Writing Portfolio Website Design: How to Create A Stunning Site Easily
What do bestselling authors, agency copywriters, and freelance content writers have in common? They all need a writing portfolio website to represent themselves professionally online. If you’re a writer but don’t have one yet, or it needs a serious update, then keep on reading!
In this post, you’ll find out what pages you need to have on your site and how to make sure its performance is up to par. You’ll get tips for the content of your website and you’ll learn how to make it stunning in just a few clicks. By the end, you’ll be able to create a beautiful website that converts in no time!
Do you really need a writing portfolio website?
The most professional way to do that is by sending them a link to your writing portfolio website. Throughout your writing career, you’ll meet new people you want to work for or collaborate with. And if you’re a good writer, people will also refer you to others they know. Whenever that happens, you have to be able to easily tell them the most important things they need to know about you. And to show them your best work.
There are other ways of presenting your work apart from a website —each with its own advantages and disadvantages. You could:
Register a profile on a marketplace platform. The good thing about these platforms is that they host both the professionals looking for freelance gigs and the companies that’d like to hire them. However, the competition is fierce and you can often see writers complaining about crazy low rates on these sites. And if you want a page to represent yourself online outside of the specific platform, sending someone your page from one of these will make you look unprofessional.
Have a folder with all your files. Services like Google Drive or Dropbox make it easy to replicate the old-school folder-method for writing portfolios in the online space. You can upload your documents and then share the whole folder, giving access to all the files at once. The problem with this method is that it gives no help for the viewer to navigate through the files. And being presented with just a bunch of docs might not be the most inviting for them either.
Add everything into a single PDF file. If you’re okay with featuring less content, you can add everything to just one PDF file. Contrary to the folder in the cloud, this one will lead the reader through everything you want to say, page by page. In order for it to be engaging and easy to go through, it should be designed to look good. So you’ll have to use design software instead of simply saving a doc as a PDF. The biggest disadvantage to it is that once you send somebody the PDF, you won’t be able to add to it or update it anymore. While if you have a website, you just share the link, and whenever someone visits it, they’ll always see the most updated version.
As you can see, there are different approaches, but the most professional and convenient one is definitely creating a personal writer website.

All you need to know about the pages and performance of your writing portfolio website
It might sound like a boring topic, but the performance, structure, and operation will make or break how well your portfolio website is received. Because no matter how amazing your content is, if your site is slow and confusing, nobody will actually get to it. They’ll click away before you could make an impact.
Don’t worry though! If you follow these few simple guidelines, your visitors won’t think of the technicalities of your website even for a second. They’ll be enjoying your content instead.
Performance: your website should be fast and responsive
The very first thing people will notice about your writing portfolio website is how fast it loads. Time is precious, even more so for recruiters and clients looking for freelancers. So you cannot afford to make them wait.
Each of your pages, but especially your home page should load within a second or two. Otherwise, visitors will get impatient and just click away —before your content even had a chance to convert them.
“It’s easier said than done,” you might think. But really, the key to making sure your page is fast is choosing the right tool to build it. When you’re deciding what platform to use to create your writing portfolio website, you should do your research and choose one that’ll guarantee a blazing fast site for your visitors to enjoy.
Operation: make your portfolio easy to navigate and organized
Once your site loads, people will want to find the information they’re looking for: whether it’s details about you, a way to get in touch, or your actual portfolio. The key to keeping them on your website is making it as easy for them as possible.
First of all, add a navigation bar or menu to your website with the most important and commonly searched-for pages.
But finding the right page is only the first step. Once they arrive there, they should be able to quickly overview its contents and find the piece of information they’re looking for. So the pages themselves and the things they feature should also be well organized.
If you’re not sure if you managed to do that, you can always ask a friend to check out your site and tell you what they think. Since you were the one who built and wrote the pages, it’ll naturally make sense for you. But just like with writing, it doesn’t necessarily mean it’ll be equally clear for others as well. So get a pair of fresh eyes to help you double-check.
Structure: setup the must-have pages
When you start planning or building your website, you should start with the must-have pages. Everything else will be a nice addition, but these will be the backbones of your writing portfolio website. What are these pages exactly?
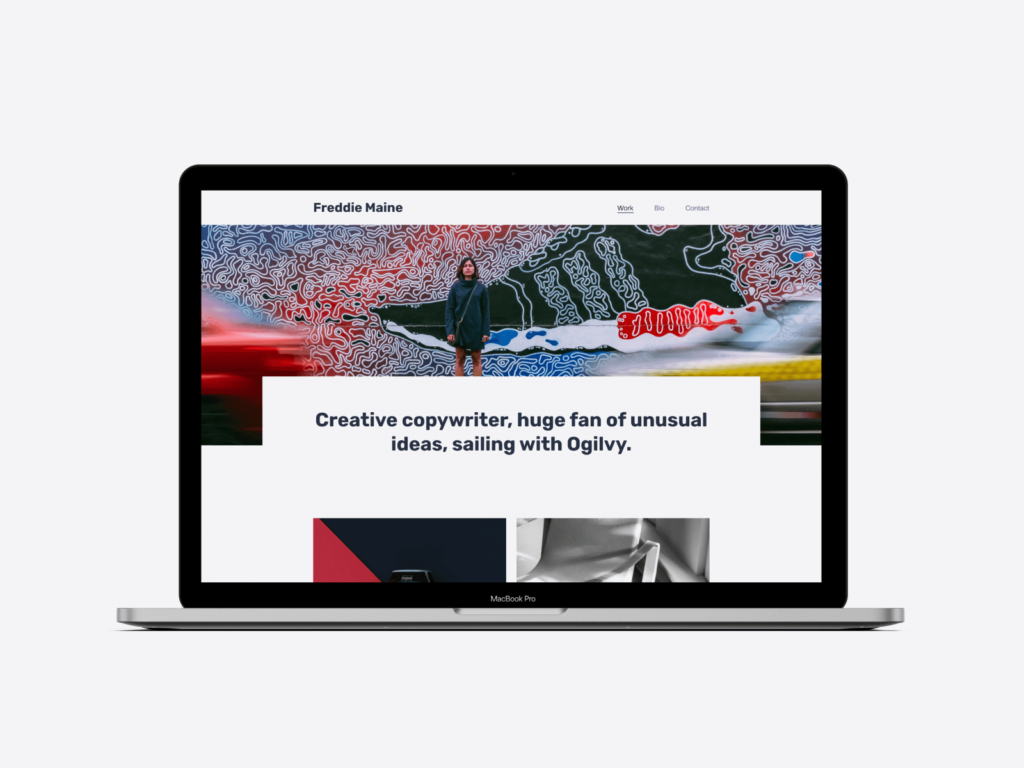
- Your home page. It’s the main hub of your whole website and the first impression people will get of you once they land on your page. It should make it clear for them who you are and what you do and guide them towards the pages or section you’d like them to check out.
- The about page. Even though your projects are the stars of the show that is your portfolio, your visitors will most likely want to find out more about you. A well-crafted about page will tell them all they need to know while converting them with compelling copy at the same time.
- A contact page. The overall goal of your site is to get potential clients, employers, or media contacts to reach out to you. And they’ll have to find out somehow, how they can do that. Most people will look for that information either in the footer of the site or on a dedicated contact page. So make sure you display your preferred way of contact and its details there —accompanied by a clear call to action.
Writing portfolio website content best practices
Once you’re done with the structure and the basics, it’s time to fill your site with content and add your books or writing projects. Because after all, the purpose of your writer website is to house and showcase your best work and illustrate your expertise. There are a few best practices we recommend you follow to make sure your portfolio website will make the impact you’re hoping for.
Aim for quality over quantity when choosing your pieces
The first step is choosing the writing pieces you’d like to include on your portfolio website. The motto for that, which you should keep in mind, is: always aim for quality over quantity. Why?
If you limit the number of projects that you include and only add your very best pieces to your portfolio… you can make a much bigger impact and better impression with them. With that, you’re making sure that whichever project somebody clicks on, will be one you’re really proud of.
And with the quality of work they represent, nobody will question your experience and expertise. So don’t worry about the lower number of writing projects on display.
Write what they want to know about your projects
After carefully selecting your best projects for your writing portfolio, you’ll have to decide what to write about each. The key to this is to present the right pieces of information and to do it briefly. This list of the necessary information will be a little different for books and other writing projects, so we’ll list them separately.
For book projects on an author website, we recommend adding:
- The title and the cover image of the book
- The blurb or short summary of the story, or contents
- Quotes from reviews the book’s received
- Any awards or achievements, such as becoming a bestseller
- A link to where people could purchase the book
Optionally, you could add more technical information that a vendor’s site would also feature, like the publisher, number of pages, or the available formats (paperback, hardcover, ebook).
For other types of writing projects, whether it’s copywriting, content writing, or something else, we recommend you add:
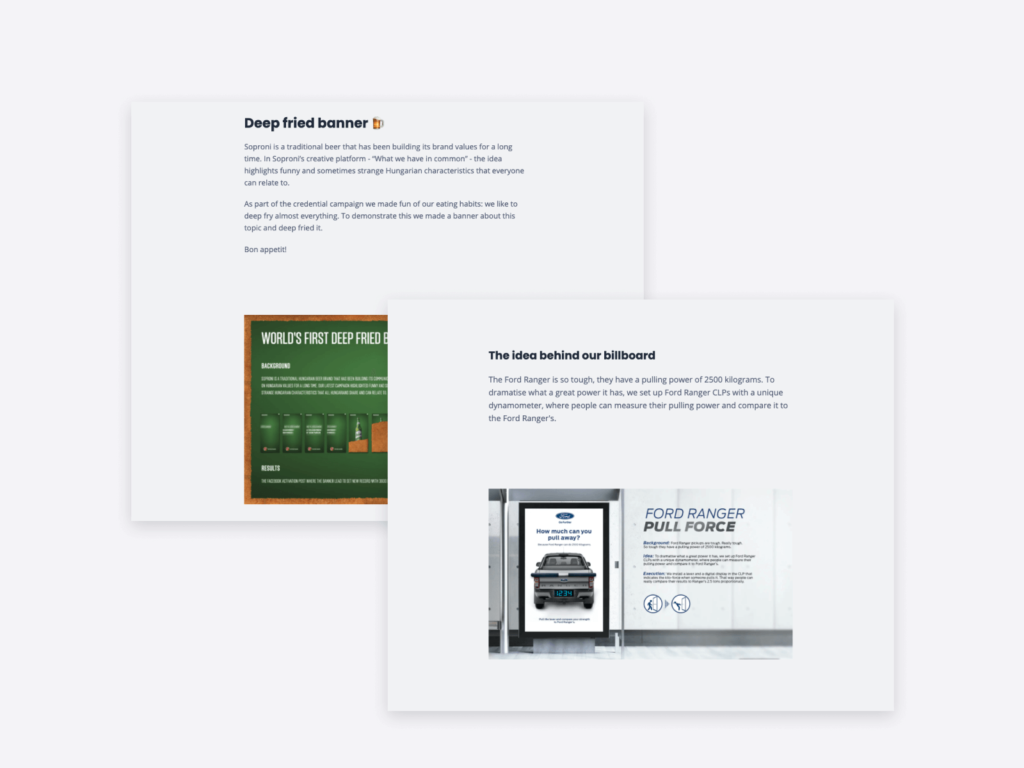
- A short summary of the project: who it was for, what it entailed
- A little bit about the brief you got and how you approached it
- What your creative process was while working on the project
- How the end result turned out and what impact it made (if you could measure it)
When it comes to the finished piece, make sure you include at least one image of it, whether that’s a photograph or a screenshot. Don’t just link to it and leave it at that. Why? Because your client could edit things, remove them from their site, or delete their whole website as it is… And then you won’t have anything to show of the work you’ve done.

Design tips for your writing portfolio website
The structure and performance are the backbones of your site, the content you add is the main value and the website design is the cherry on top. The design is what brings it all together. So we’d like to give you some easy-to-follow design tips to make your portfolio website look neat and stylish.
All you need to know about setting the fonts and colors for your website
The most important rule when it comes to the design of your website is less is more. Whether it’s the fonts or the colors you use on your site, limiting your options will help you keep the overall look of your portfolio cohesive.
Having the option to customize everything, to set different colors and fonts for each section and page separately can be tempting. Maybe you feel like bright orange and a fun font fits this project, while something minimal goes with that other one. While that might be true, you have to think of your portfolio website as a whole, when making these decisions.
The look of your website should convey the style of your personal brand, and it should be consistent throughout your whole site. To achieve that, you should:
- Choose a maximum of two fonts to use: ideally one for headings and one for the body copy.
- Select 2-4 coordinating colors to use: one for the background, one for the body copy, one for headings, and one as an accent color.
Choose them carefully, and if you’re not 100% sure about them, ask a designer for their insights. Or, if you want to make your life even easier: choose a website builder for your portfolio like Copyfolio, which comes with palettes and presets created by professional designers. It’ll make sure that whichever you choose, they’ll go together and your site will look stunning.
Place images and use white space purposefully
One thing that writers often fall victim to, is writing too much on their website. It’s easy to get carried away, especially if you’re used to writing long-form content like articles or even whole books.
But a huge wall of text might be intimidating to see. If all that you wrote absolutely has to be there, but still feels like a little too much to look at… There are a few ways to make it look a little more digestible visually.
The first thing you’ll have to do is break up your text into shorter sections. If you can add a good amount of white space around each section, that’ll instantly make it feel more breezy and easier to read. Additionally, you can add images next to or in-between these sections to create another visual separator.
An extra tip: if you’re adding photos to your page, and especially if they’re decorative, try to choose ones that go well with the colors of your website. That’ll help you achieve an even more cohesive design and put-together feel.

How to create a writing portfolio website quickly and easily
As you saw throughout this post, the key to getting even the smallest details right without spending too much time on them is choosing the right tool. When you’re considering where and how to build your writing portfolio website, you should choose a tool like Copyfolio that will:
- Make getting started quick and easy by simplifying the registration process and setting up the most important pages for you automatically
- Be easy to use all throughout the building process, so you can focus on writing about your projects and yourself, instead of getting hung up on technical details
- Help you write the copy for your website by providing examples, prompts, and templates you can follow easily
- Set you up for success with design presets created by professional designers, making sure whichever option you choose, your site will look stunning
- Give your visitors the best possible experience, guaranteeing a fast site and making it all responsive automatically
Finding a tool that checks all those boxes will let you focus on writing and on your personal brand, instead of the technical side of website building. All that, while still ending up with a stunning writing portfolio website, without spending too much time or money on it.
If that’s what you’re looking for, you should give Copyfolio a try. Creating a free account and setting up the basics of your site takes only a minute or two. All you have to do is write your tagline to the home page, paste your copy for your about and contact pages and add the writing projects you want to feature. And if you change your mind about the look of your site… No problem! You can change your template anytime or customize it with the color palettes and font presets created by our designer.
Get started for free now and create a stunning writer website in just a few minutes!