The key to landing a great job is a portfolio website —but having your resume on there can give viewers a different kind of overview of your career. You might also be specifically asked for your CV in some cases, so having it ready to go on your website will always come in handy.
In this post, we’ll show you three different ways to add your resume to your portfolio website, demonstrating it using Copyfolio. They’re all pretty easy and straightforward, but we’ll include step-by-step guides to make it as effortless for you as possible.
Here are the three methods we’re going to overview today:
- Uploading it as a PDF
- Typing it out on a page
- Linking to it, if it’s in a Google Drive or Dropbox folder
How to upload your resume as a PDF on Copyfolio
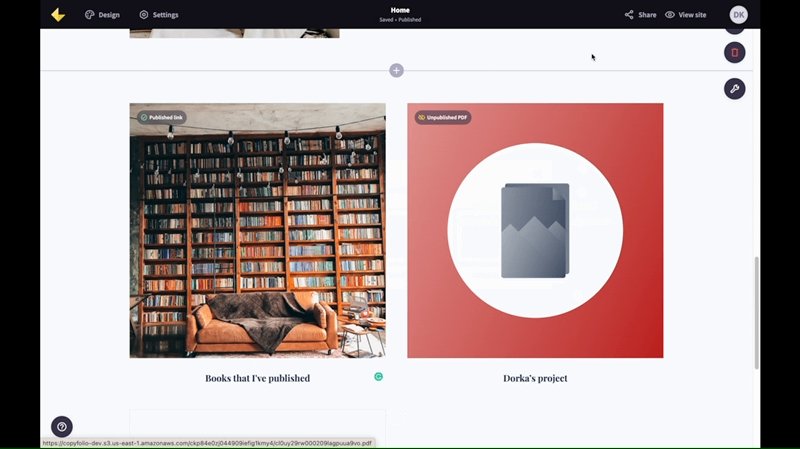
One way to add your resume to your website on Copyfolio would be to add it as a PDF project. As such, it’ll get a thumbnail image, and when someone clicks on it, the PDF itself will open in a new tab.

Here’s how to set it up:
- Sign in to your Copyfolio account
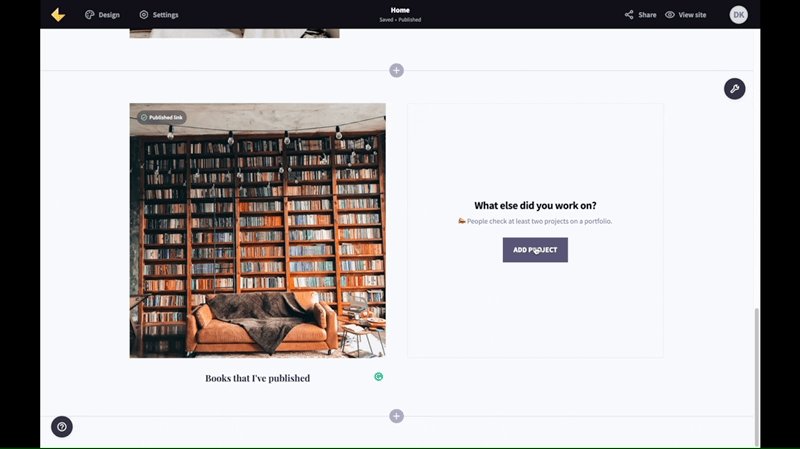
- Scroll down on the homepage until you get to the project section
- Click the “Add project” button
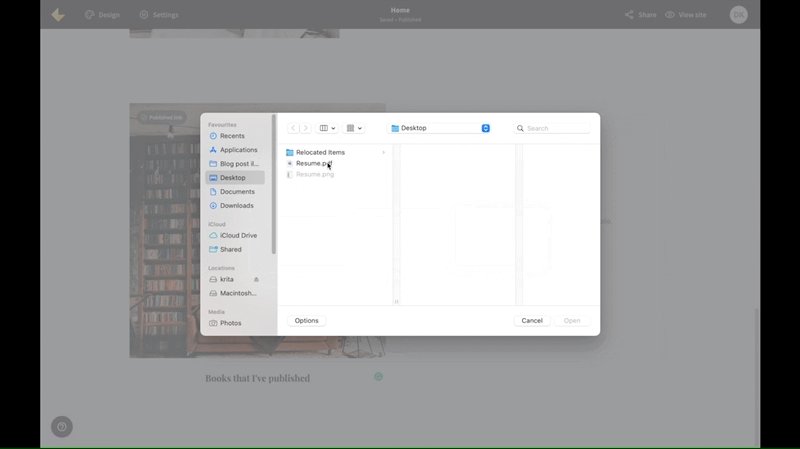
- Choose “Upload PDF” from the three options and upload your file
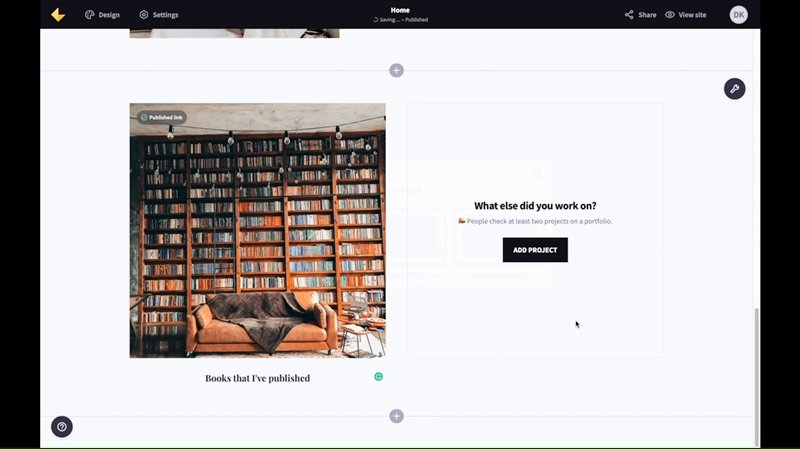
- Set a thumbnail image
- Publish the project
That’s it! You need to publish it so that others can see it too. Otherwise, as a draft, it’ll only appear for you, in the editor.
How to add your resume to a page on your portfolio site
A lot of people prefer having their CV on a separate page, or on their about me page instead. And you might think that simply typing it in is not an option, as it’s too simple, but you’d be wrong.
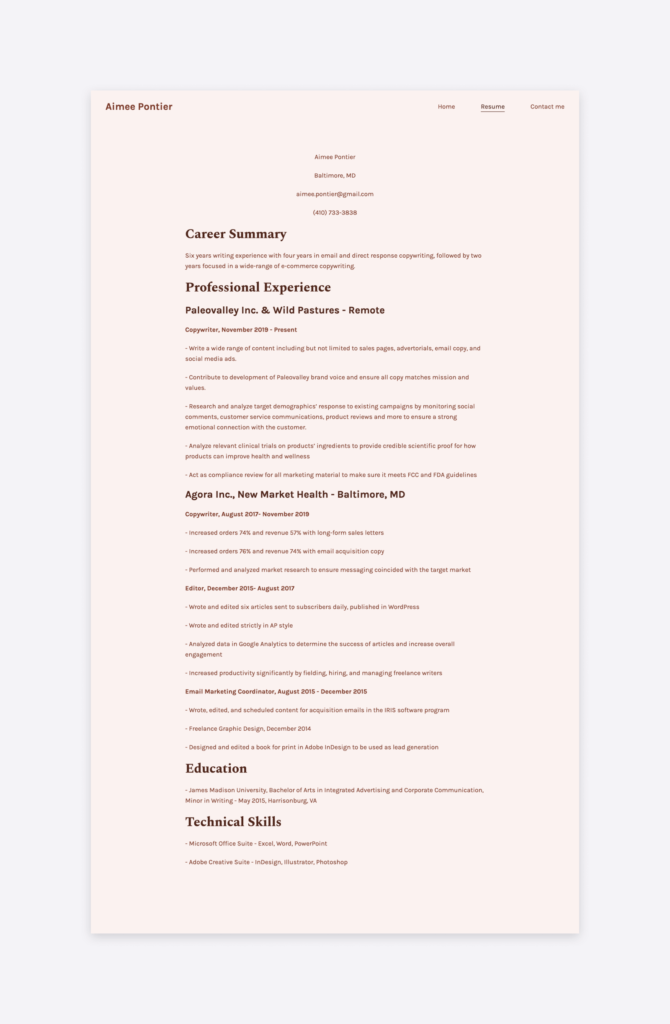
Typing in your CV to your website, is actually a great approach, as it ensures that it’ll look consistent with the rest of your site. It won’t only blend in seamlessly, but it’ll also be easy to review, as all the typical CV-design elements and layout won’t distract you from the information.

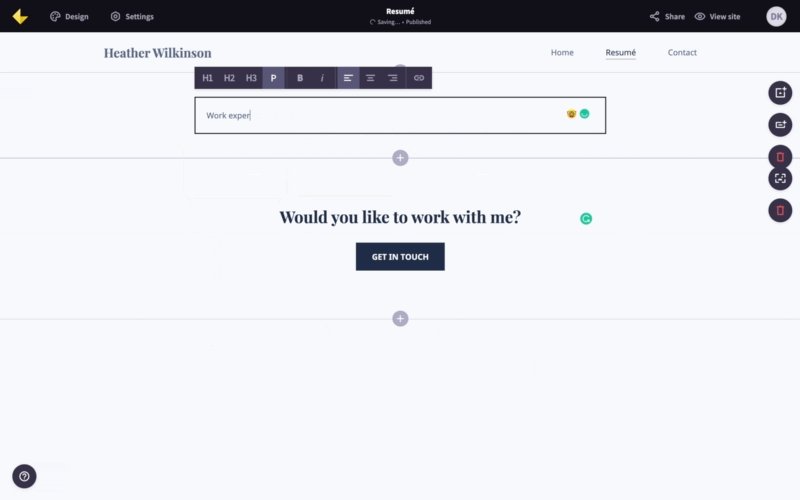
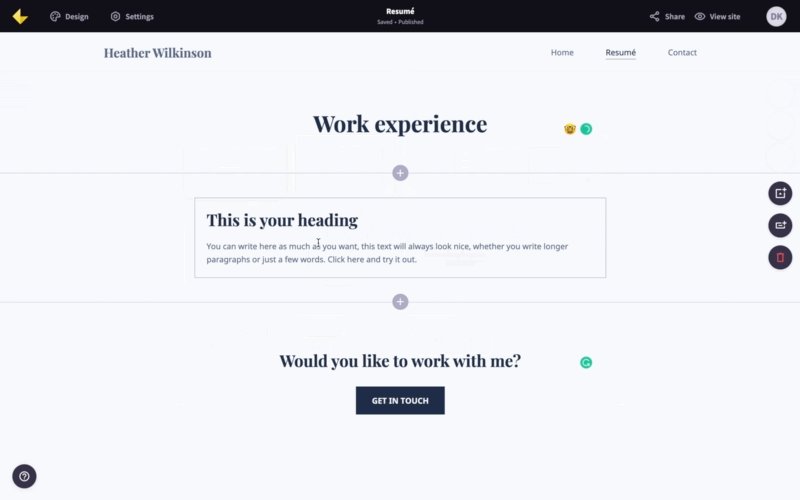
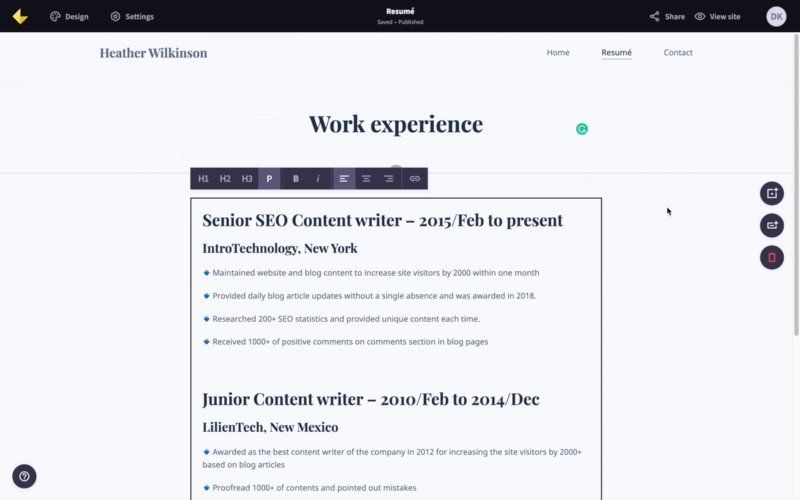
Pro tip: use H2 and H3 headings to visually separate elements. For example, use H2 for things like “Education” or “Works experience”, and H3 for the individual degrees or positions.
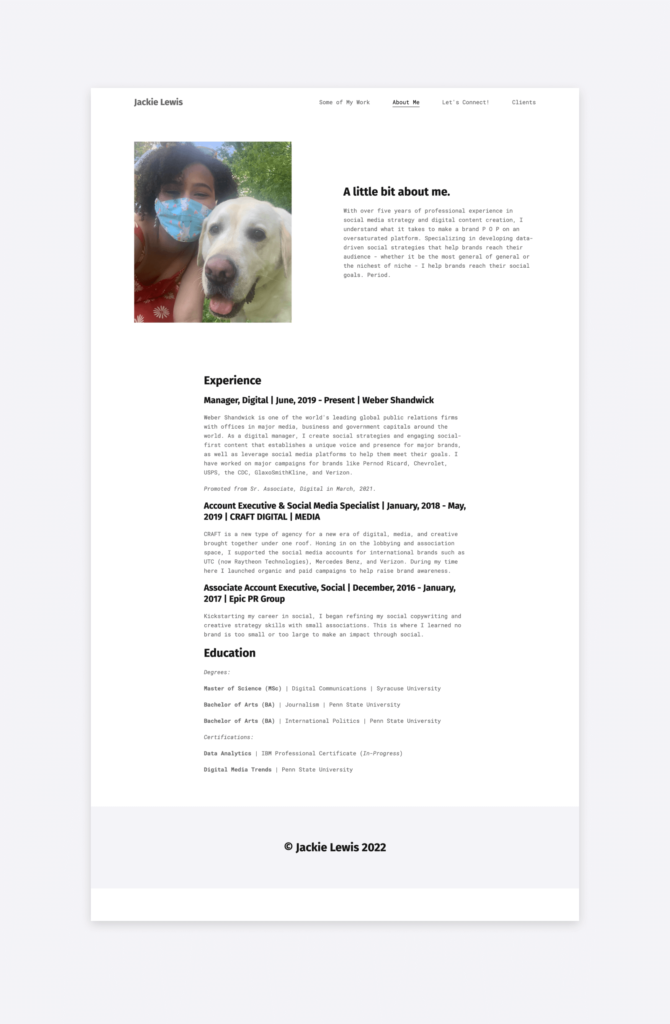
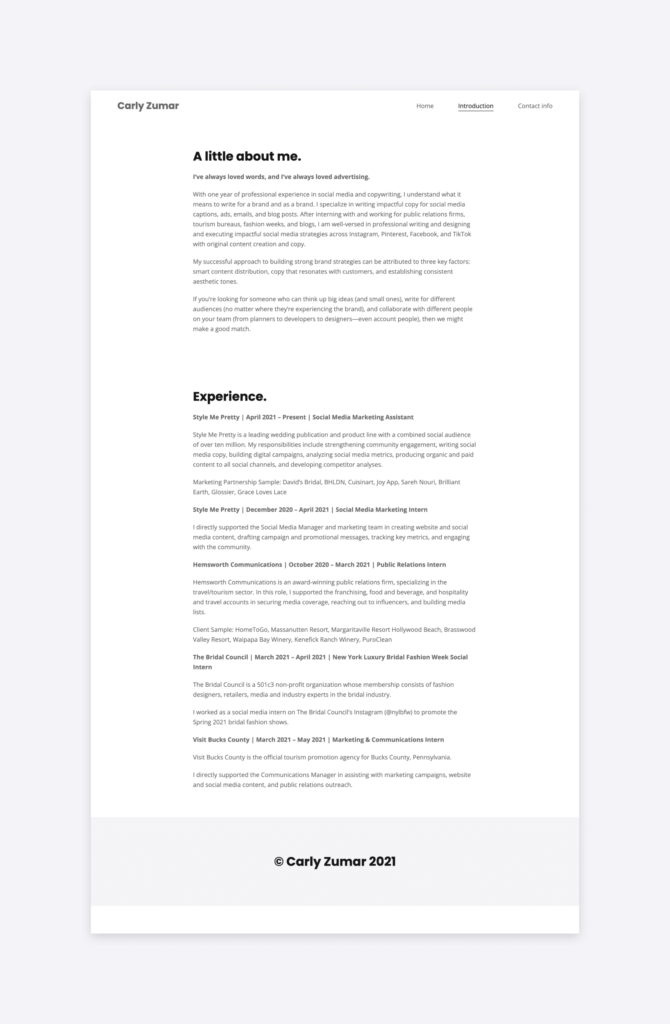
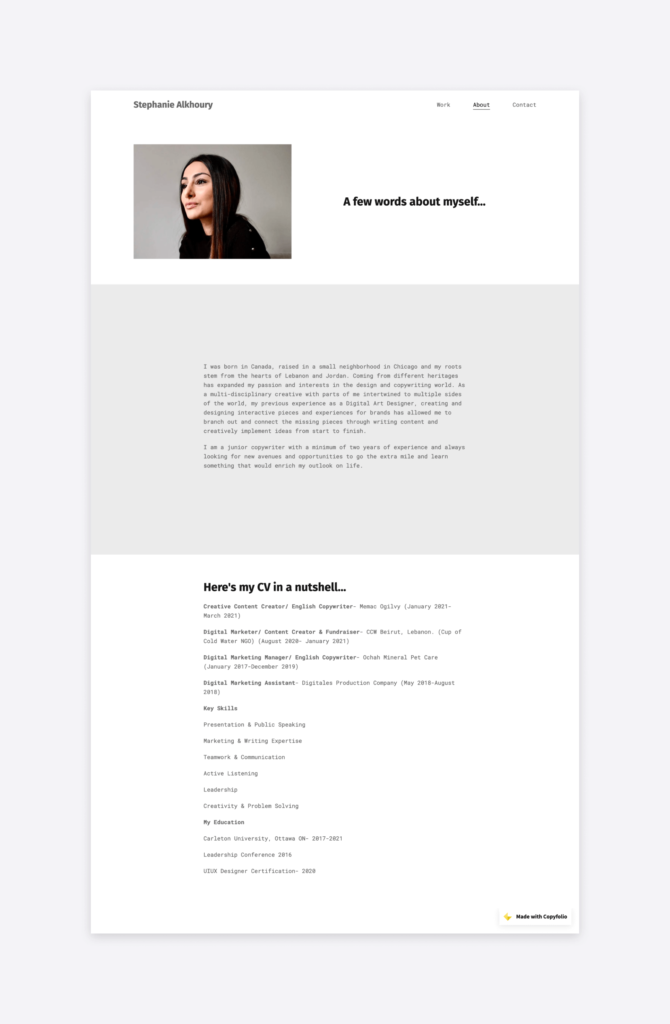
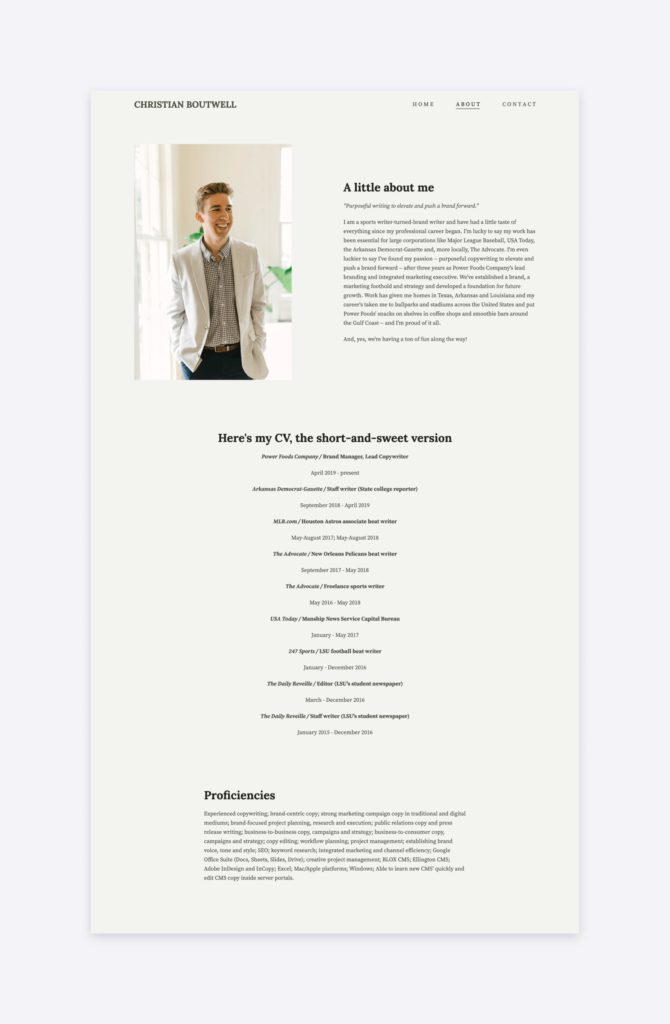
If you’re looking for some inspiration, here are some typed-in resumes from other Copyfolio sites:
Jackie Lewis
Christian Boutwell

Carly Zumar
Stephanie Alkhoury
Aimee Pontier
How to link to your resume that’s stored in the cloud
This method is probably the most flexible of the three, as a link can be embedded anywhere on your site. In this case, it’ll be in the form of either a simple text link or a button, if you want to take it one step further.
As the very first step, copy the link of the PDF resume stored in the cloud (e.g. in a Google Drive or Dropbox folder). We’ll quickly show you how to then add to a simple text or a button easily.
How to add a text link in Copyfolio
To add link to a text in Copyfolio...

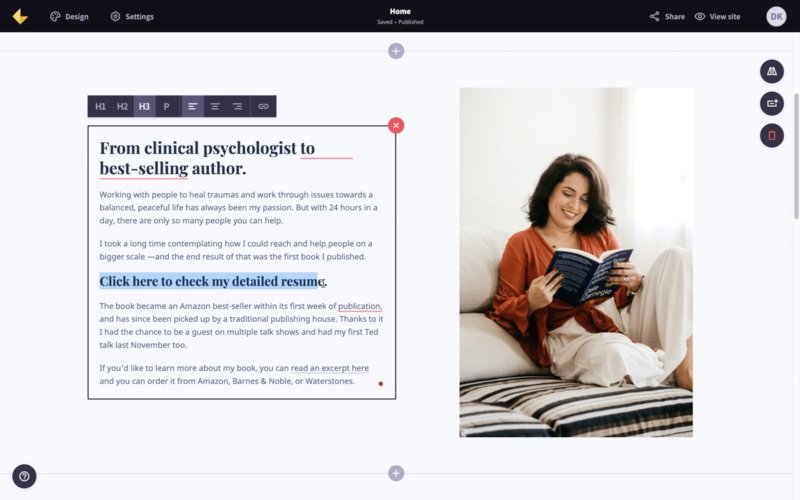
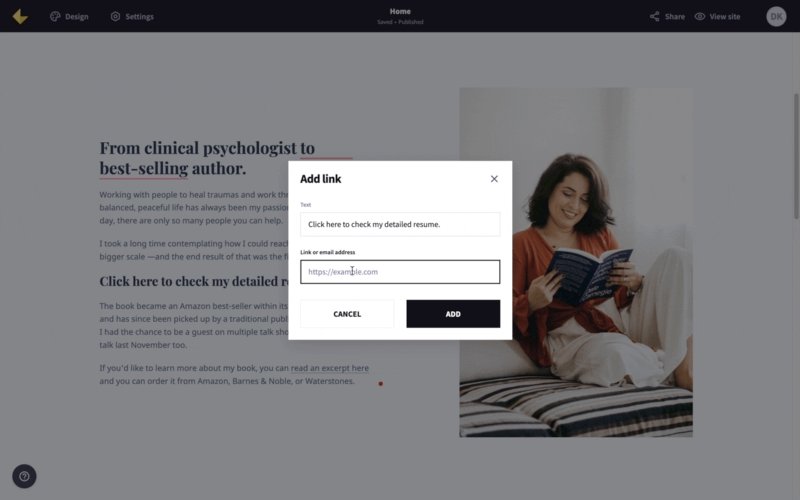
- Highlight the text where you want to add the link
- Click on the link icon in the toolbar that appears
- Paste the link and click “Add”
How to add a button in Copyfolio
You can add buttons to almost any section in Copyfolio. Here’s how.

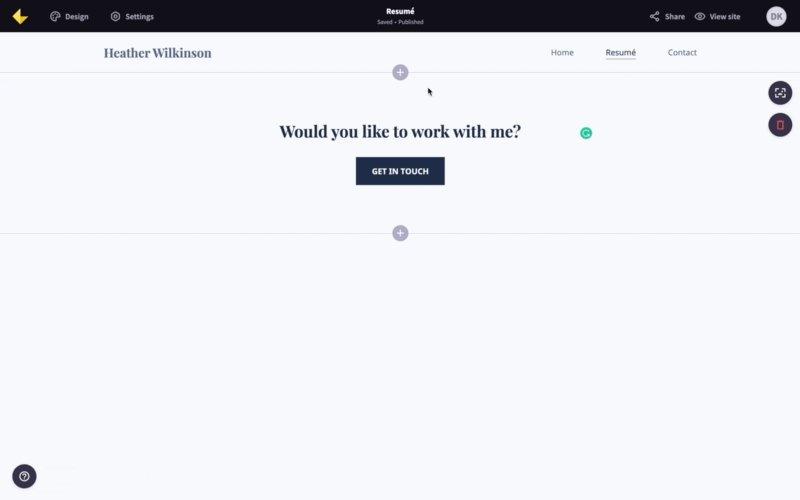
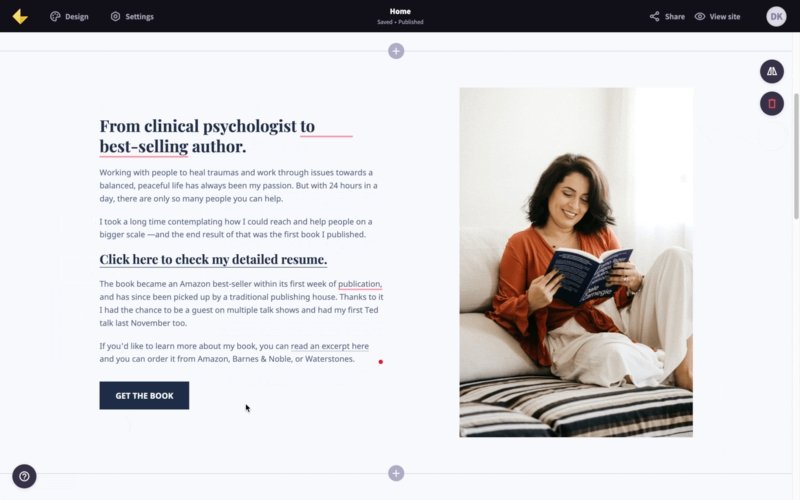
- Hover over the right side of the section
- Click on the “Add button” button that pops up
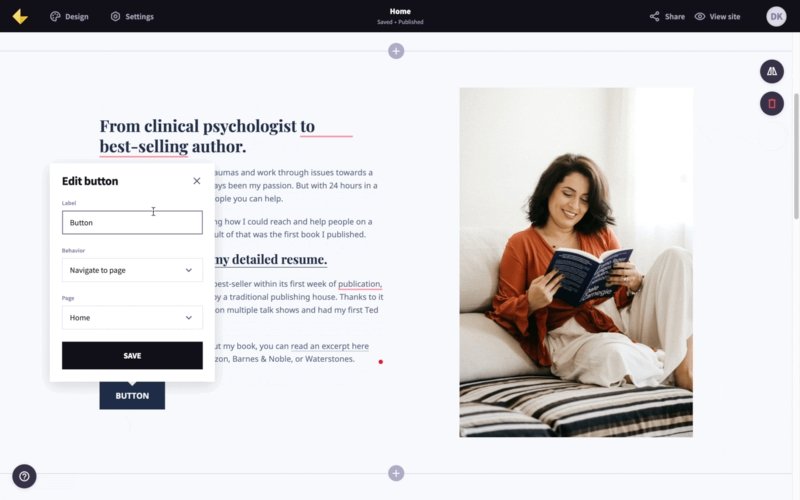
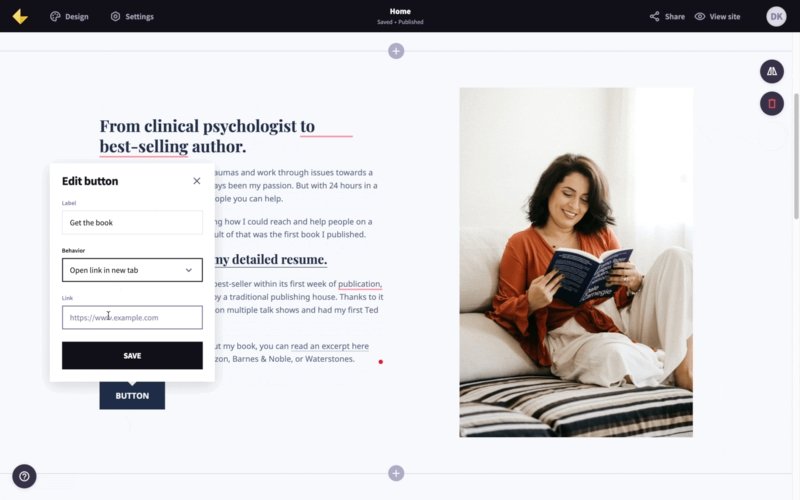
- Hover over the button and click on the pencil icon that appears
- Choose “Open link in new tab” from the lost of behaviors
- Paste the link in the field below
- Click save and you’re done!
If you want to get rid of the button, just hover over it and click on the red X saying “Remove button” that appears.