27 Marketing Portfolio Examples to Get You Inspired
Realizing you need a portfolio website to stand out is a great first step. But then you’ll have to actually get to work. We all know that getting started is the hardest part sometimes, so we’re here to make it a little easier for you. We collected 24 marketing portfolio examples to give you some inspiration. Not only that, but we’ll walk you through why each of them is great, so you can learn while getting inspired.
Prefer to watch a video? Check our current 7 favorites here:
27 marketing portfolio examples
1. Chuck Lepley
The first thing that'll catch your eyes about Chuck's portfolio is the design. The dark background that makes the images pop might make you go "oh, it's something different!"—and that's the power of a strong brand identity.
Then you'll start reading, and here comes the second impressive aspect: Chuck's credibility and strong copywriting. You know right away what he excels in, backed up by the client logos and projects he showcases right away.
He does have a convincing and comprehensive site following the first fold—but that wouldn't do much if this first part wouldn't do its job so well.
Chuck built his portfolio with Copyfolio's Letterpress template.
2. Abigail Jones-Walker
Abby is a strategic marketer, providing marketing and copywriting services to her clients. What she does is clear for whoever lands on her site and reads her tagline —which is the first checkbox you need to tick when it comes to your portfolio website.
As you scroll down, you get to know more about her experience (10 years in marketing and an MBA, wow!) as well as the core services she offers. By writing about these services, she helps people assess if she’d be the right person to hire for their marketing needs.
We also love how she added a simple but stylish picture to this section to make it less text-heavy and easy on the eyes.
If these haven’t impressed you yet, Abby goes on with a testimonial underlining her credibility, before diving into her marketing project. To showcase those, she used a mixed approach: wrote two detailed case studies and linked out to two pieces of her published writing.
Abby used Copyfolio's Letterpress template to create her portfolio.
3. Leah Cedeno
What could be more convincing than stats like these right at the top?
Leah's portfolio not only has flawless design and aesthetics but also presents super impressive samples, both in terms of content and results. You get such a great variety of projects (short-form launches, lifestyle content, long-form videos, events, social graphics, and more) that it's a miracle you're not already reaching out to hire her right now. Even if you're not even looking to hire a marketer.
We love how you can play the videos without leaving the page and how she listed really cool brand collabs at the bottom. Obsessed is an understatement.
Want a portfolio like hers? Try Copyfolio and choose the Photobooth template.
4. Stormie Lampert
Stormie also check the "they should know who you are and what you do right away" box but that's not what we want to highlight for her today. It's the three sections that come right after.
Instead of adding everything into one long grid, Stormie broke the content up, making it easier to overview and digest. First she starts with her top three projects, where she writes about their background and the strategy they used, and also shows the end results. In the form of short case study pages, of course.
Then she added a separate block for her recent blog posts published on another site. Click the thumbnails and you get to read them on a new tab—then come back here and continue browsing.
Lastly, she has one last section highlighting her areas of expertise. So if you liked what you'd seen of her work so far, this can help confirm again that she's the professional you're looking for.
Stormie used Copyfolio's Billboard portfolio template for her site.
5. June Lee
After all the portfolio homepages, let's break this list up a little with a killer about me page. Because as you can see, it's different from your typical little about page.
It starts with a photo and a short intro section, yes. It also has June's four main areas of expertise—still nothing unusual.
But after that we have four videos titled "moments of creativity". As a marketer, showing these videos doesn't only show June's personality and life but also her content creator skills, which can be quite handy on a portfolio site. It's almost like a little UGC portfolio in itself.
Wanna take it one step further? Keep scrolling to see her embedded Instagram feed. You can click on any of the posts: simple images, carousels, or videos, and view them while staying on June's site. Or click through to stalk the full IG—whichever you prefer.
With that you also get a glimpse of her copywriting skills and overall personal brand.
June also used the Billboard template to build her site.
6. Mariah Friederich
The power of Mariah's portfolio lies in being aesthetic yet straightforward. By keeping a simple tone of voice, she lets you focus on the facts:
- She's a brand strategist, social media manager, and content creator,
- Has over 5 years of experience, and
- Creates campaigns that drive business growth
She has nothing else but this and her projects on her homepage, making sure you focus exactly on what she wants you to look at.
For the projects, she added the brand names as their titles, while listing the type or category of project as the project description, writing things like: "Social Media Strategy • Community Management • Influencer Management • Content Creation • Project Management"
Behind the thumbnails you'll find case studies showing amazing examples of the assets they created, alongside explanations and impressive numbers, like increasing organic reach for product launches by 382%.
Mariah built her portfolio with Copyfolio's Brochure template.
7. Daniela Gutierrez
When you have a portfolio website with such a cool above-the-fold, nobody will click away. Daniela's page really stands out with the bold title and her black and white images at the top. Got your attention? Great. She doesn't waste a second and dives right into her top projects.
We love how she shows a great variety yet stays focused at the same time by showcasing a brand identity redesign, a brand launch, and a content strategy project.
Daniela built her page with Copyfolio's Cover template.
8. Hibah Saquid
A lot of online portfolios were just a bunch of folders on Google Drive a couple of years ago. Thankfully we've all discovered portfolio websites since then, but why not go back to the roots for some design nostalgia?
Hibah did just that with her custom project thumbnails that looks like sparkling, pastel pink folders. Their titles and descriptions tell you exactly what to expect from each, so there's really no need for a more descriptive or precise visual representation.
Hibah created her marketing portfolio with Copyfolio's Premier template.
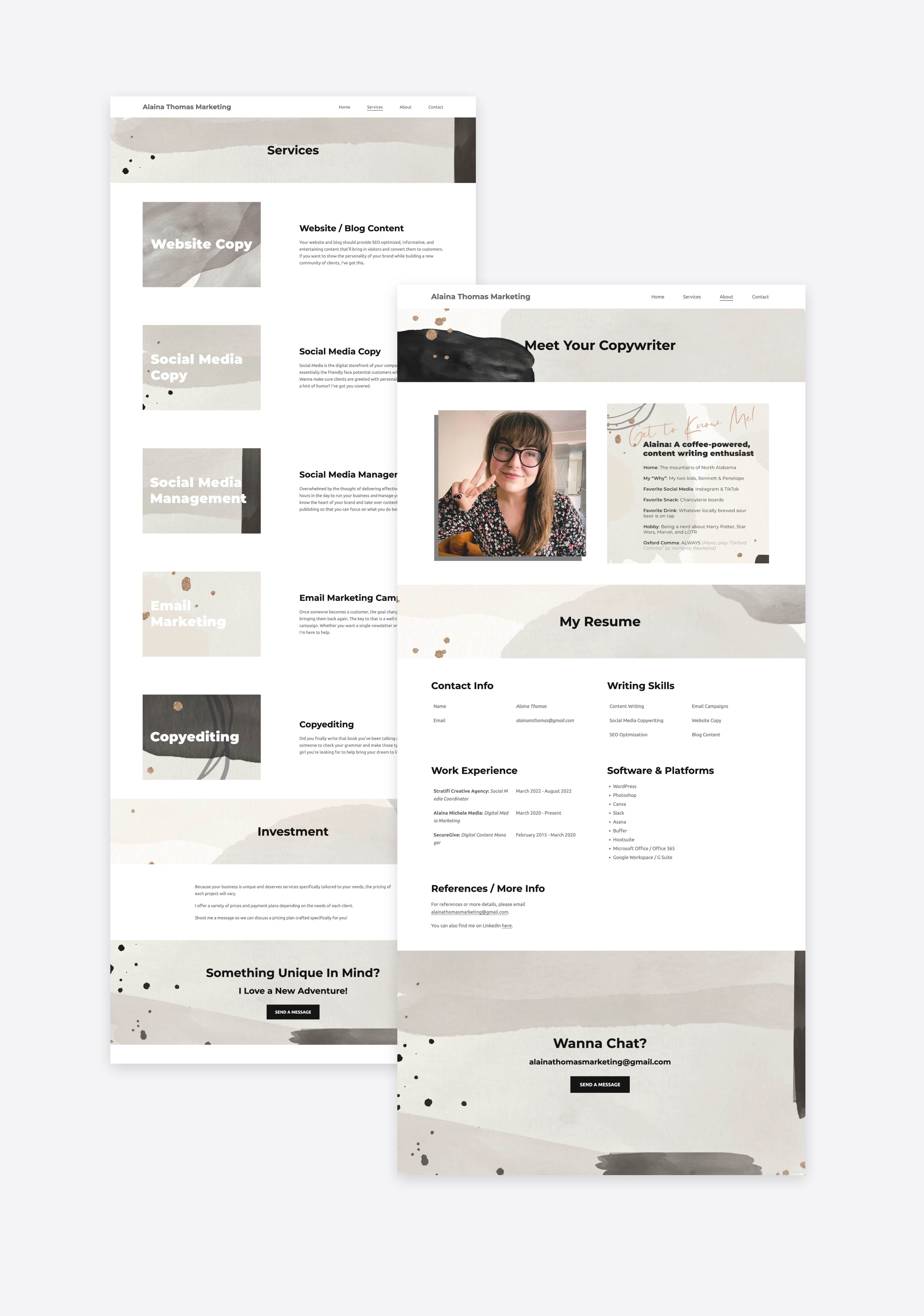
9. Alaina Thomas
Alaina’s marketing portfolio shows perfectly how big of an impact images can make. She customized her photos with a dark grey box shadow and used matching (but not identical) backgrounds for her section divider titles.
All the other images she chose for her homepage harmonize with the rest color-wise —which is another practice we recommend. Try to consider that already when you’re selecting pictures, and if they don’t match perfectly, edit them a little bit. There are plenty of free image editing software out there to help you do that.
It’s not only the look and feel of Alaina’s portfolio website that deserves the praise though. The layout and structure are impeccable as well.
Similar to Abigail’s, her tagline also tells you clearly, what you can expect from her professionally. But if that was not enough, she showcases her main services: social media copy, blog content, and email copy. She used a different layout for it, displaying them in three columns, illustrating each with its own picture.
Alaina then added a short about me section with a fun design that only adds to her personal brand.
For her portfolio section, she created two pages: one for content marketing samples, and the other one for her social media project. On each, she either displays or links to different projects to show her expertise in action.
The About and Services pages on Alaina’s marketing portfolio website
It’s not only the homepage that’s noteworthy on Alaina’s site. Whether you work in-house or for yourself, an about page is always a must. But if you’re a freelancer, a services page is also necessary. Alaina executed both of them excellently.
Since she already had a short about me section on her homepage, Alaina could get into the fun details here. She writes about her favorite snacks, drink, social media, and her love for the Oxford comma. To keep it professional still, she also included her CV here, using Copyfolio’s handy resume section.
On her services page, Alaina goes more into detail about the services she mentions on the homepage. She writes about a couple of ones that weren’t mentioned there, enjoying the space a dedicated page gave her. She even addresses the pricing without displaying exact numbers.
It's a brilliant representation of freelance marketing.
10. Tim St. Jean
We love Tim's site not just for its design but also its structure. On the homepage, you have the usual introductions up front—followed by some of his most important projects. They're there to tell the story of his areas of expertise and bring them to life with the proof on the project pages.
You can then find other snippets of work, as well as Tim's work history and favored industries on the homepage. And if you're aaalmost ready to take the leap, you can navigate over to his services page to make sure he offers whatever assistance your business needs.
Tim's marketing portfolio was made with Copyfolio's Journal template.
11. Lidia Markova
Professionals use color psychology in web design for a reason—you can practically feel the color yellow on Lidia's site too. It exudes a vibrant energy, almost cheering you up just by looking at it, especially combined with that smiling photo of her.
Combined with the proof of expertise Lidia shows us right at first glance (like her brand marketing leader MBA title or the logos of brands she's worked with), it's hard not to have confidence in her already.
She uses her homepage to familiarize visitors with all her best accomplishments and competencies, and created a separate page titled "Cases" for her actual work samples. It's not the most common approach but it definitely works.
Lidia used Copyfolio's Brochure template to build her website.
12. Isabella Harrison
Isabella's portfolio is the dark and moody vibe materialized. Her personal brand shines through both the visuals and the copywriting, while still showcasing both her services and projects professionally.
Her expertise and niche are also crystal clear: social media marketing services, specifically within the field of hospitality. Pair that with impressive numbers and you have a perfect portfolio on hand. 10/10, no notes.
Isabella used Copyfolio and the Journal template to build her brand and site. Truly a great brand identity example.
13. Ashlyn Stuart
If yellow's energy and happiness, then green is balance, harmony, and growth. You can feel exactly that in this simple marketing portfolio, made up of a short but well-written intro and three showcased projects.
Ashlyn decided to use thumbnails that communicate the overall theme and vibe she was going for—not necessarily what the projects behind them are all about. And it works!
You look at the site and see a cohesive design, and can just read the info underneath if you want to learn more. Aesthetic, simple, to-the-point.
Ashlyn used Copyfolio's Poster template to build her site.
14. James Debbah
James is a digital marketing strategist, focusing on driving data-driven brand growth through social media, ads, SEO, email marketing, and more.
He not only says that at the top but follows up right away with a more detailed list of his skillsets. Just click any of them to learn more, including impressive achievements in that area, like the "54.1% increase in brand followers, and a 545% increase in monthly revenue on Amazon" he mentions for his work in social media.
Pair that with a professional yet super friendly photo of James and you have the recipe for a quick any easy YES to a potential collaboration.
James built his page with Copyfolio's Billboard template.
15. Bruna Zolet
We hate to lead with the looks again, but pairing a colored background with stunning black and white images? Consider our attention grabbed. The way Bruna structured her site and placed her images leads the visitors' eyes perfectly, giving us the tour she needs us to take.
We first have her intro for credibility, her top marketing services to make sure she's a perfect match, and two featured projects to show she's not all talk. All that with impeccable copywriting, we love.
Bruna went for Copyfolio's Brochure template to build her portfolio.
16. Gabbie Shaw
Similar to others, Gabbie starts with a really strong tagline, emphasizing the benefits of her services: business growth for her marketing clients. She pairs it with a happy yet professional picture of herself, building rapport from the get-go.
She showcases her projects on a different page titled "Portfolio", so she continues here with two short sections: an introduction, and a few words about her experience as a marketer.
Underneath, instead of pasting in a screenshot of a PDF, she added her resume natively. This gives her portfolio website an even more professional look, as it blends in with the rest of her content perfectly. Her site overall shows that you can make a big impact even with a page with no frills or flashy visuals.
Gabbie used Copyfolio's Artboard template to create her marketing portfolio.
17. Travis Gouré
Travis leads with a cool, short tagline at the top, using abbreviations to explain both his location and niche. Not quite sure what he meant by that? That's okay, as you start reading his longer intro right underneath, you'll get all the context you need.
He also structured his portfolio homepage really nicely, to make sure you find any info easily: you can browse his bio, primary offerings, and detailed skillset sections. Want to see his actual marketing projects? Click over to the Portfolio/Results page to check.
Travis built his marketing website with Copyfolio's Leaflet template.
18. Jaxon Curtis
Jaxon kept his marketing portfolio pretty minimal, but that’s what makes it so powerful.
Right after his straight-to-the-point headline, he displayed his projects with thumbnails that all follow the same theme. Every thumbnail is a photo of the person the project was about —and a screenshot of how many impressions the post got on LinkedIn.
Adding these screenshot snippets to the thumbnails is a powerful way to showcase the impact of Jaxon’s work without having to overexplain it here. If someone wants to learn more and see the actual posts, they just need to click on the image and it’ll take them there.
You can’t see it in this screenshot, but Jaxon’s homepage has 9 of these projects and nothing else. This way the site’s viewers can definitely find them easily and not get distracted by anything else.
And if they’d like to find out more about Jaxon, they can always just click over to his about me page to get to know him better.
Jaxon created his marketing portfolio using Copyfolio’s “Typewriter” template.
19. Victoria Harris
Need a freelance marketer? You'll know right away that Victoria's available. She makes it clear as day that she's a freelancer, and you barely even have to scroll to see her areas of expertise. Project management, digital marketing, graphic design—she has it all covered.
And if you want to see all those skills in action, all you need to do is click through one of her projects right underneath and take a look yourself. She created short case studies for each to make sure you have all the info and samples you need to make a decision.
Victoria went with Copyfolio's Poster template to build her portfolio.
20. Angel Suttle
Angel uses black, purple, and pink visuals to make elements of her portfolio pop on the white background. From her tagline you’ll find out straight away that she’s a marketing and digital strategist, focusing on data-driven results.
She follows that with an interesting section, where she simultaneously writes about why good copy is crucial in marketing communications and what exactly she can bring to the table.
Angel then goes on by showing snippets of her experience using videos, which is a great method for whoever has a lot of motion picture work. Adding a block of text next to each video gave her the space to give some background to the projects. With that, she gives valuable information while still keeping it bite-sized and easy to digest.
Following the videos, she displayed more projects using eye-catching thumbnail images. Making sure these images fit the vibe of the one on top, she ensured her site is visually consistent and laid down the base for her personal brand.
21. Halle Snavely
Similar to Michelle above, Halle used Copyfolio’s “Letterpress” template and decided to keep her portfolio website simple. Underneath her profile picture, she displayed her profession “Copywriter + Content Marketer” and then wrote a couple of sentences about her background.
Halle also added four projects to her portfolio, but instead of aligning them all in one row, she showcased them in a 2x2 grid. She divided her work samples into four categories: copywriting, content marketing, social media, and editorials. Whichever you’re interested in, all you have to do is click on a thumbnail to get to a page detailing them more in-depth.
22. Kiara Kobayashi
Kiara’s portfolio shows how using mockups can have a great impact on your marketing portfolio. She used them for her project thumbnails and it helped her show her work in context. And when you’re working on creating an aesthetically pleasing webpage or a cohesive Instagram grid, seeing it like that makes a big difference.
You might have also noticed, that Kiara’s portfolio is a one-pager site. Instead of adding about and contact pages, she has a short section talking about her love for storytelling for the former, and her contact info is simply typed out for the latter.
If you don’t have much time for setting up your portfolio and want to keep it simple, you can follow a similar approach.
Kiara made her website with Copyfolio and its “Typewriter” template.
23. Michelle Bruxer
Michelle’s page is another example of a simpler portfolio, but with a different layout. She chose a different template (“Letterpress” as opposed to Jaxon’s “Typewriter”) where her circular profile picture is in the middle at the top. With that, her tagline is also center-aligned.
She chose to display 4 projects in a row instead of 3 —which looks really neat as all the projects fit in one line together. Michelle also organized her projects by category: she has case studies for social media posts, blogs, webinars, and website content.
Michelle’s portfolio website was made with Copyfolio’s “Letterpress” template.
24. Edith Duarte
Edith decided to keep her marketing portfolio simple and put the focus on her projects. She has the must-have tagline at the top, which tells us she’s a digital marketer and creative writer, but then she jumps straight into her projects.
Amongst her projects, she has four case studies, a page about her PR work, and another one of the things she’s done for the ELLA Inspires Magazine. She chose photo-based thumbnails for them, which have mockups on them only for the case study pages. Even though they don’t strictly follow a template, they’re still coordinating in color and style, making for a cohesive look.
To showcase another line of her work, Edith also added three editorial samples underneath. These are displayed in 3 columns, with images from each piece for thumbnails, linking out to the articles through their titles.
Want to build a page like Edith? Sign up to Copyfolio and choose the “Letterpress” template.
25. Julie Tepe
Julie decided to go with a more text-heavy approach. Instead of having just her tagline to explain what she does, she added three additional paragraphs underneath to explain everything.
If you read through it, you’ll find out that in her 8+ years of experience, she’s received a Global Marketing Excellence Award, and worked with 12+ key brands from 8+ industries. And she’s still just as passionate about marketing and outstanding copy as ever.
For more info on her, you can click over to her about page —or for more on her work, you can just scroll down and browse through her projects.
Even though she added more text to the top, everything is still easy to find and navigate, while still underlining her expertise.
Julie made her website with Copyfolio and its “Typewriter” template.
26. Krista Rich
Krista is a social media marketer —but also a stylist and a communication specialist. Her portfolio aims to showcase her creativity and communication skills, which she does perfectly through her 4 projects.
You can see elements of fashion and styling in the features Instagram posts and the Sundress Boutique project, while her communication and marketing skills shine through in all of her projects.
By choosing these specific pieces of work for her portfolio, she also shows the versatility of her work: she’d done collaborations with brands in the fitness, telecommunications, and even in the car parts industry.
Krista created her marketing portfolio using Copyfolio’s “Journal” template.
27. Julia Deischl
You know the drill by now and probably expect what we’re going to say. Julia starts out with a strong headline clearly telling readers what she’s all about. Just by first glance, we know she has 3+ years of experience in the digital marketing and social media space.
Before diving into her projects, she added a section talking about how she got where she is today, and her story of falling in love with writing and marketing. Experiencing her passion for marketing, combined with the expertise radiating from her marketing samples, you know that your project would be in good hands with her.
These are all little details, but they add up and are essential for making a good impression.
Want to build a page like Julia? Sign up to Copyfolio and choose the “Letterpress” template.
How to create your own site based on these marketing portfolio examples
As you can see from these examples, the key to a successful marketing portfolio is making a good first impression, having an easy-to-navigate site, establishing credibility, and underlining your expertise with work samples and case studies.
With the right tool, creating a similar portfolio website is much easier than you’d think, even if you're only at the beginning of the marketing career path. Let’s go through how to make a marketing portfolio using Copyfolio in a few simple steps.
1. Sign up & choose a template
Did you know that signing up here only takes a minute? Instead of filling out pages upon pages of info, all you have to do is type in your name, choose a profession, and then choose a template you like. You’ll then land in the editor, getting a starter website with 3 basic pages set up for you, filled with custom content based on your profession and the goal of your site.
2. Write your tagline & add a profile picture
First impressions are crucial, so the first thing you’ll have to do is write your tagline and add your picture. Make sure it tells who you are and what you do at first glance, so people know immediately if they’re at the right place.
Try to choose a picture of yourself that matches your chosen color palette. Or if you already have a specific photo in mind, try to choose a color palette that will go well with it. For a polished online presence, consider using a photo editor to optimize your main photo before ensuring consistency with other visuals.
If you want a truly cohesive and professional-looking site, make sure all the other images match them as well.
It's not just your profile picture that needs to impress. Your portfolio should reflect your personal brand cohesively, from colors, through fonts, to your tone of voice. Make sure to chat with Brandi, Copyfolio's built-in branding coach to define all aspects of your personal brand—then apply them with presets and the built-in writing assistant.
3. Fill your about me section
The tagline says the basics, but it’s great to go into a little more detail. Don’t try to tell your life’s story on your portfolio site, but don’t be afraid to write a few additional sentences about your skills and experience.
For forming even more of a personal connection with your visitors, include another picture of yourself as you’ve seen many people in the marketing portfolio examples above did.
4. Display your services if you’re a freelancer
This step applies most to freelancers: make sure you display your top services already on your homepage. You can do that easily with a “Services” section in Copyfolio. With that, you can showcase them in 2-4 columns, optionally adding an image to each. Just like how you could see Alaina Thomas do above.
If you have an extensive list of services, you can also create a dedicated services page to write about all. But we’d still recommend adding a quick section to your homepage to showcase the 3-4 most important ones.
5. Add your marketing projects
Adding projects to your portfolio is super easy in Copyfolio. There’s a dedicated section on your homepage, ready to go. Just click the “Add project” button and choose from one of the three formats. You can…
- Create a case study page to write about the project more in detail, using the same types of sections you could build from on your homepage.
- Upload a PDF file, which will open in a new tab when somebody clicks on the thumbnail image.
- Add an external link, which will also open in a new tab. It’s great for linking to clients’ websites or social media pages you worked on.
We recommend you add your top 4-6 projects. That’ll be enough to show your skills and expertise, but not too much that’d overwhelm the viewers. If you can, show data and analytics in your portfolio for added credibility.
Make sure people click through with eye-catching thumbnails
Your projects could be jaw-dropping impressive—if people don't click through, you still won't have results. So make sure they're eye-catching and match your brand to give your work the best chance to be seen.
We have good news: Copyfolio's thumbnail designer makes it super easy to create great thumbnails, even if you're not a designer. Choose a shape and background for your picture, or just write a title if you don't have one.

Afraid even a pretty background won't save the screenshots you were planning on using? Well, maybe a mockup will.

Just upload your screenshot, choose your mockup (phone, laptop, browser, etc.), and pick the background color you want. Et voilá, you just turned a messy-looking screenshot to a fully stylish and on-brand thumbnail.
Have videos to showcase?
Upload 4 into a video gallery on your homepage for a teaser, and add the rest to case study pages to showcase your video skills.
Running the coolest Instagram page?
Embed your live Instagram feed with a click and showcase all your content aesthetically. People can browse it all without having to leave your site.
The ways to showcase your marketing work in Copyfolio are endless.
6. Make sure people can get in touch
Last but not least, make sure people can get in touch with you easily. You can do that a couple of different ways. You could add…
- a section with your email address/phone number, or a contact form to the bottom of your homepage,
- a button to your tagline or about me section that’s set to send an email to you, or
- a dedicated contact page with yet again either your contact information or a contact form on it.
If you miss this last little detail, it doesn’t matter how powerful your marketing portfolio is. Few people will make the effort to try to find ways to contact you on the internet. So don’t miss out on opportunities, make sure people can message or call you easily.
Give Copyfolio a try, build your marketing portfolio today
If you feel inspired by these examples and want to create your own marketing portfolio website quickly and easily, sign up for Copyfolio and get started for free today!