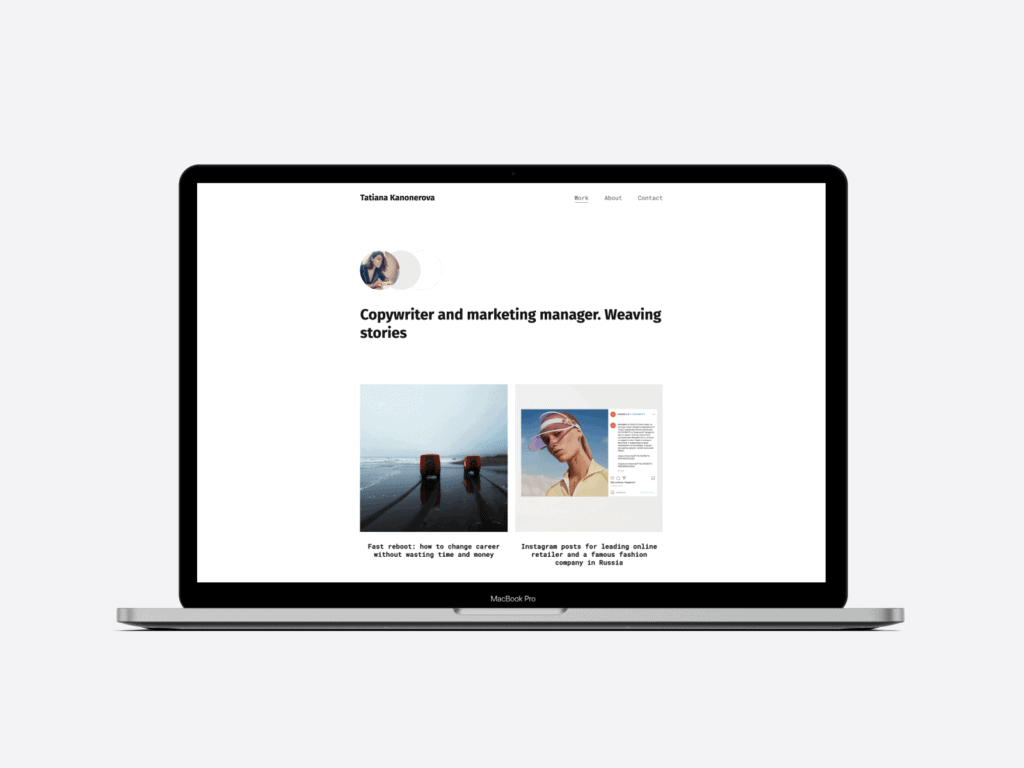
10. Tatiana Kanonerova
Tatiana is a multilingual writer and marketer, who's created killer copy for brands like Nike, Adidas, or DKNY. She's signed with HeadHunter as a marketing manager, but writes as a freelancer on the side.
Her writer website is the perfect example of that in-house/freelancer career mix that a lot of writers are in these days. She displays her top projects right on her home page with eye-catching thumbnails for potential clients —and writes more about her work and expertise on her about page.
Tatiana's site was created with Copyfolio, using the "Typewriter" template.
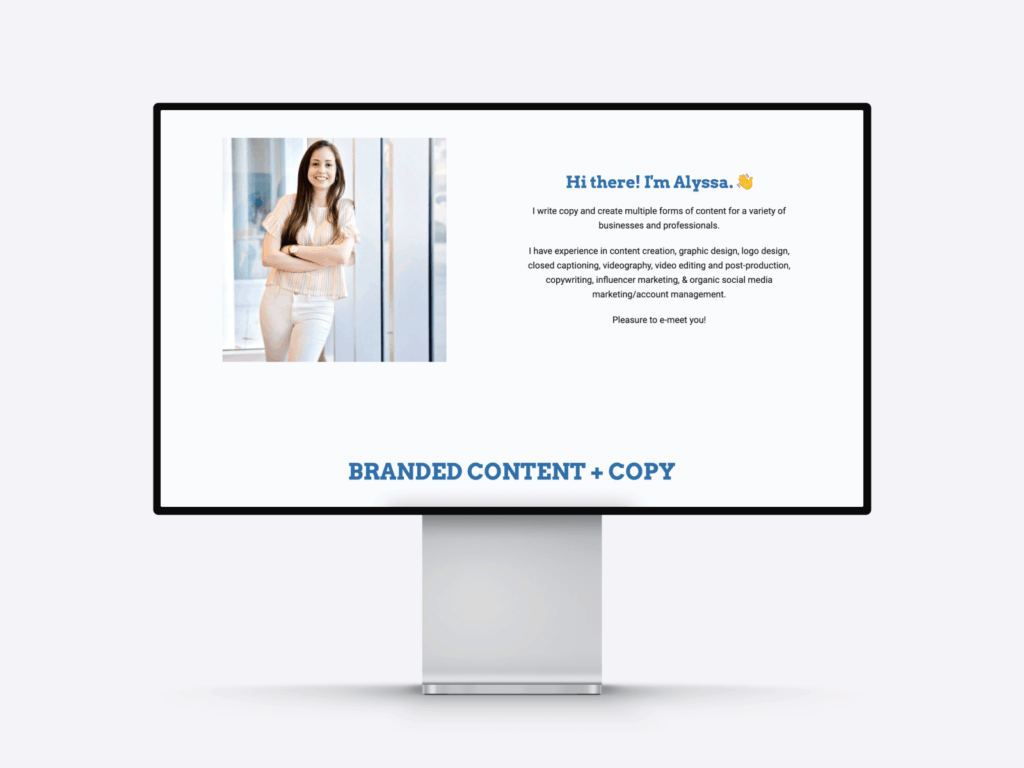
11. Alyssa Palenzuela

Alyssa decided to create a complete landing page for the home page of her freelance writer website. She starts out with a welcoming picture and introduction, then dives into the different kind of projects she does: branded content, copywriting, influencer marketing, videos, etc.
Scrolling through her page you'll learn all about her versatile expertise and can check out any of her projects more in detail. Her page is a little long, but it is definitely very thorough —so check it out if you want to see some great writing sample examples. Alyssa's site was created with Copyfolio, using the "Billboard" template.
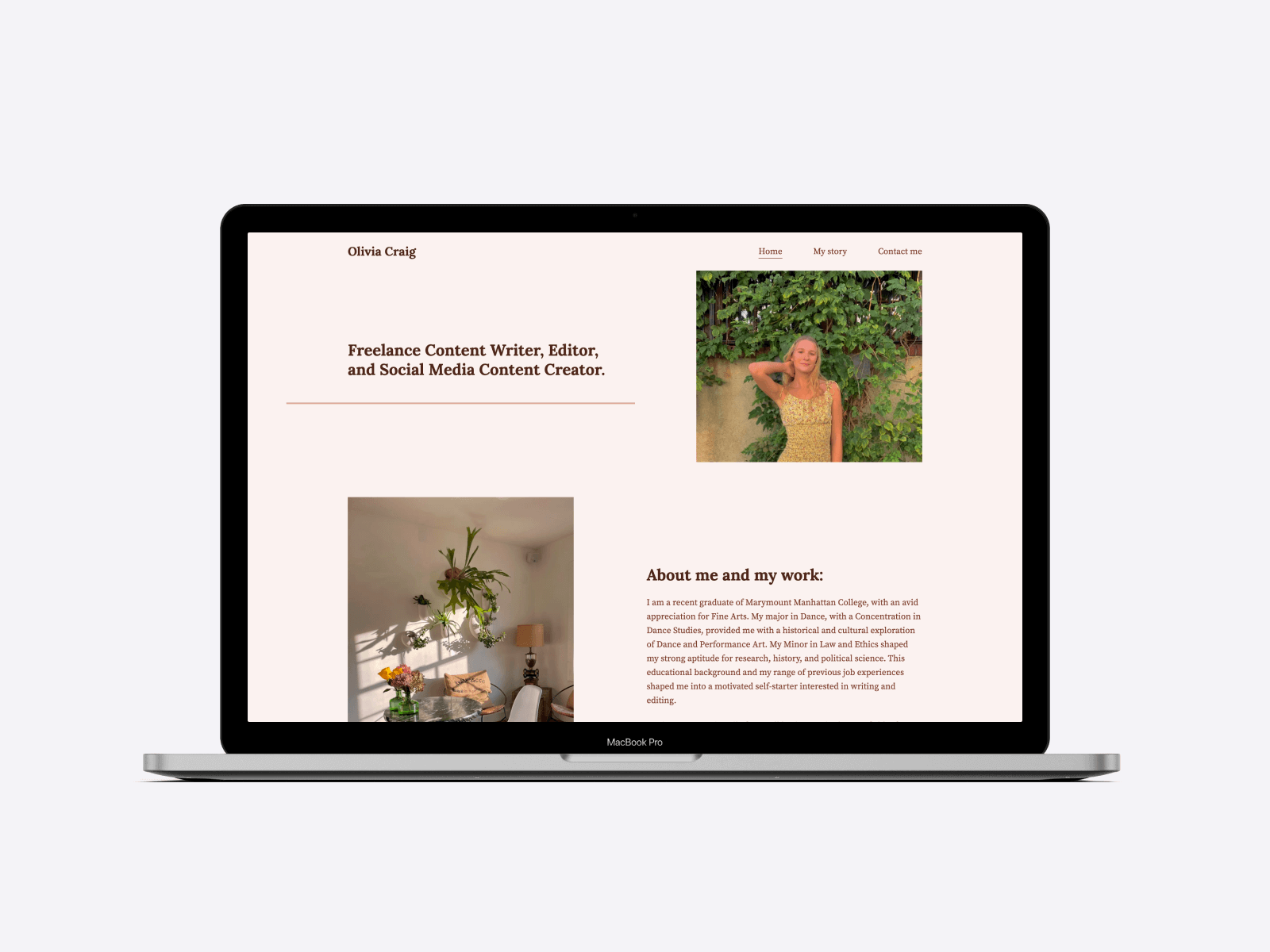
12. Olivia Craig
Olivia Craig is a freelance content writer, editor, and social media content creator. Contrary to some of the other examples, she's not featuring her writing samples on her freelance website. She does however go into detail about her educational and professional background and makes reaching out to her easy for the visitors.
Olivia created her website with Copyfolio, using the "Journal" template.
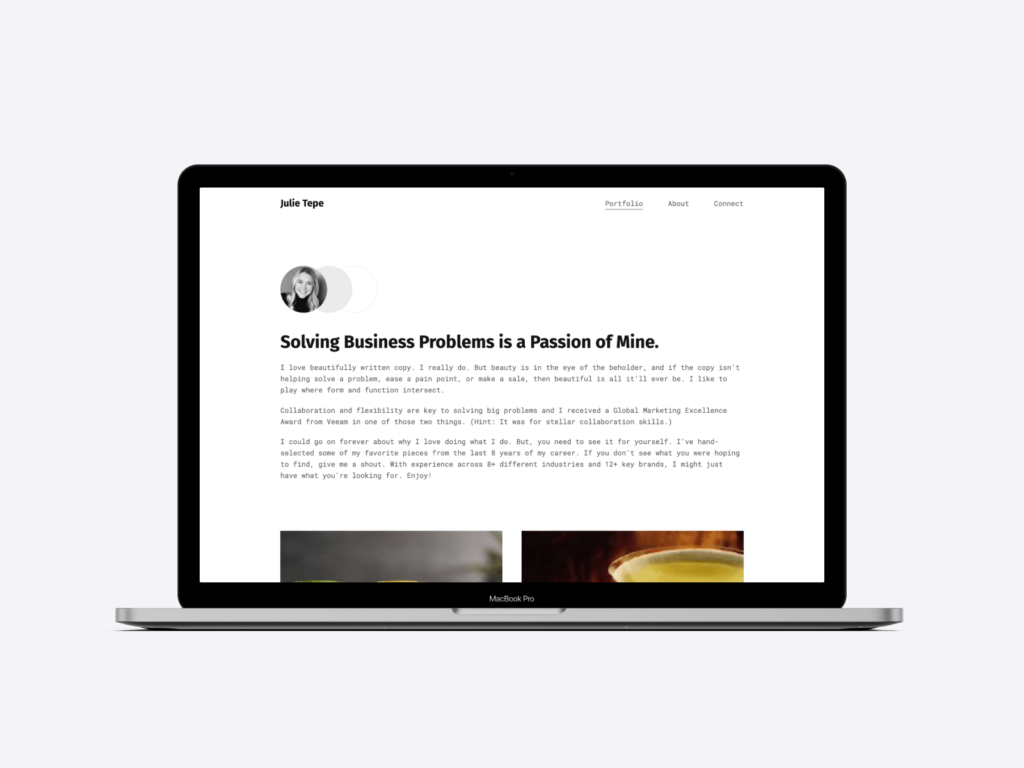
13. Julie Tepe
As a copywriter, Julie knows the importance of catching your website visitors' attention and leading them through the site with good copy. So that's exactly what she does, writing about her work and skills before easing you into checking out her project.
And if you want to know more? You can easily navigate to her about page from the top menu she has on her website, which she created with Copyfolio.
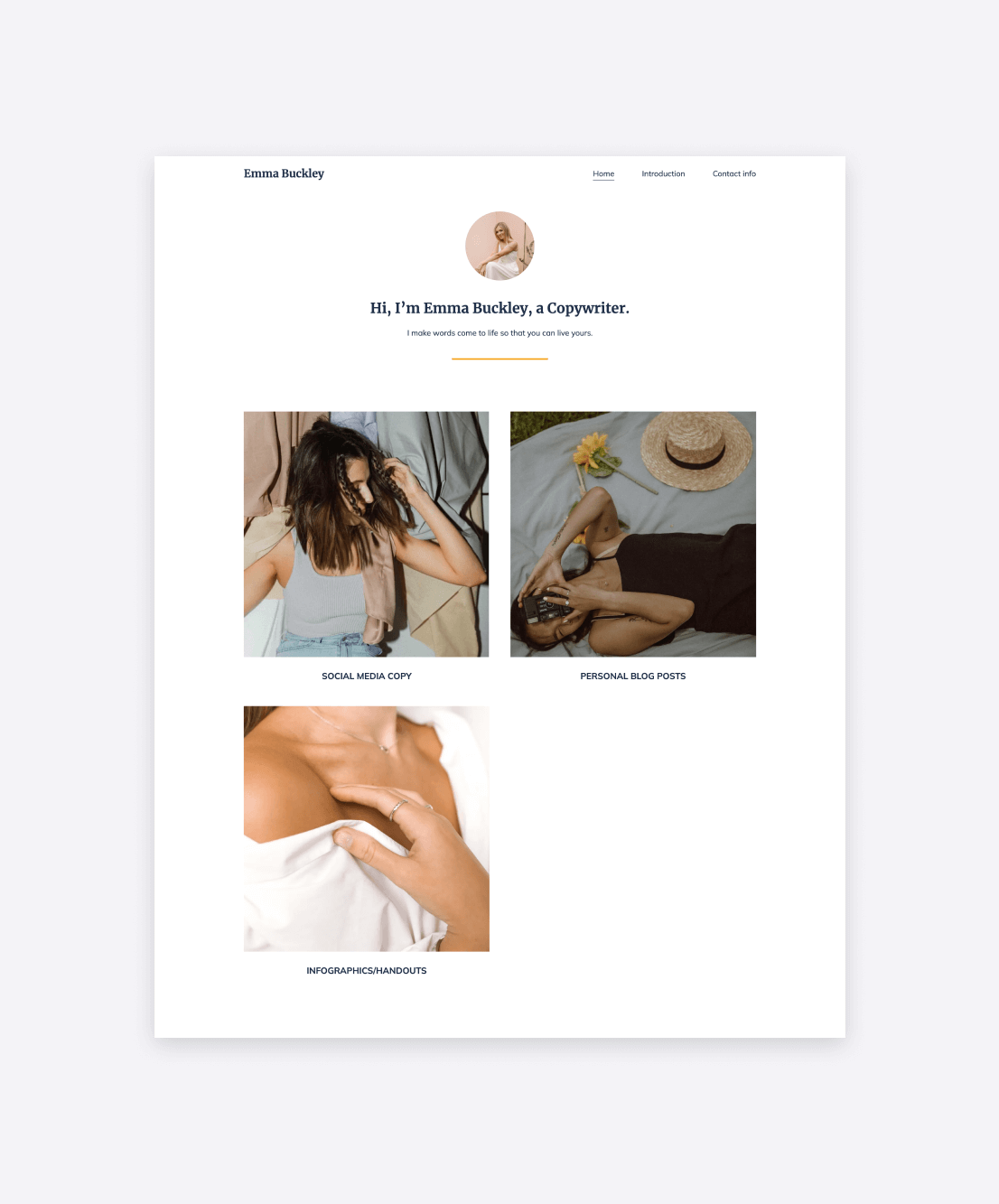
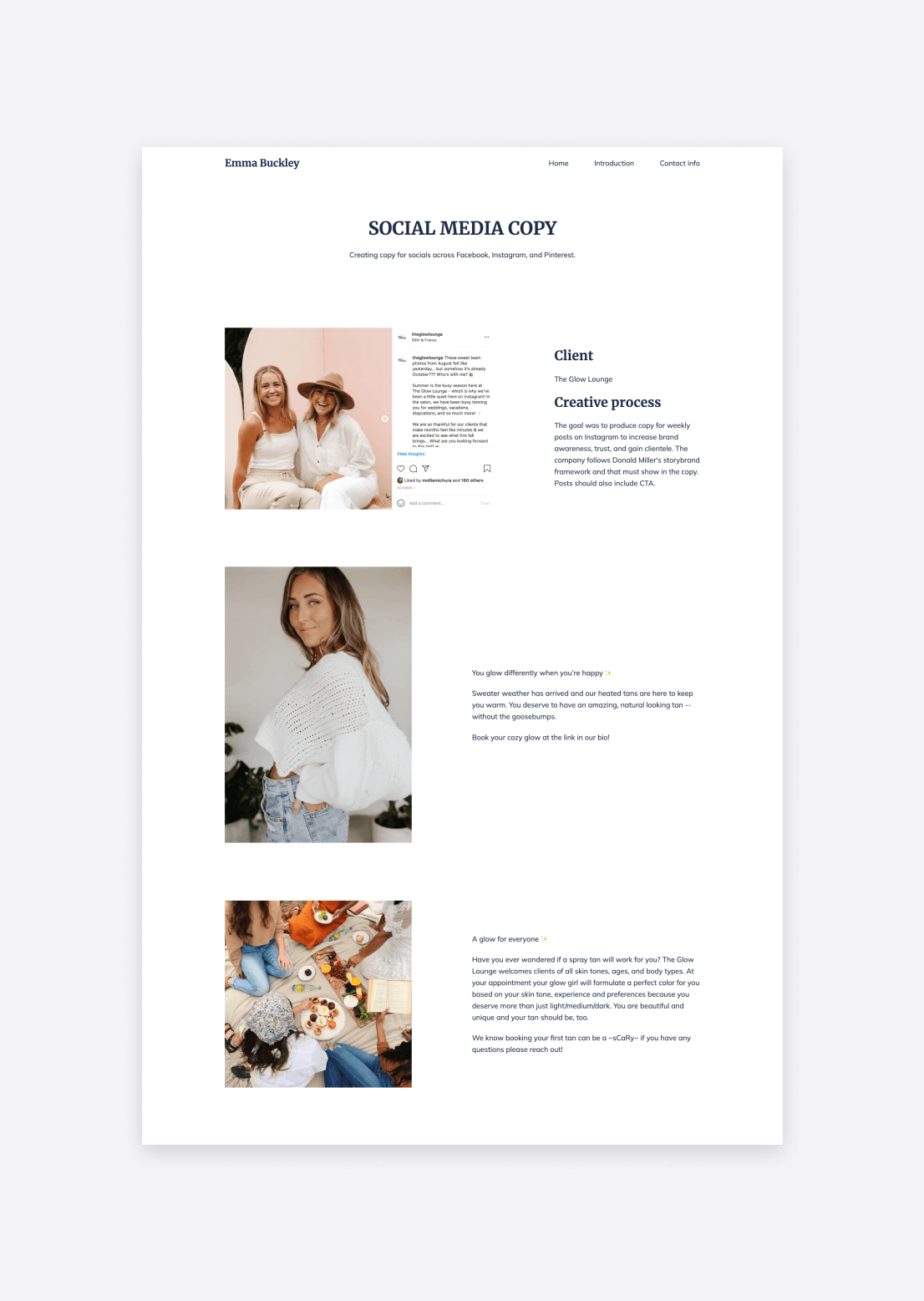
14. Emma Buckley
Emma is a freelance copywriter with experience in social media, blog post writing, and creating handouts and infographics. Similar to Tatiana's website, her projects are the main focus of the homepage.
She's only added a short to-the-point tagline alongside her picture at the top and then moved right to her work samples. These are features with prominent thumbnail images, which give you a feeling of Emma's personal style.
Emma created her freelance website using Copyfolio, and the "Letterpress" template.

An example of a social media copywriting case study from Emma's website
15. Adil Amarsi

Short bio and photo? Check. Easy contact and great navigation? Check. Great copy and clear call-to-action? Check. We could keep going, but you probably see where we’re going with this.
16. Ann Friedman

Ann actually doesn't have any copy on her homepage, but it still works out nicely. Why? Because you’re immediately drawn to the navigation and can find anything you’re looking for in mere seconds.
And the site still has everything you need: about, writing, contact and more.
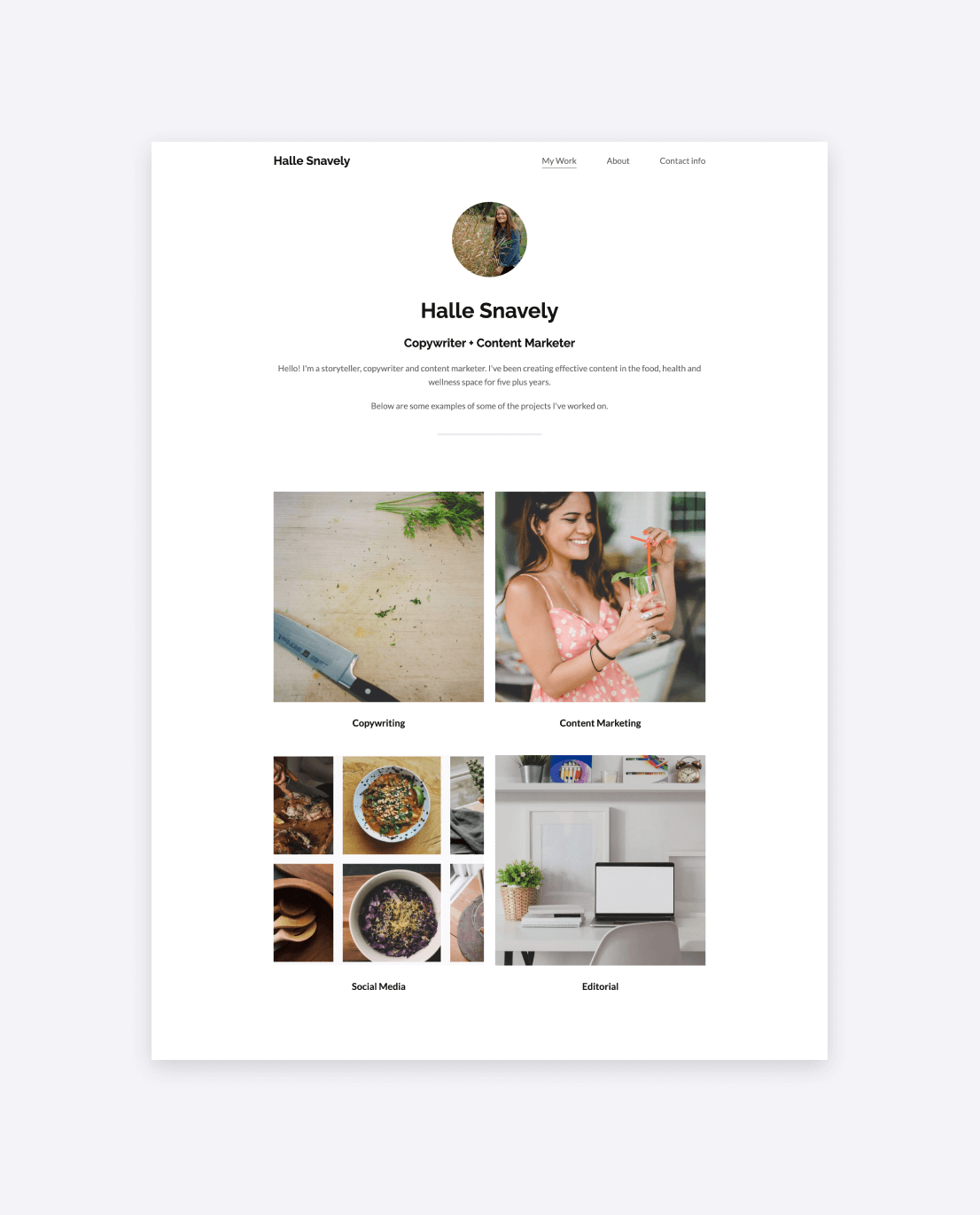
17. Halle Snavely
Halle is a copywriter and content writer, with a nice variety of projects showcased right on her homepage. She grouped them into four categories: copywriting, content marketing, social media, and editorials. This method showcases her versatile experience without overwhelming the visitors with dozens of project pages to go through.
Halle's freelance writer website was created with Copyfolio, using the "Letterpress" template and the "Ink" color palette.
18. David Whiteley

David decided to go the minimalist route with his website. On the homepage he barely has any text, and focuses on his projects instead —which all have thumbnails with a yellow tint, harmonizing the colors and matching them with the design elements on top.

In his case studies, he typically starts out with background information about each project: a summary of the project, their process of working on it, and how the final results turned out. He's using visually appealing images and sleek mockups for an even more professional look.
David created his site using the "Typewriter" template of Copyfolio.
19. Nia Davis

Similarly to Eliza's website above, Nia starts out with a strong headline accompanied by a picture of herself, followed by a short introduction on what she does. She made sure that the colors of the photos she added to her page match the overall color scheme of her freelance writer website.
The top menu makes navigating around her site easy: you can find her about and contact pages easily. Nia's website was created with Copyfolio, using the "Journal" template.
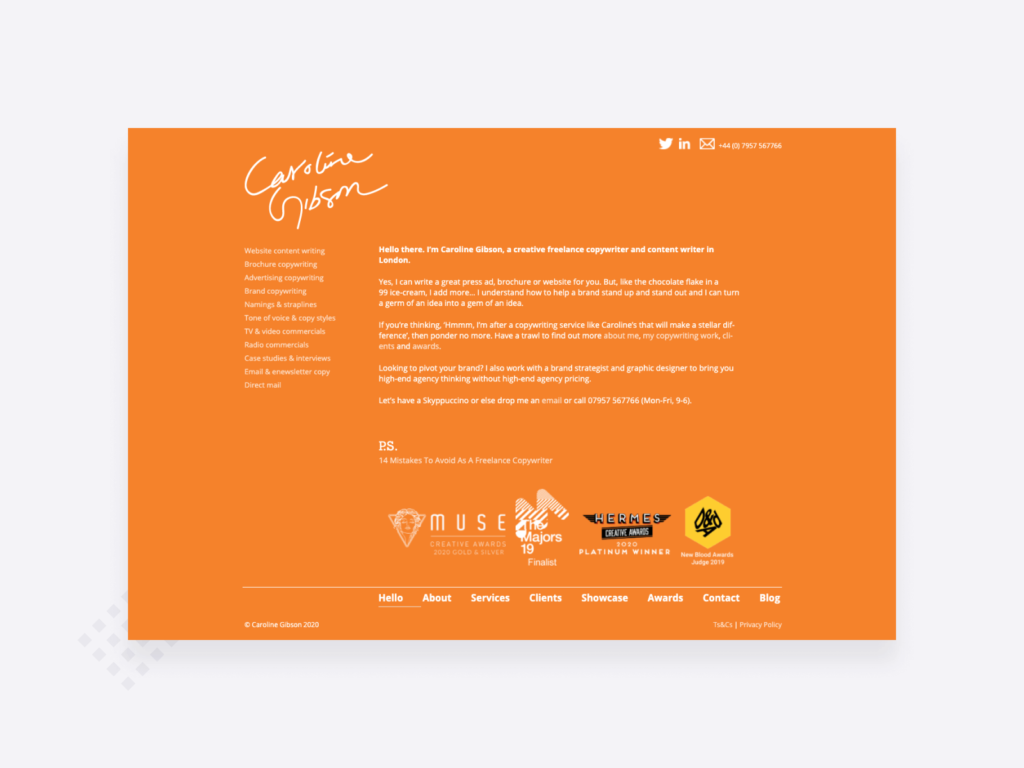
20. Caroline Gibson

One thing that’s unusual about Caroline’s site is that it has no pictures. Yet with the changing background colors, it doesn’t feel boring at all. The navigation leads you through the site and you’ll see:
- Hello, About, Services, Clients, Showcase, Awards, Contact and Blog.
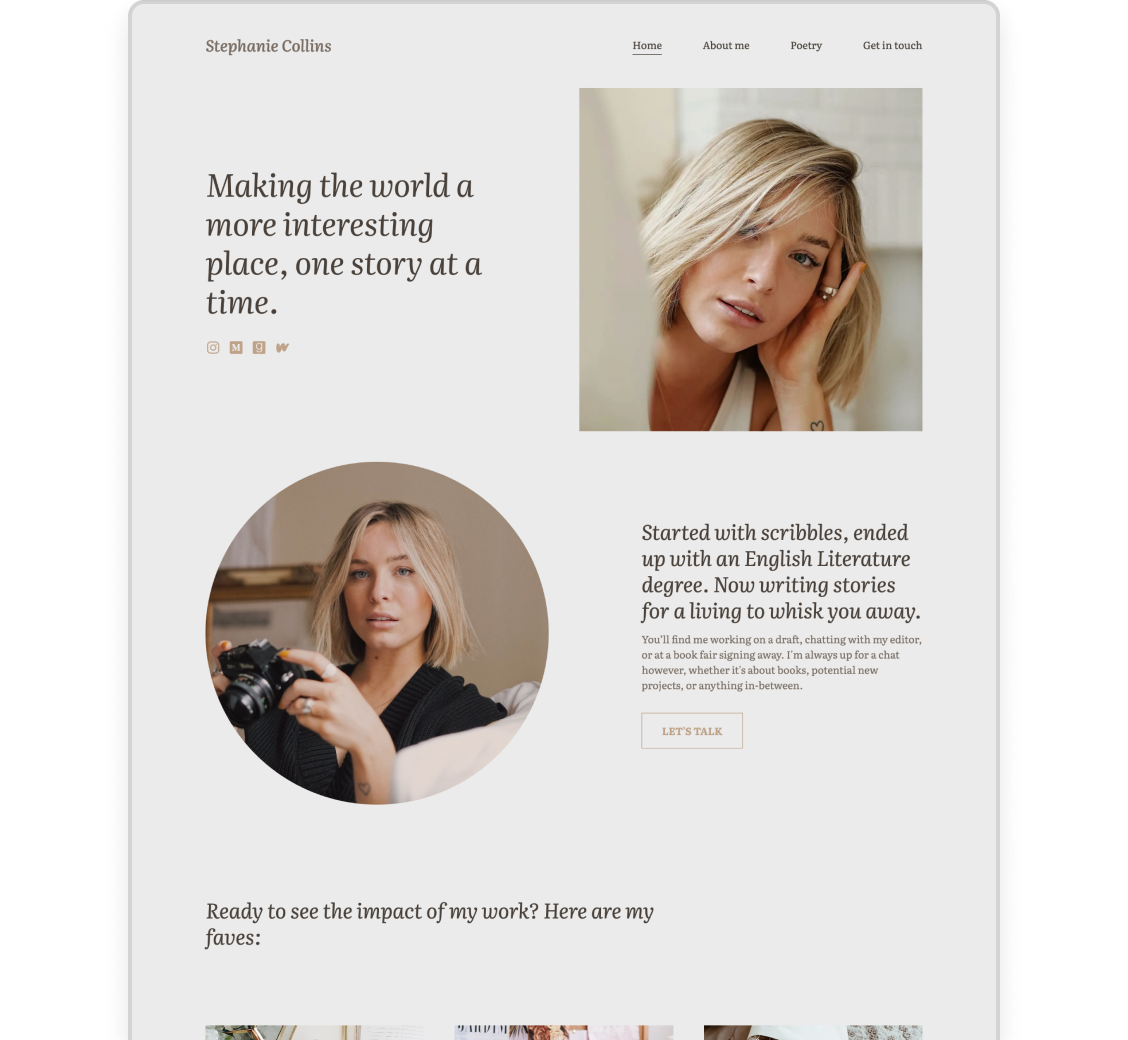
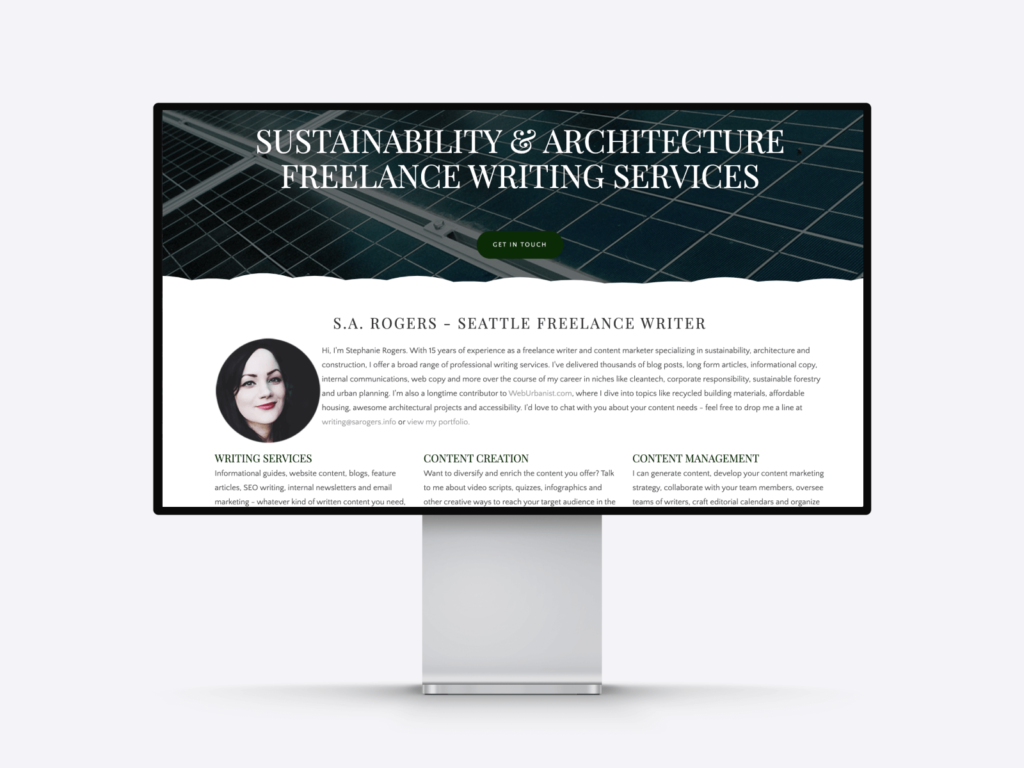
21. S.A. Rogers

Stephanie is a freelance writer in the Seattle area —and she displays that, along with her niche (sustainability & architecture) prominently right on her home page. She lists the types of writing services she offers and makes it really easy to get in touch with her. In short: her site checks all the boxes a freelance writer website should.
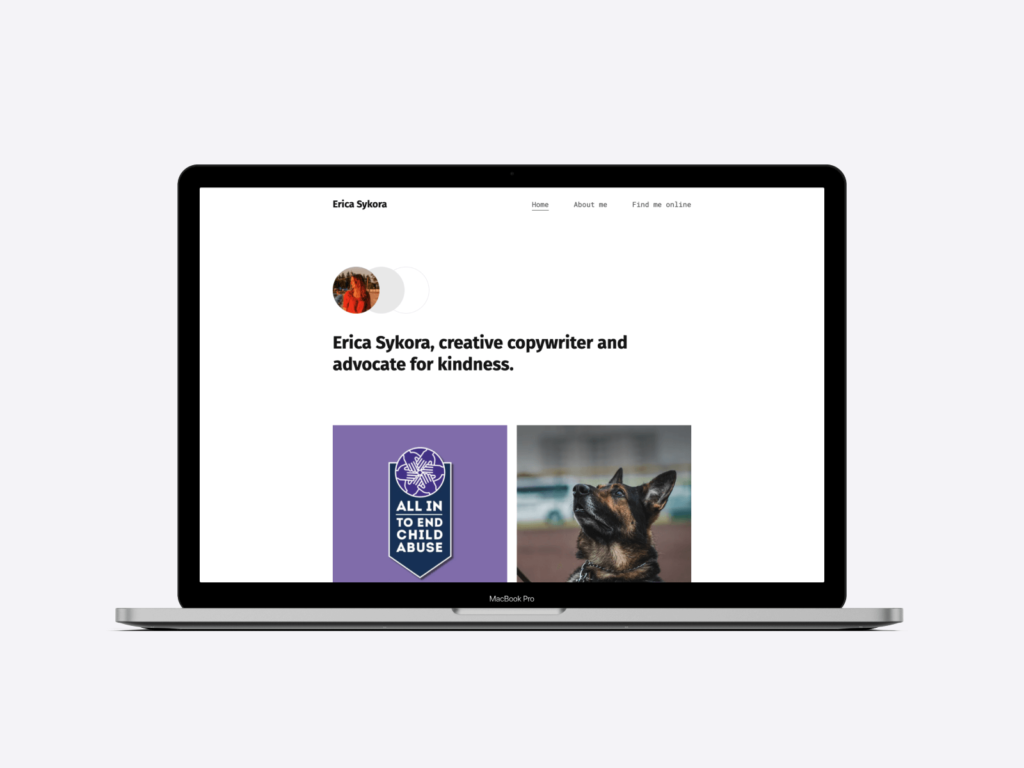
22. Erica Sykora

Erica used a simple black and white color palette and minimal design for her freelance writer website. The crisp white background makes her colorful project thumbnail images pop, immediately drawing the visitors' eyes there.
With the simplicity and starting out with her top projects right after her main headline, she makes sure that people can find her work as quickly and easily as possible. And as we know, that's key for freelance writers. Erica's portfolio website was created with Copyfolio, using the Typewriter template.
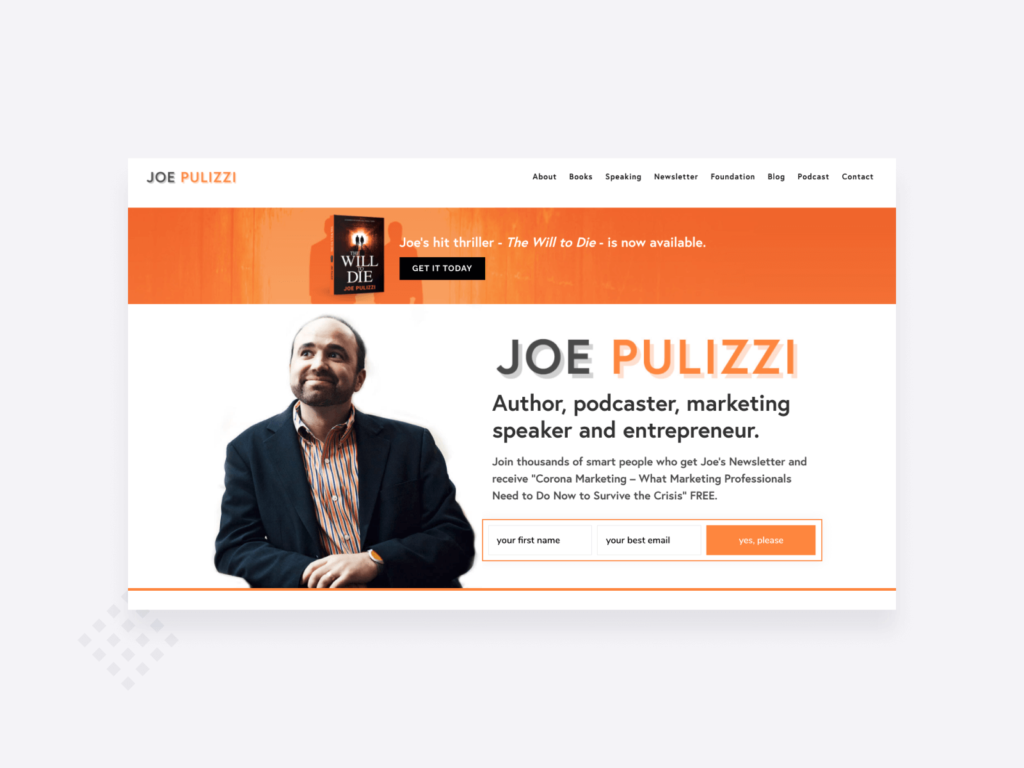
23. Joe Pulizzi

Author, podcaster, marketing speaker and entrepreneur. You’ll know what Joe does the minute you land on his website. With no effort on your part, you can check out his books, listen to his podcast, see where he’s been featured.
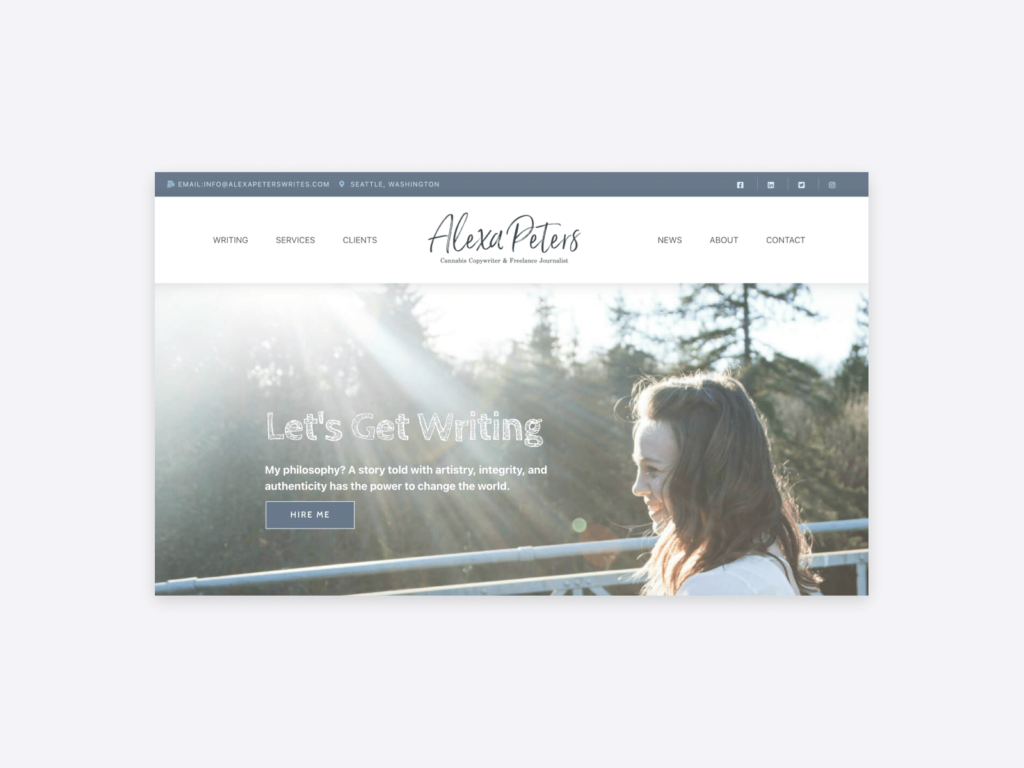
24. Alexa Peters

An eye-catching image, a compelling CTA and an easy-to-navigate menu. Alexa did an amazing job at building a great freelance writer website. You'll know at first glance what she writes about, where to check her services and previous clients and where to get in touch with her. Overall, a great example to follow.
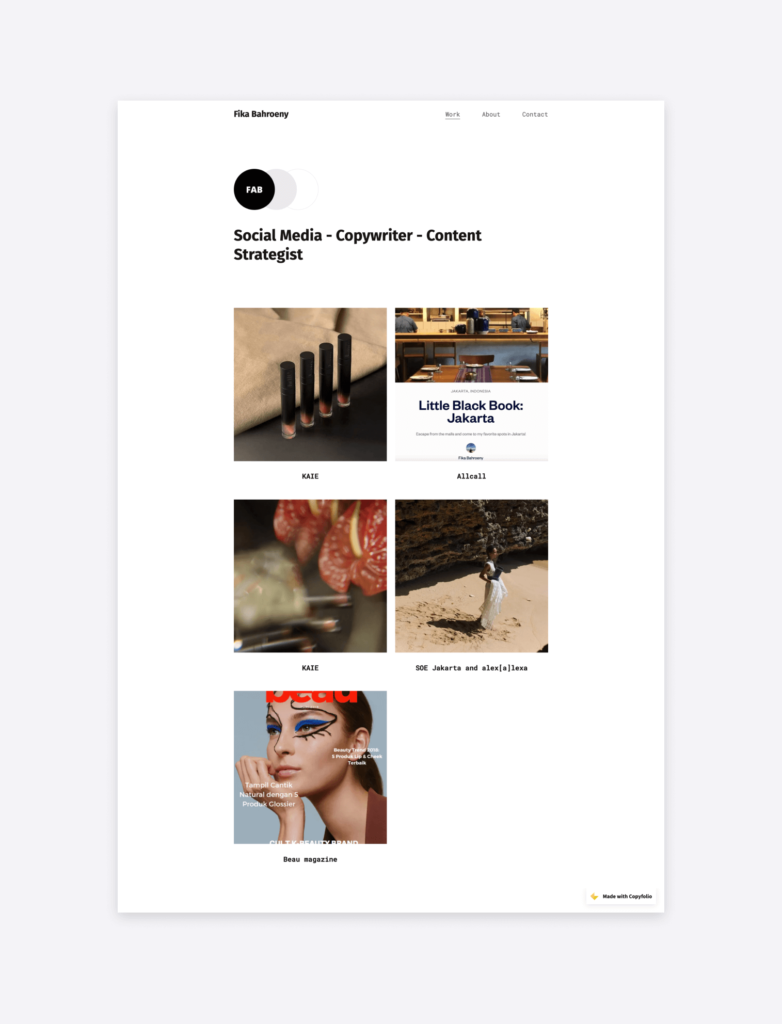
25. Fika Bahroeny

Fika's a versatile writer with expertise in social media, copywriting, and content strategy. Their portfolio website, created with Copyfolio, is clean and simple, yet effective. The main focus is on the projects: the thumbnails all lead to separate case study pages. On there you'll find explanations and insights, as well as writing samples to read through.
Everything is right there, on a nicely designed, easy-to-navigate website.
Why do writers need a website?
As a freelance writer, you need to have your own website —we said that already. But let's get into a little more detail on why it’s essential.
To have a professional web presence
Coming back to our very first point: you have to think about yourself as a business. And as such, you need to have an online presence to be taken seriously. Real pros have a real website. For the rest, there is social media.
Having your own website will:
- Give you credibility as a real business they can trust
- Show potential clients that you’re serious about writing
- Provide a professional space to direct people to, who are interested in your services
- Give you a chance to create and build your personal brand
To establish and communicate your niche
If you’re a copywriter, you must have heard this a thousand times: know your audience. It’s not only true for copywriting projects, but also for your freelance writer website.
The purpose of your website is to introduce yourself and convince your ideal client to hire you. How would you do that?
With amazing copy, of course.
You know the first and most important rule of copywriting: speak specifically to your target audience. But how could you do that on your website if you’re trying to talk to everyone? Not having a niche is exactly like that.
Choose your niche and audience, and build your website by talking to them, and hitting on their pain points. Because no matter how pretty your website is, if the copy is weak or not targeted, your visitors are just not going to convert.
To display your portfolio
Another important purpose of your website is to showcase your best work, and to host your writing portfolio there. Because your copy might convince them to click through from your home page, thinking you might be the one… But it’s your array of amazing writing samples that will eventually convince them to hire you for the job.
What should your freelance writer website look like?
The first thing you’ll have to do when building your site is deciding what pages you want to add to it. We’ll review all the pages the best writer websites have, then talk about a few more that make great additions in some cases.
Homepage: make a good first impression
The homepage is where visitors get their first impression of you, making it one of the most important pages on your website.
People arriving on your page should be able to quickly get an idea of who you are, what you do, and how to find out more. So there are a few essential things you need to display here.
- A short bio and your picture. Write a few sentences introducing yourself and your work, so anyone can quickly grasp if you might be a good fit for them. If possible, include a photo of yourself too, to show them the person behind it all.
- Your social media links and contact information. Even if you have a dedicated contact page, it’s a good idea to make it as easy as possible for anyone to get in touch with you. Display icons for social media platforms you’re active on and at least an email address, so people can message you.
- Brands you worked with. If you had the chance to work for great companies before, feature their logos, testimonials, or thumbnails of the projects themselves on your homepage. This gives you credibility in the eyes of potential clients and establishes your authority as a professional writer.
- A selection of your best projects. Speaking about project thumbnails, even if you have a dedicated portfolio page, you should feature a few of your best projects on your homepage as well. This leads people to check out your most impressive pieces of writing without having to visit any other page to find them.
- Links to everything else they might want to know. Make sure that every additional detail that doesn’t appear on your homepage can be easily found in your navigation. People shouldn’t have to wonder where to find your portfolio, contact page, or more information on your services.
Having the content is one thing, but appearance is just as important. When you’re competing with not dozens, but hundreds of other freelance writer websites, having compelling copy alone just won’t cut it. Your site has to look good too. Especially your homepage, which will be the first one visitors see.
Portfolio: impress them with your best work
The second most important page after the homepage is your portfolio. After all, the whole purpose of your freelance writer website is to show people how great of a writer you are and to convince them to hire you.
There are a few things you need to know when adding your portfolio to your site.
Only include your very best work
It might be tempting to include every single project you’ve ever done, but you definitely shouldn’t do that. People wouldn’t have the time to go through all of them anyway. Instead, include your best projects only to make sure whichever someone clicks on, it'll be one you’re really proud of. That's what the best writer websites do.
Use visually appealing thumbnails and images
The most common approach for displaying projects on your portfolio page is using thumbnails and creating separate case study pages for each. This way the portfolio page is still easy to overview, not cluttered up with the details of each project.
It’s best to use big, visually appealing thumbnails that will make people want to click through. You can use simple block colors with the text overlays showing the project title, or go with images instead.
For images, using photos of the finished product (if it’s physical) or screenshots and mockups (if it’s online), is recommended. Just make sure that any image you include is good quality.
The keyword: brief case studies
When it comes to detailing your projects, you need to create short case studies. Don’t settle for shoving in a picture or extract of the piece you wrote when you can make a much bigger impact than that!
You should think about it as writing a case study, giving the reader insights into how that specific writing was created. You should answer questions like:
- What was the original brief you got from the client?
- And the problem your writing had to solve?
- How was your creative process when working on this project?
- What was the solution you came up with?
- If you could measure it, what impact did your writing have?
You still need to keep it brief though. People will expect to see this information but won’t have the time to read paragraph after paragraph on it.
About: let your personality shine
Whatever you couldn’t fit into the short bio on the homepage, can go on your about me page. Feel free to write a bit more about yourself, to show off your personality. Because whoever arrives here wants to know more.
The about page is also the perfect place to feature your resume - unless you decide to dedicate a whole separate page for it. Displaying your writer resume on your site is another way to show your expertise. And as such will increase your chances of landing paying clients.
Contact: make it easy to get in touch
Once someone makes up their mind about hiring you, they will go straight to your contact page. So make it easy to find and even easier to get in touch.
You can add your social media links and email address here too - plus your phone number if you’re expecting mostly local clients to visit your site.
Some freelancers also like to add contact forms on their contact pages, so people won’t even have to go and open their email account to send a message.
Services: a must-have page for every freelancer
As a freelancer, having a services page is important, so that people know what they can expect from you. All you need is a page with a few text boxes.
This is where you can detail:
- The types of projects you can be booked for,
- The way they can reach out to make the booking,
- What they can expect to happen once they hired you,
- And your rates, if you decide to display them publicly.
Your Services page can be a crucial step in converting your visitors into customers. A great example for that is Susan Greene's services page, where she starts out with compelling copy, then lists and briefly introduces the different writing services she offers.
Testimonials: make an impact with social proof
There are multiple places on your website, where you can display testimonials, such as your home, services, or about page. Some people even like to include them at the end of their case studies.
But it’s also pretty common to have a separate page with your best and most impressive testimonials. There’s no right or wrong way to do it –but make sure you have them somewhere.
Because social proof can make a great impact on potential clients. A convincing testimonial can be the nudge they need to make the decision to hire you.
The additional, optional pages
There are a few more pages that are not essential but can make great additions to your freelance writer website.
Blog
Adding a blog to their website is something probably most writers have thought about. But do you actually need one? It depends.
There are two reasons why including a blog on your website might be a good idea:
- For SEO purposes. In this case, you’re writing blog posts on the topic of what you do. The aim is for people to find you through these posts when they’re searching in Google, and then go on to learn more about you and hire you eventually.
- Additional content writing samples. If you’re a content writer or creative writer and want to showcase your writing skills in a place other than your portfolio samples, adding a blog could be a good idea. But only if the writing services you’re selling are also blog posts or similar long-form copy. This way the readers will get a good idea if your writing style and skills fit their needs.
If you simply want a blog to write about your life and experiences… Consider setting up a completely different website for that purpose. It would do little to convince potential clients to hire you and would distract them from doing what you want them to do when they’re on your site.
If you have a Copyfolio website, all it takes is adding a Blog section to start your own. You can add new posts with a single click and write with the same what-you-see-is-what-you-get editor you've come to love. Click here for more info.
Events
This page type is probably the most relevant for creative writers, or more “traditional” authors, publishing physical books.
If you’re organizing events, such as book launches or meet-and-greets, it could be a good idea to add an extra page featuring them. Here you can display a calendar or simply a list of your upcoming events, with the necessary details people need to know.
This would also be a great spot for including a newsletter subscription box, in case the readers want to get notified about upcoming events.
5 common mistakes to avoid
Now that you know why you must have a freelance writer website and what it should look like, let’s get one step closer to creating it. But before you get started, we’ll review some common mistakes writers often make when building their sites. Ones you'll never see on the best writer websites.
Creating a website that’s too general
We mentioned it once but will mention it again: don’t create a website that wants to address everyone and ends up talking to no one.
Overwhelming amounts of text
When you love to write and the words just flow, it’s easy to get carried away. In fact, it’s often much harder to phrase what you want to say shortly and concisely than writing pages upon pages of it.
But when it comes to websites and keeping your viewer’s attention, you need to be conscious of the text you present. Even if you write a lot, it needs to at least look like it’s not.
Instead of presenting your copy as one big chunk of text, try breaking it apart. Divide it into multiple sections and give them lots of white space so they can breathe.
This way people will be able to read a lot more of your copy without feeling overwhelmed. If you’ve got good graphics, don’t be afraid to add those either!
A lack of call-to-action
We’ve seen many beautifully designed writer websites, with amazing content that’s an absolute blast to read… but then they lead to nowhere.
With no clear call-to-action on your website, regardless of your expertise or your compelling writing style, your visitors are not going to convert. Because you’re not telling them how to.
People can be quite simple when they interact with websites. You need to tell them what to do exactly, and they will do it. But without that nudge, without the instructions, they will just wander around and exit eventually.
So put that CTA button on the page, and lead them to take action! There’s one important thing to note here though. Make sure to choose one action you’d like them to take.
If you’re telling them to subscribe to your newsletter, go over to your blog and contact you for a personalized offer all on one page, they’re bound to get distracted by one or the other.
You can have different CTAs on your website, just make sure you only focus on one per page.
Grammar mistakes and typos
It should go without saying, but unfortunately, many people are still guilty of making grammatical mistakes and leaving typos in their final copy.
But as a freelance writer, who makes a living with words, it’s incredibly important for you not to make such mistakes. Because these can imply two things: either your English isn’t good enough or you’re simply not paying attention.
And trust me, clients don’t want to risk losing money over you not proofreading your writing, making a mistake in an ad or another important campaign.
Lack of updates
Imagine landing on a website that hasn’t been updated for years. Would you reach out to the person behind it to hire them for your next big project? You wouldn’t, right?
It’s not only Google that likes regularly updated pages. An up-to-date site shows all of us that its owner is still active, in business, and cares about their online presence. Just like having the site itself, it gives you a sense of credibility in the eyes of the viewer.
So make sure you don’t just create your site and leave it. Go back at least every few months to see if there’s anything to update. If you have a blog, add a new blog post, and make sure the date in the footer of your site displays the current year.
Make regular website audits with the easy-to-use site audit tool by SE Ranking to see the main errors in website security, crawling, usability, etc. SE Ranking is a perfect solution for beginners who do not have background SEO experience.
How to build your freelance writer website?
There are three main ways to go around it:
- Code it on your own from scratch. If you want a truly custom website and don’t want to pay anything for it (apart from hosting and domain charges of course), you can do it yourself. If you can code, that is.
- Hire a developer to build it for you. If you want a fully custom site but don’t know how to code, you can always hire a professional. But you should know: it'll likely cost you thousands of dollars.
- Use a writer website builder tool. No, not any website builder. Your best bet is to choose a platform that was developed for writers, just like Copyfolio. Because if you don’t want to spend thousands of dollars, don't know how to code, and still want to create your site yourself... You'll need a tool made for you that makes the process easy, while also giving you an impressive end result.
There are unique challenges that freelance writers face that general website builders don’t address. The first one is the design itself.
“I’m not a designer, I have no idea how to design a whole website!”
We’ve heard the same statement over and over while doing interviews with freelance writers. And it’s a perfectly legitimate concern.
Choosing a website builder designed for writers will eliminate the problem. With preset font pairings and color palettes, you won’t have to worry about setting each little detail separately. Choose a style you like and make your entire website look cohesive in just one click.
“My biggest struggle is creating visuals. It’s so much easier for designers and photographers!”
This was another common problem we ran into. So we designed Copyfolio to help with the images: with built-in mockups, all you need is a screenshot or photo of your finished writing piece and you’re ready to go. You have a professional, high-quality image in literally two seconds. No design software needed.
Copyfolio makes creating your freelance writer website quicker than you’d think would be possible.
How do you build a website with Copyfolio?
We know that the most overwhelming part of building a website is getting started. Staring at the blank screen, not knowing where to even start.
That’s why after signing up, you can choose a website template as your first step. Don’t worry, you’ll be able to customize it later. But at least you’ll have something to build on in the beginning, as it comes with pre-filled sections that’ll give you an idea about what to write and where.
Do you have a screenshot, but would love a more professional image? Add it into a laptop mockup with a single click.
Not sure what to write about your writing projects? No problem, Copyfolio gives you prompts and guiding questions to make case study writing easier.
Want to change the look of your site in one click? Just choose a different color palette and font preset and it’s done!
If you have your project materials at the ready, you can complete your site in just 10-15 minutes. And by the end, you’ll have a stunning freelance writer website you can be truly proud of.